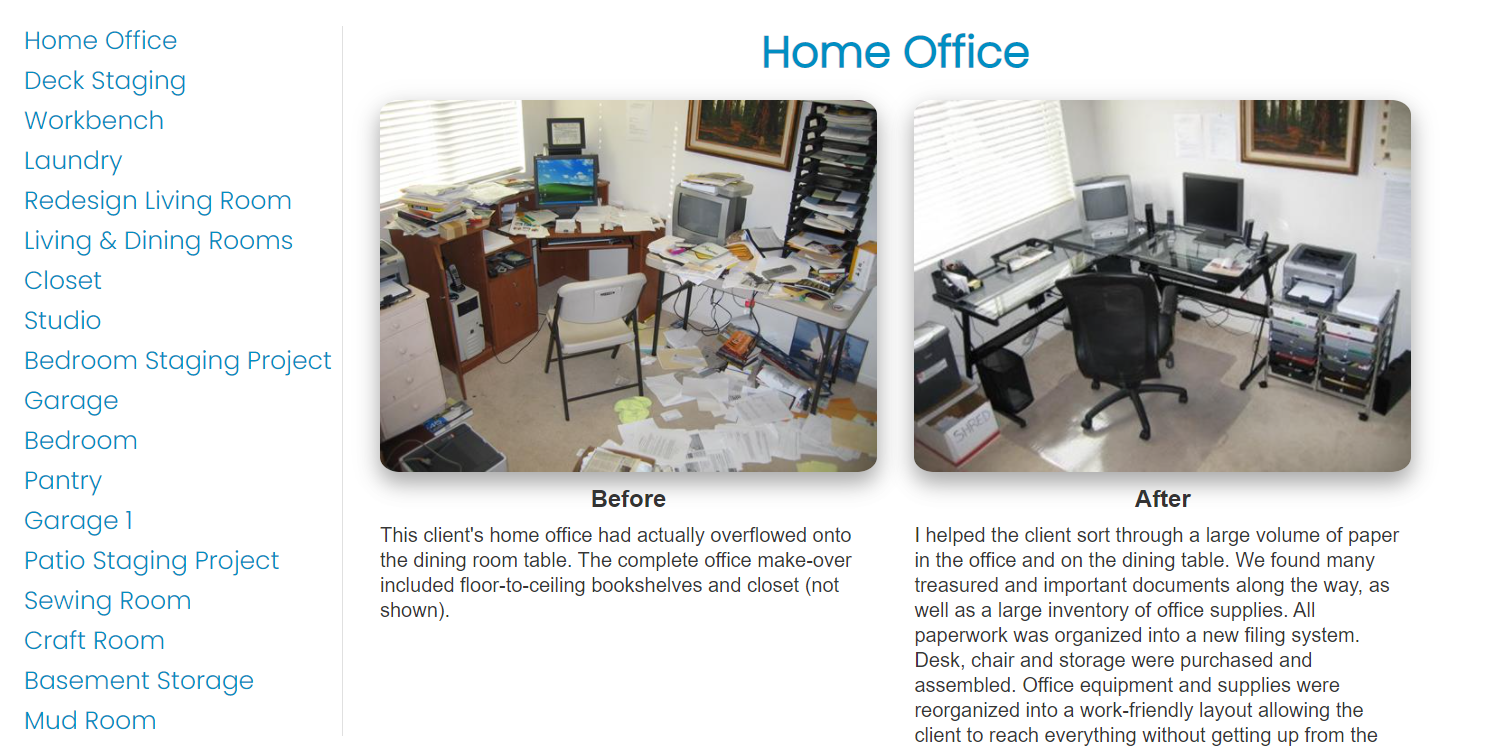
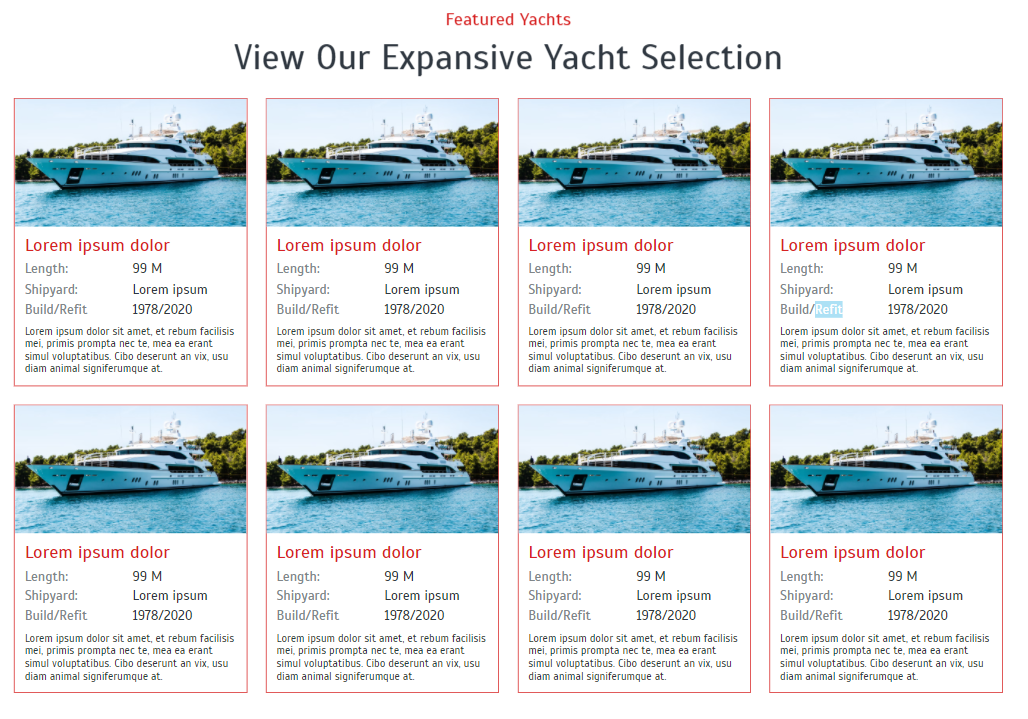
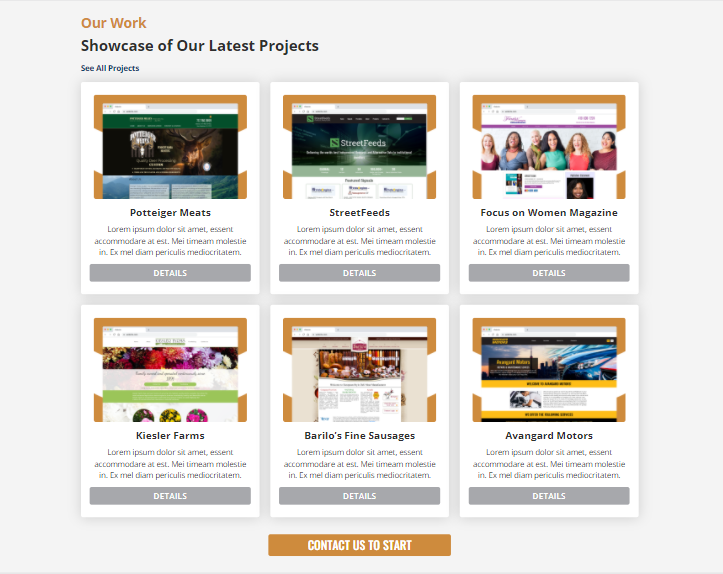
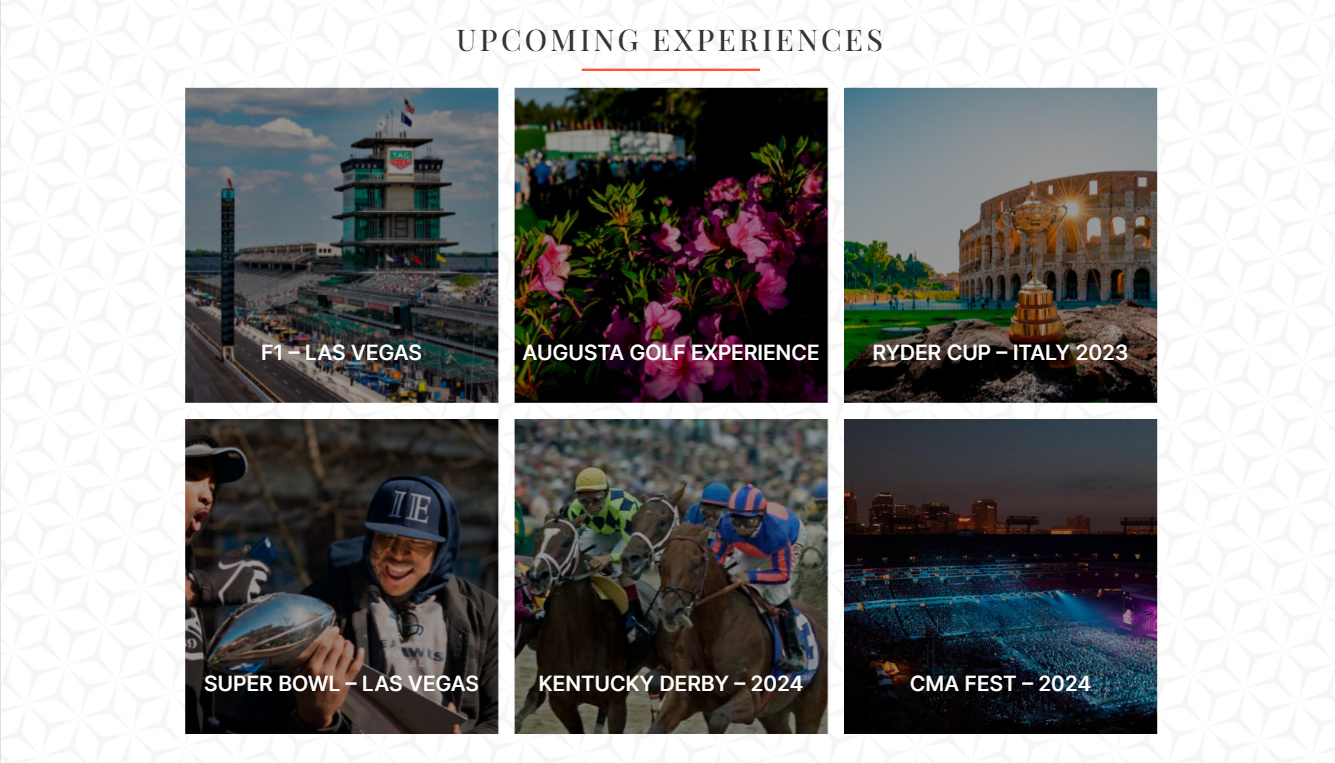
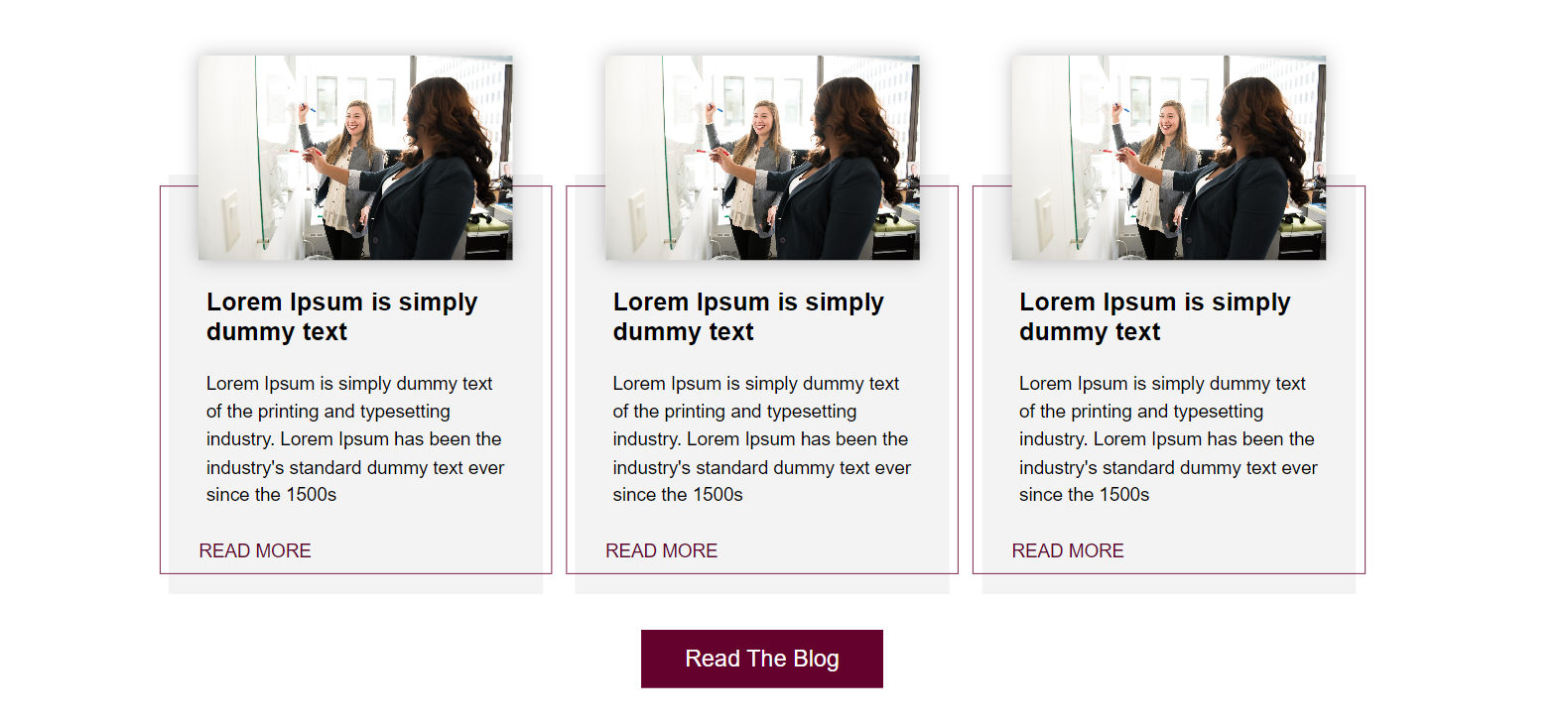
Boxes
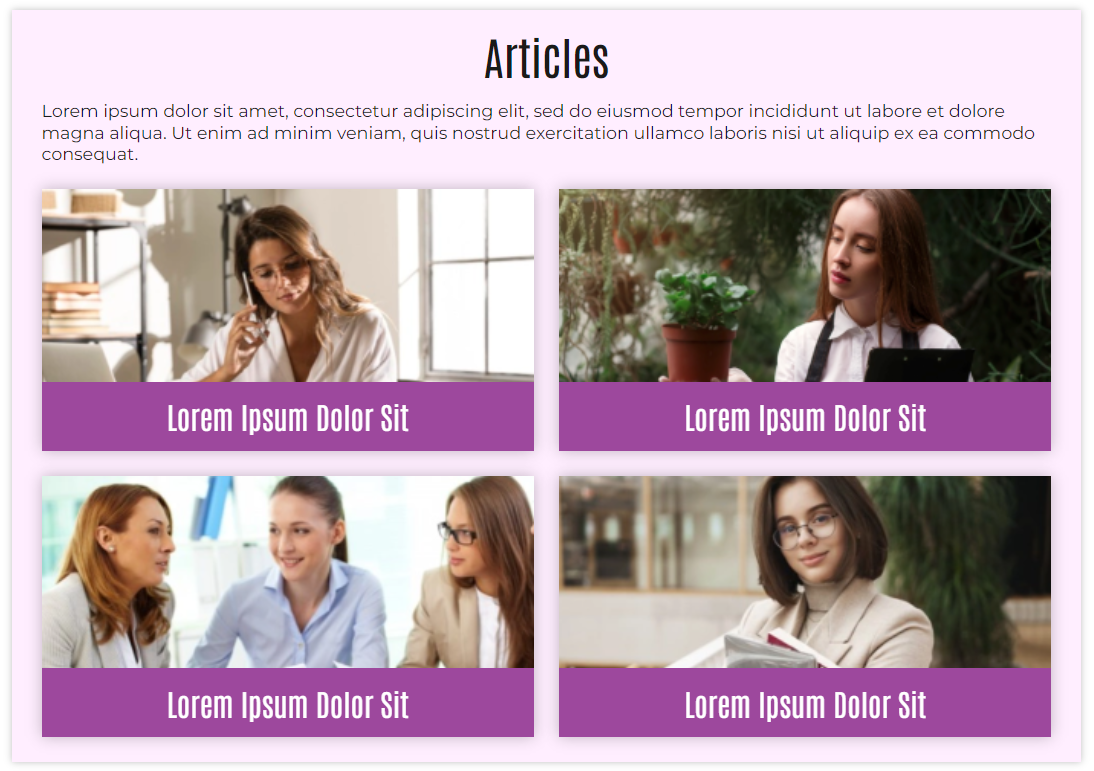
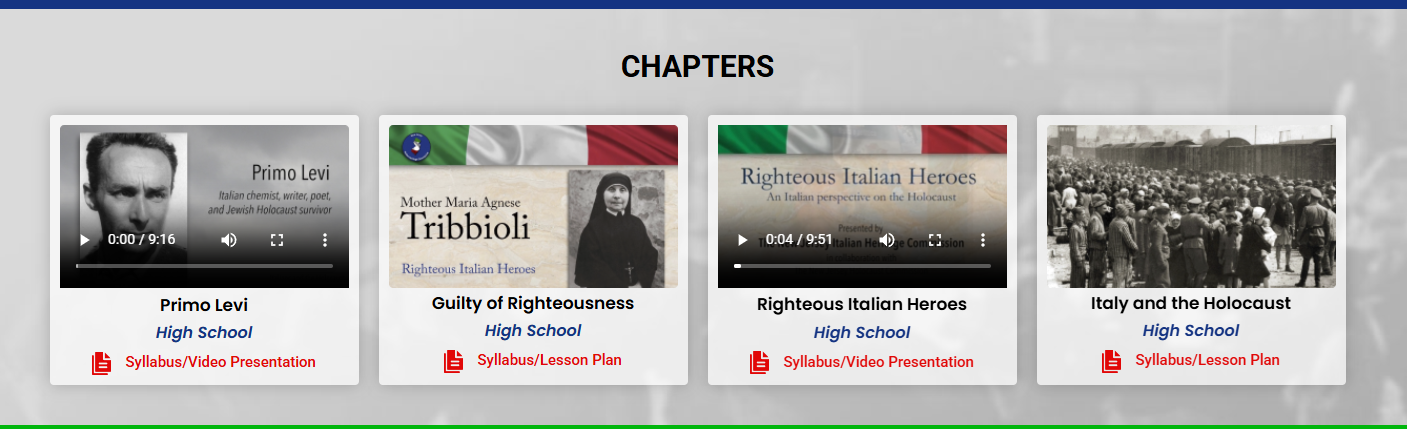
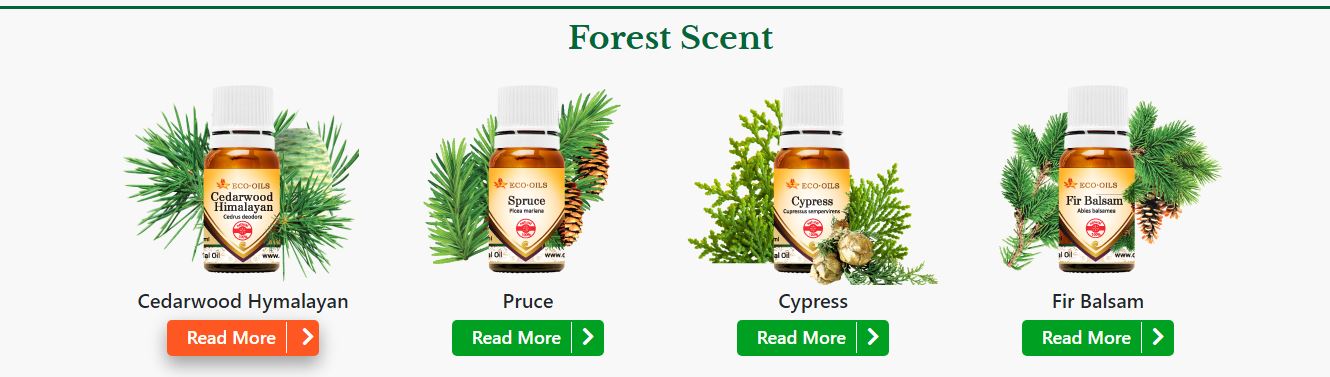
A0013

Code With ACF Integration
HTML
<!-- A0013 Start -------------------------------------------------------->
<section id="a0013">
<?php
if( have_rows('a0013') ):
while ( have_rows('a0013') ) : the_row();
if( get_row_layout() == 'title' ): ?>
<div class="wa_a13_title mt-3" style="border-top: solid 3px <?php echo get_sub_field('color'); ?>;">
<h2 style="color: <?php echo get_sub_field('color'); ?>;"><?php echo get_sub_field('title'); ?></h2>
</div>
<div class="container">
<div class="row">
<?php
elseif( get_row_layout() == 'items' ):
if ( have_rows( 'items' ) ) : ?>
<?php while ( have_rows( 'items' ) ) : the_row(); ?>
<div class="col-6 col-md-4 col-lg-3">
<div class="wa_a13">
<?php echo '<img src="'.get_sub_field('image') . '">'. "<br>"; ?>
<?php echo get_sub_field('label'); ?>
<a href="<?php echo get_sub_field('link'); ?>">
<div class="wa_a13_btn">
<div class="wa_a13_rd">Read More</div>
<i class="fas fa-chevron-right"></i>
<div style="clear: both; float: none"></div>
</div>
</a>
</div>
</div>
<?php endwhile; ?>
<?php
endif; ?>
</div>
</div>
<?php
endif;
endwhile;
endif;
?>
</section>
<!-- A0013 END -------------------------------------------------------->CSS
/* A0013 ---------------------- */
#a0013{
background-color: #F8F8F7;
margin-top: 8px;
}
#a0013 .wa_a13_title{
}
#a0013 .wa_a13_title h2{
font-size: 32px;
padding-top: 10px;
font-weight: 700;
}
#a0013 .wa_a13{
text-align: center;
position: relative;
font-weight: 500;
font-size: 20px;
margin-bottom: 30px;
}
#a0013 .wa_a13 .wa_a13_btn .wa_a13_rd{
float: left;
font-size: 0.9em;
padding: 4px 10px 3px 20px;
}
#a0013 .wa_a13 .wa_a13_btn .fas{
float: right;
border-left: solid 1px;
padding: 5px 10px 6px 10px;
margin-top: 2px;
transition: 0.5s;
}
#a0013 .wa_a13 .wa_a13_btn{
color: #FFF;
background-color: #00a022;
width: fit-content;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
border-radius: 5px;
padding-bottom: 2px;
transition: 0.5s;
}
#a0013 .wa_a13 .wa_a13_btn:hover{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
background-color: #FF5722;
}
#a0013 .wa_a13 .wa_a13_btn:hover .fas{
padding-left: 15px;
padding-right: 5px;
}
/* A0013 END ------------------------ */Code Only (Without ACF Integration)
HTML
<!-- A0013 Start --------------------------------------------------------> <section id="a0013"> <div class="wa_a13_title mt-3" style="border-top: solid 3px #000;"> <h2 style="color: #000;">Title</h2> </div> <div class="container"> <div class="row"> <div class="col-6 col-md-4 col-lg-3"> <div class="wa_a13"> <img src="IMAGE URL"><br> Label <a href="LINK"> <div class="wa_a13_btn"> <div class="wa_a13_rd">Read More</div> <i class="fas fa-chevron-right"></i> <div style="clear: both; float: none"></div> </div> </a> </div> </div> <div class="col-6 col-md-4 col-lg-3"> <div class="wa_a13"> <img src="IMAGE URL"><br> Label <a href="LINK"> <div class="wa_a13_btn"> <div class="wa_a13_rd">Read More</div> <i class="fas fa-chevron-right"></i> <div style="clear: both; float: none"></div> </div> </a> </div> </div> <div class="col-6 col-md-4 col-lg-3"> <div class="wa_a13"> <img src="IMAGE URL"><br> Label <a href="LINK"> <div class="wa_a13_btn"> <div class="wa_a13_rd">Read More</div> <i class="fas fa-chevron-right"></i> <div style="clear: both; float: none"></div> </div> </a> </div> </div> <div class="col-6 col-md-4 col-lg-3"> <div class="wa_a13"> <img src="IMAGE URL"><br> Label <a href="LINK"> <div class="wa_a13_btn"> <div class="wa_a13_rd">Read More</div> <i class="fas fa-chevron-right"></i> <div style="clear: both; float: none"></div> </div> </a> </div> </div> </div> </div> </section> <!-- A0013 END -------------------------------------------------------->
CSS
/* A0013 ---------------------- */
#a0013{
background-color: #F8F8F7;
margin-top: 8px;
}
#a0013 .wa_a13_title{
}
#a0013 .wa_a13_title h2{
font-size: 32px;
padding-top: 10px;
font-weight: 700;
}
#a0013 .wa_a13{
text-align: center;
position: relative;
font-weight: 500;
font-size: 20px;
margin-bottom: 30px;
}
#a0013 .wa_a13 .wa_a13_btn .wa_a13_rd{
float: left;
font-size: 0.9em;
padding: 4px 10px 3px 20px;
}
#a0013 .wa_a13 .wa_a13_btn .fas{
float: right;
border-left: solid 1px;
padding: 5px 10px 6px 10px;
margin-top: 2px;
transition: 0.5s;
}
#a0013 .wa_a13 .wa_a13_btn{
color: #FFF;
background-color: #00a022;
width: fit-content;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
border-radius: 5px;
padding-bottom: 2px;
transition: 0.5s;
}
#a0013 .wa_a13 .wa_a13_btn:hover{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
background-color: #FF5722;
}
#a0013 .wa_a13 .wa_a13_btn:hover .fas{
padding-left: 15px;
padding-right: 5px;
}
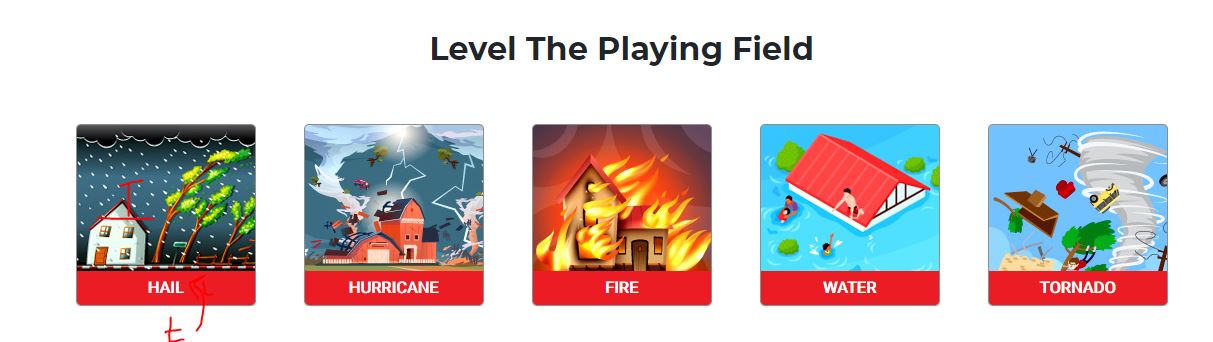
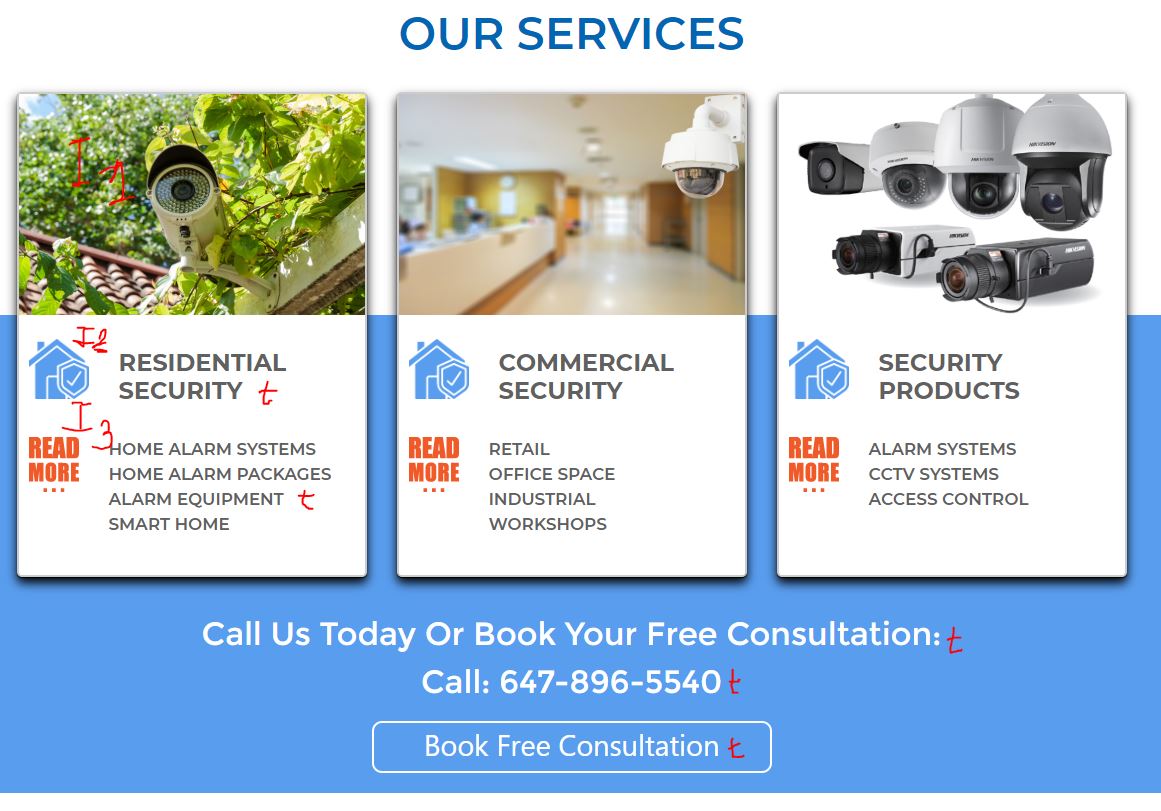
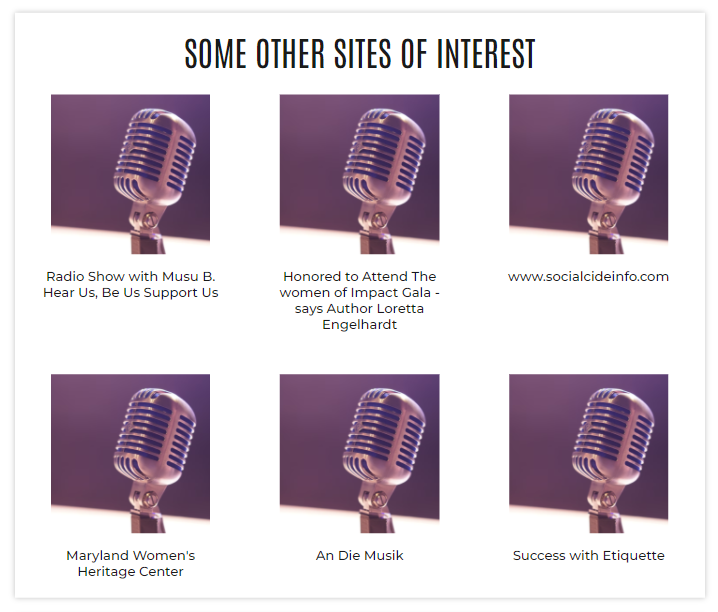
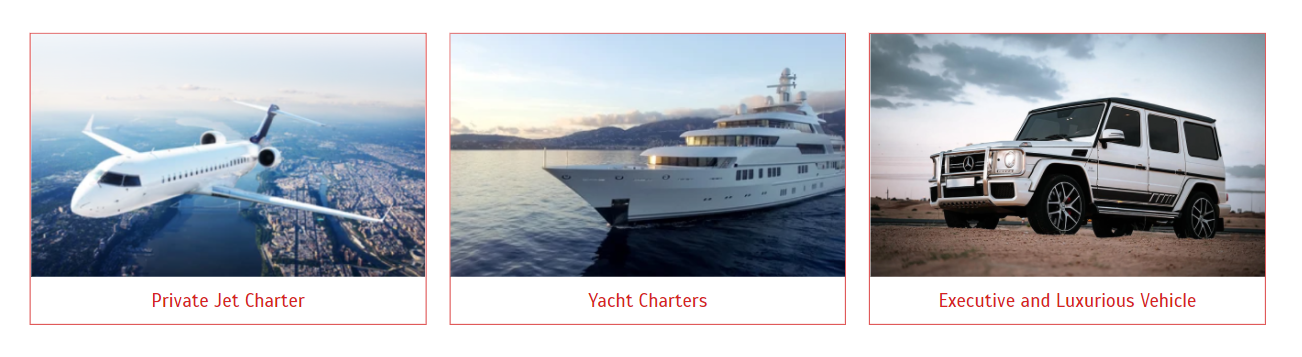
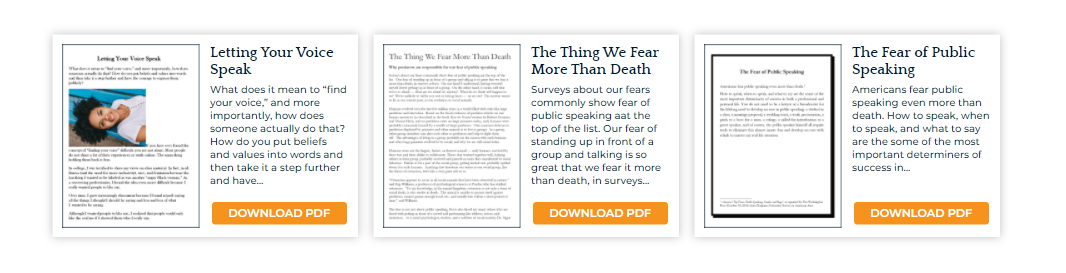
/* A0013 END ------------------------ */Image: 252px X 220px – Can change.
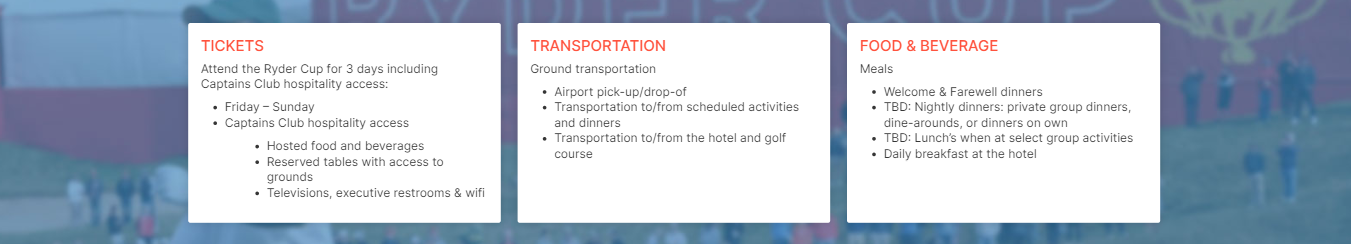
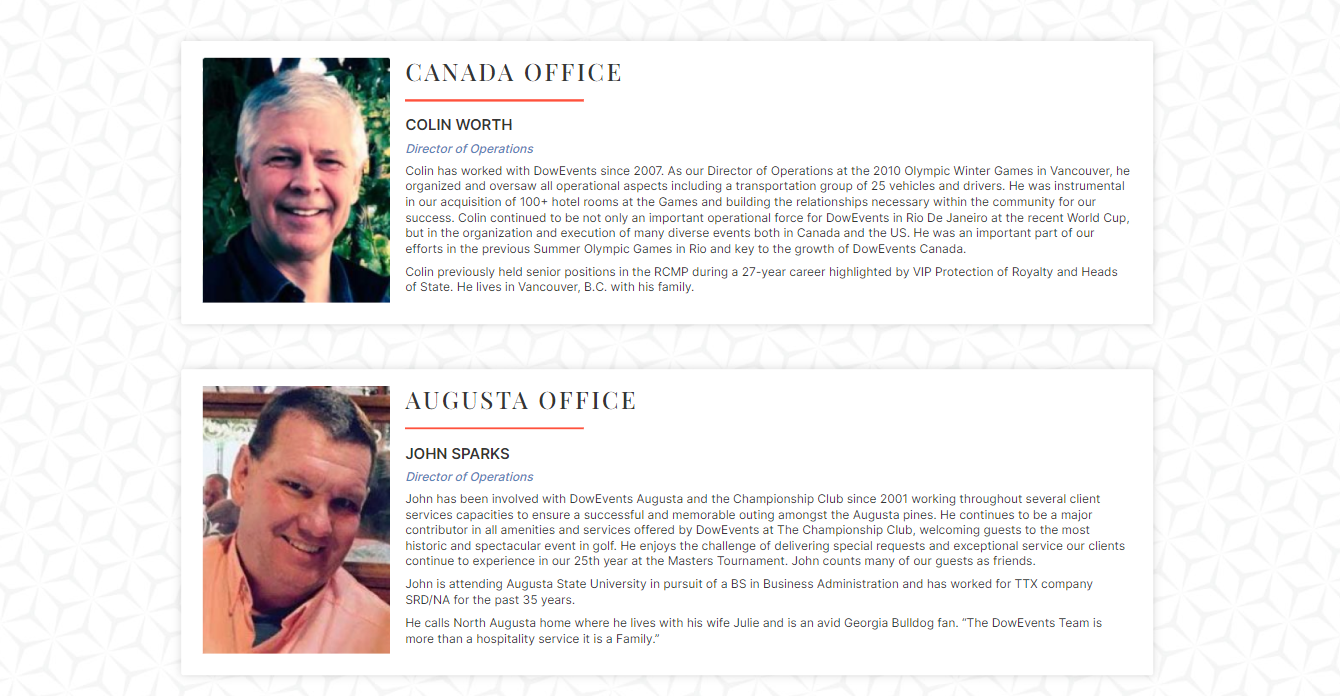
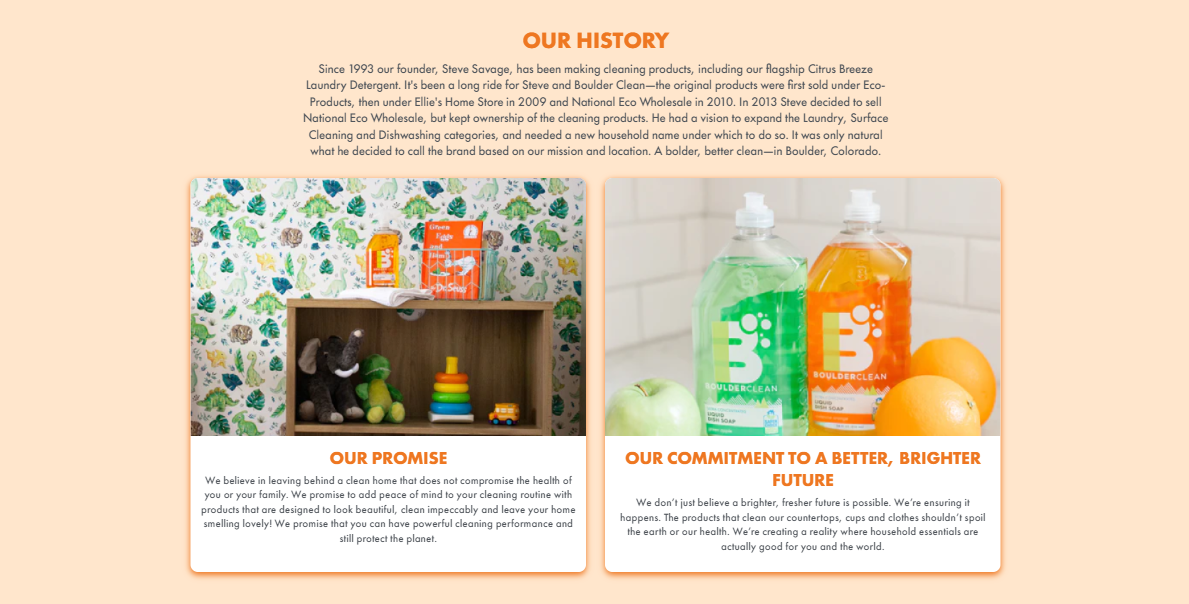
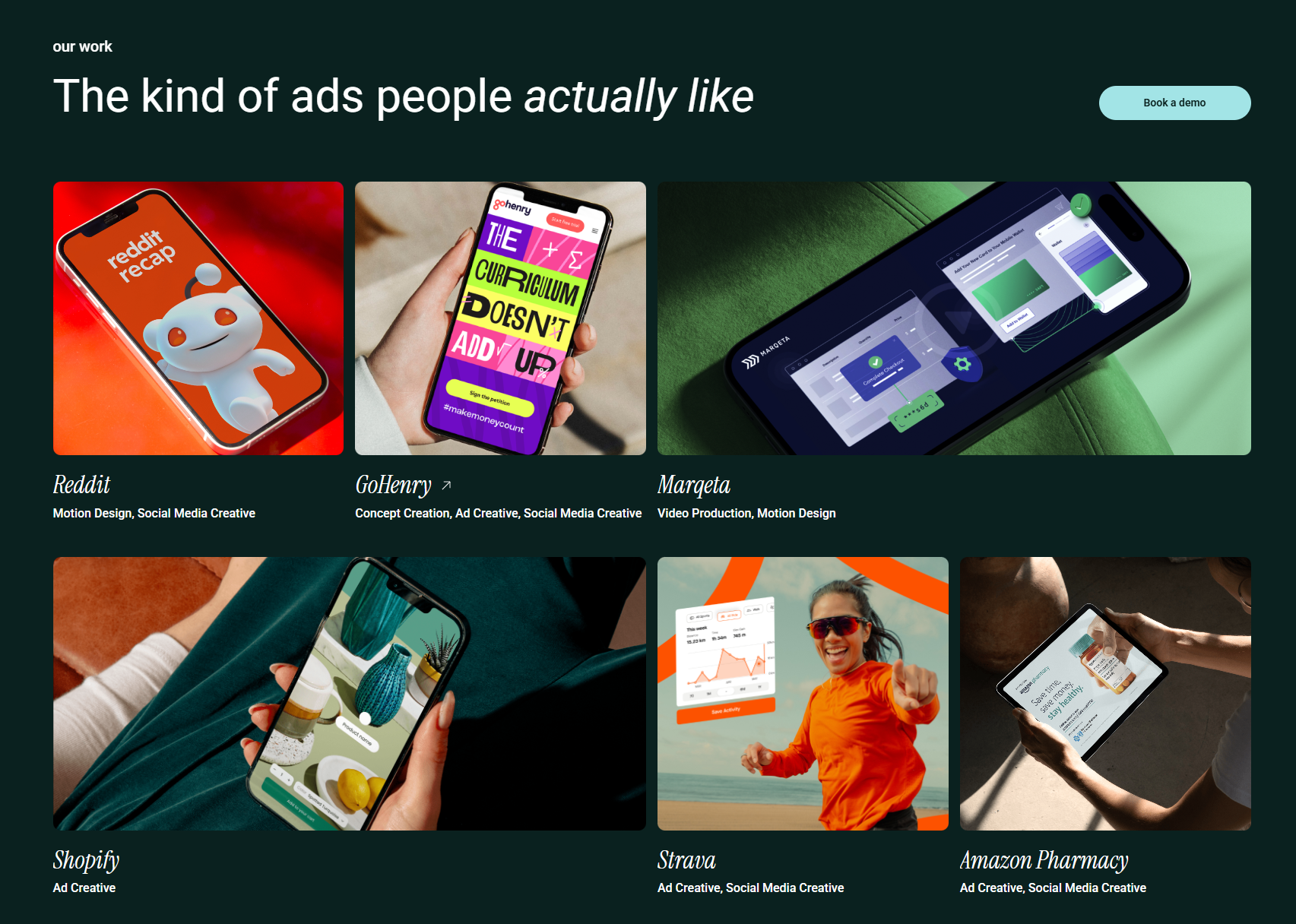
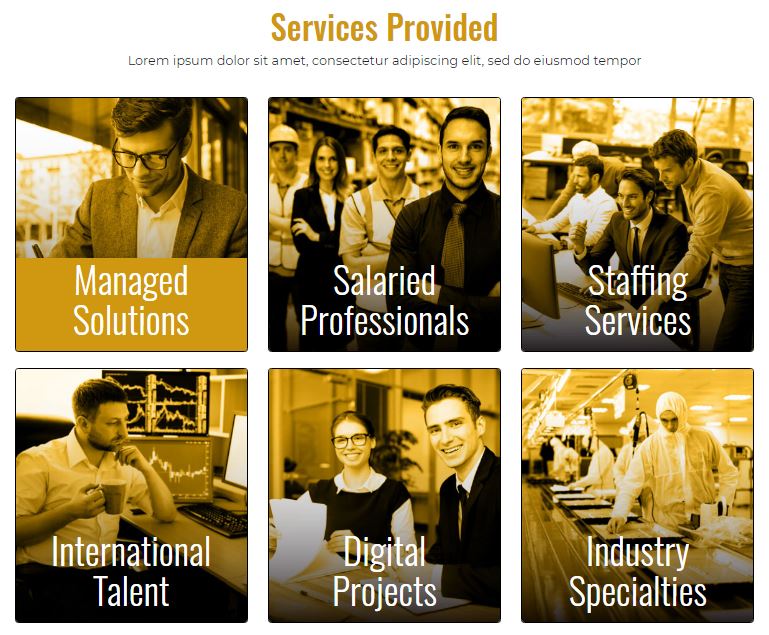
A0003

Code With ACF Integration
HTML
<!-- A0003 -- Start ------------------------------>
<?php if ( have_rows( 'a0003' ) ) : ?>
<?php while ( have_rows( 'a0003' ) ) : the_row();?>
<section id="wa_a0003">
<div class="container">
<div class="row">
<div class="col-12">
<h2><?php echo get_sub_field('header'); ?></h2>
<p><?php echo get_sub_field('sub_header'); ?></p>
</div>
</div>
<div class="row">
<?php if ( have_rows( 'buttons' ) ) : ?>
<?php while ( have_rows( 'buttons' ) ) : the_row();?>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="<?php echo get_sub_field('link'); ?>">
<div class="wa_a0003_outer">
<div class="wa_a0003_image" style="background-image: url('<?php echo get_sub_field('image'); ?>')">
<div class="wa_a0003_buttn"><?php echo get_sub_field('text'); ?></div>
</div>
</div>
</a>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0003 -- END ------------------------------>CSS
/* -- a0003 -- Start ------------------------------ */
#wa_a0003 h2{
font-size: 50px;
font-family: 'Oswald', sans-serif;
color: #cf9810;
}
#wa_a0003{
text-align: center;
margin-top: 40px;
font-size: 1.2em;
}
#wa_a0003 .wa_a0003_outer{
border: solid 1px #000;
border-radius: 5px;
overflow: hidden;
}
#wa_a0003 .wa_a0003_image{
background-size: cover;
height: 380px;
position: relative;
}
#wa_a0003 .wa_a0003_image img{
border-radius: 10px;
border: solid 1px #efbb00;
}
#wa_a0003 .wa_a0003_buttn{
text-align: center;
width: 100%;
font-weight: 300;
color: #fff;
position: absolute;
bottom: 0;
font-family: 'Oswald', sans-serif;
font-size: 56px;
line-height: 60px;
padding-bottom: 20px;
}
#wa_a0003 .wa_a0003_outer:hover .wa_a0003_buttn{
transition: 0.5s;
margin-top: -10px;
background-color: #cf9810;
}
/* -- a0003 -- END ------------------------------ */Code Only (Without ACF Integration)
HTML
<!-- A0003 -- Start ------------------------------>
<section id="wa_a0003">
<div class="container">
<div class="row">
<div class="col-12">
<h2>Header</h2>
<p>Subheader</p>
</div>
</div>
<div class="row">
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="wa_a0003_outer">
<div class="wa_a0003_image" style="background-image: url('YOUR_IMAGE.JPG')">
<div class="wa_a0003_buttn">Text Here</div>
</div>
</div>
</a>
</div>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="wa_a0003_outer">
<div class="wa_a0003_image" style="background-image: url('YOUR_IMAGE.JPG')">
<div class="wa_a0003_buttn">Text Here</div>
</div>
</div>
</a>
</div>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="wa_a0003_outer">
<div class="wa_a0003_image" style="background-image: url('YOUR_IMAGE.JPG')">
<div class="wa_a0003_buttn">Text Here</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<!-- a0003 -- END ------------------------------>CSS
/* -- a0003 -- Start ------------------------------ */
#wa_a0003 h2{
font-size: 50px;
font-family: 'Oswald', sans-serif;
color: #cf9810;
}
#wa_a0003{
text-align: center;
margin-top: 40px;
font-size: 1.2em;
}
#wa_a0003 .wa_a0003_outer{
border: solid 1px #000;
border-radius: 5px;
overflow: hidden;
}
#wa_a0003 .wa_a0003_image{
background-size: cover;
height: 380px;
position: relative;
}
#wa_a0003 .wa_a0003_image img{
border-radius: 10px;
border: solid 1px #efbb00;
}
#wa_a0003 .wa_a0003_buttn{
text-align: center;
width: 100%;
font-weight: 300;
color: #fff;
position: absolute;
bottom: 0;
font-family: 'Oswald', sans-serif;
font-size: 56px;
line-height: 60px;
padding-bottom: 20px;
}
#wa_a0003 .wa_a0003_outer:hover .wa_a0003_buttn{
transition: 0.5s;
margin-top: -10px;
background-color: #cf9810;
}
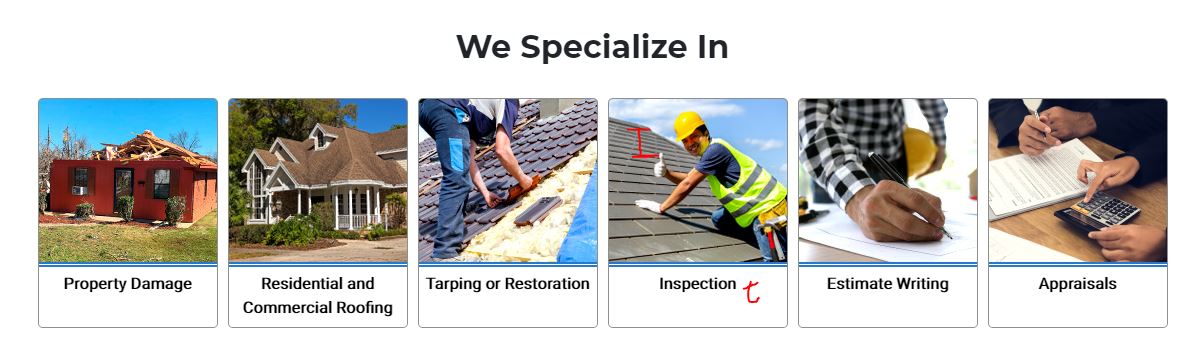
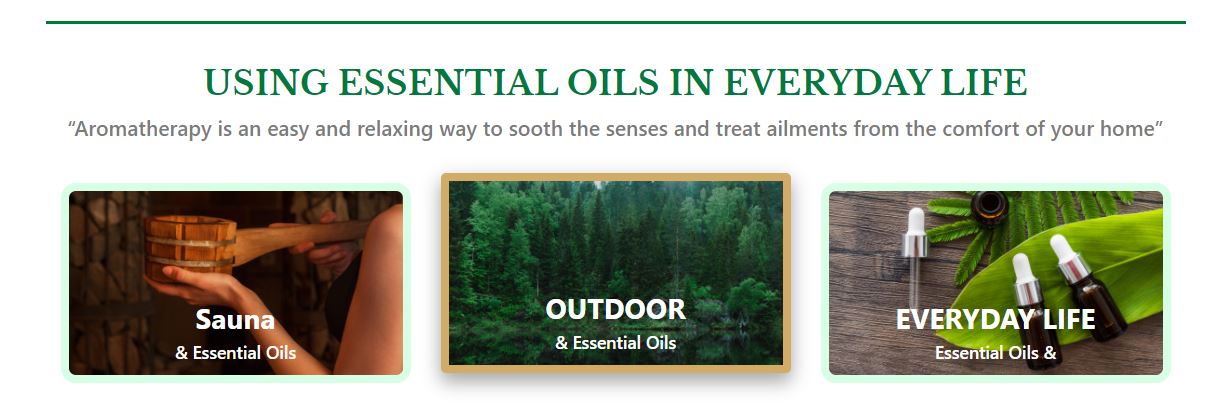
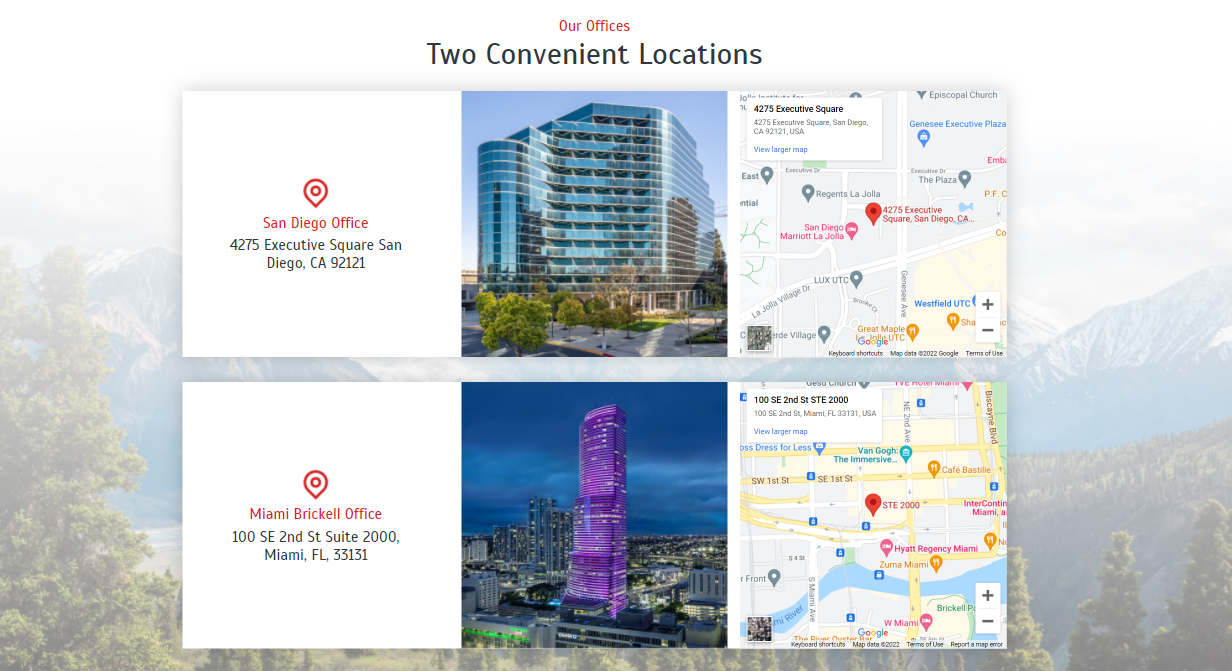
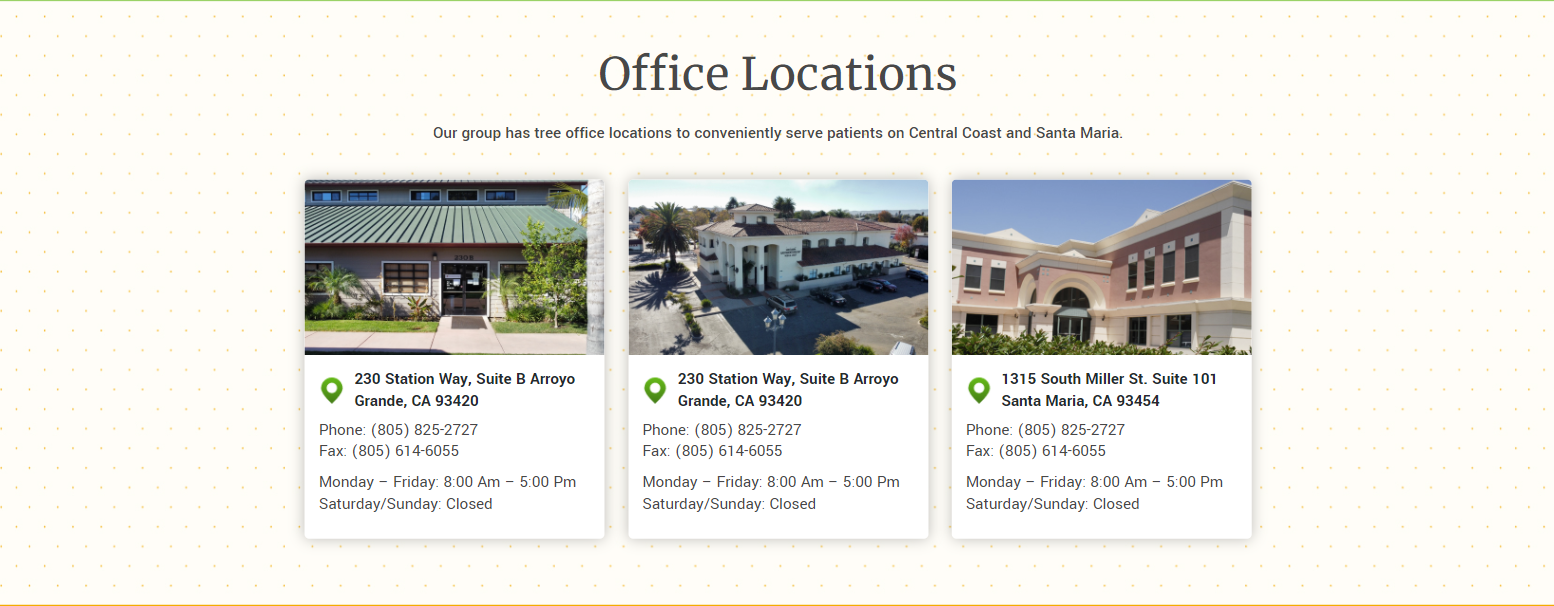
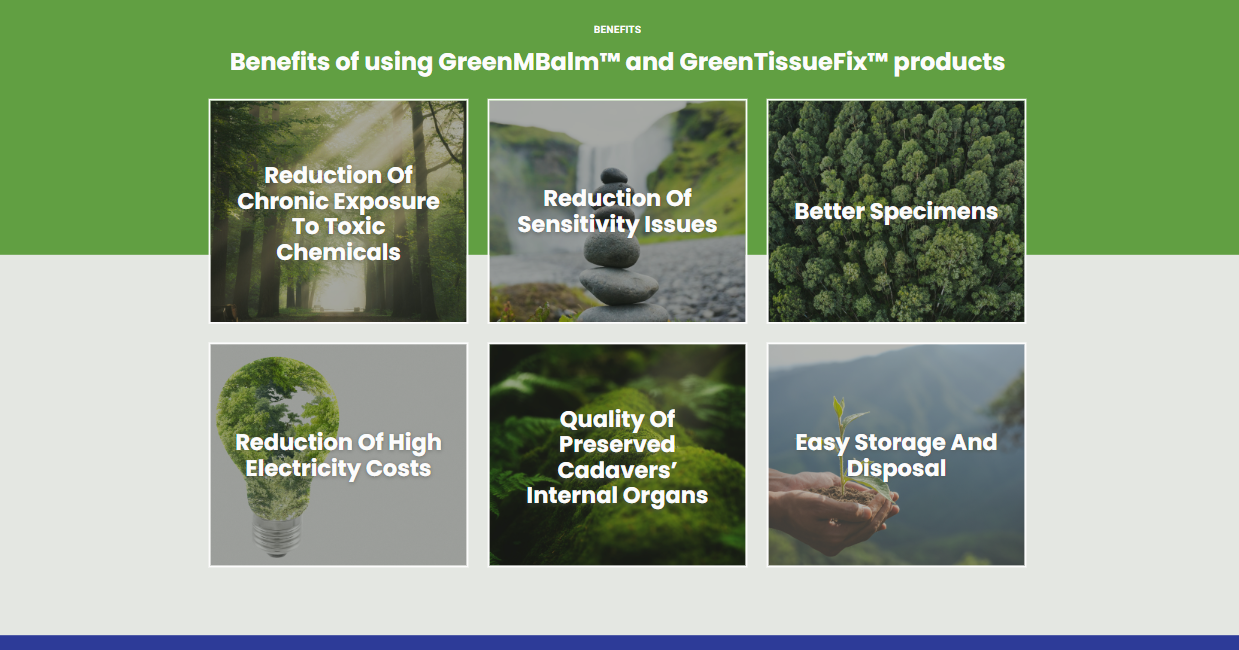
/* -- a0003 -- END ------------------------------ */Images are 300px wide X 380px high. Size can change.
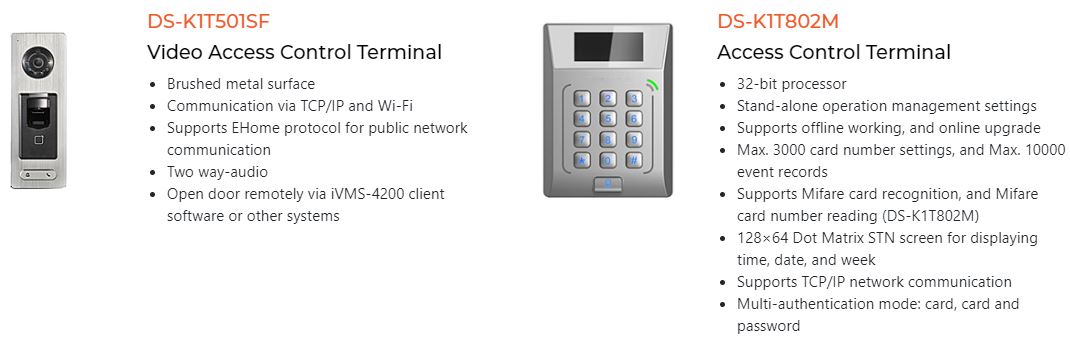
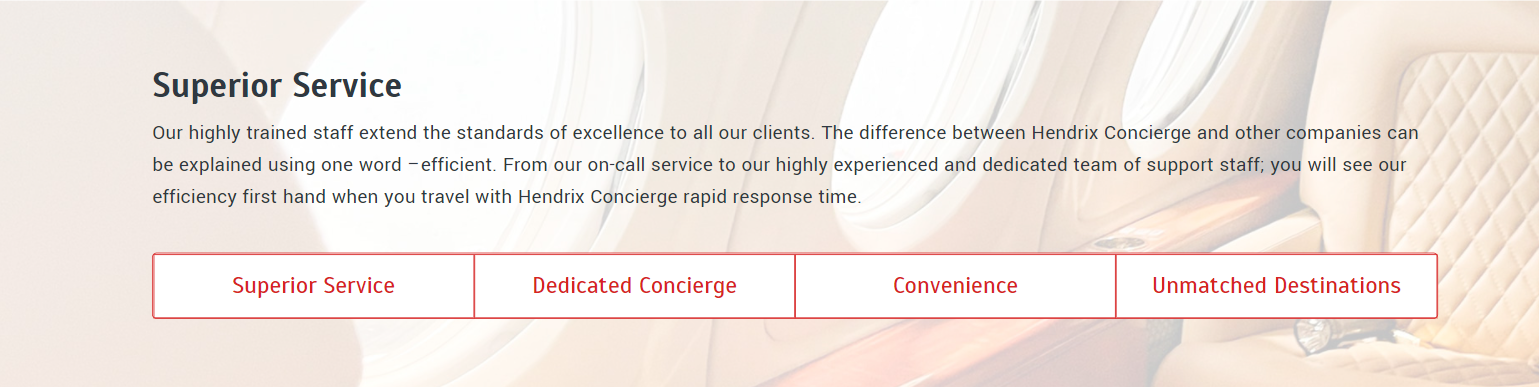
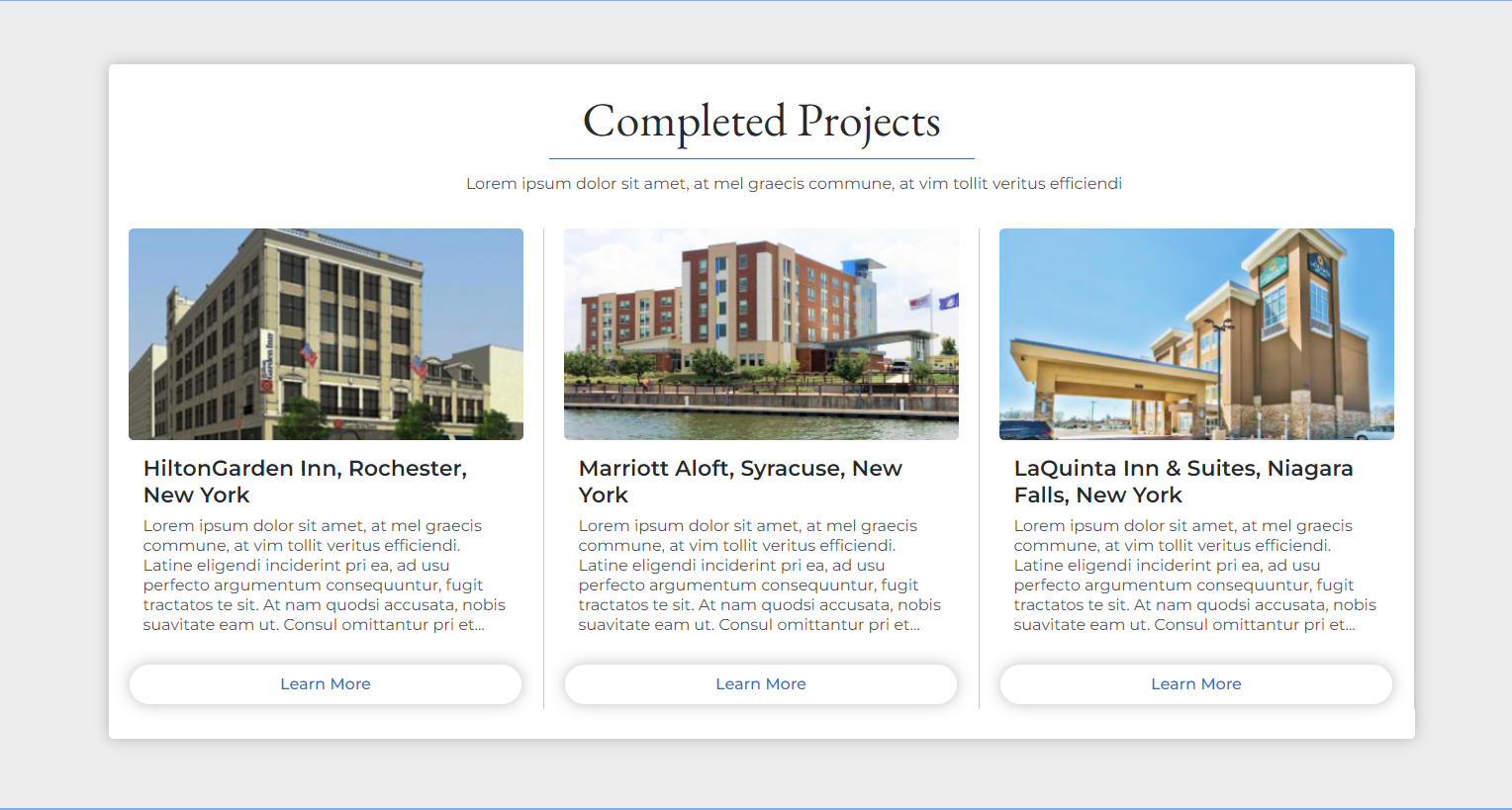
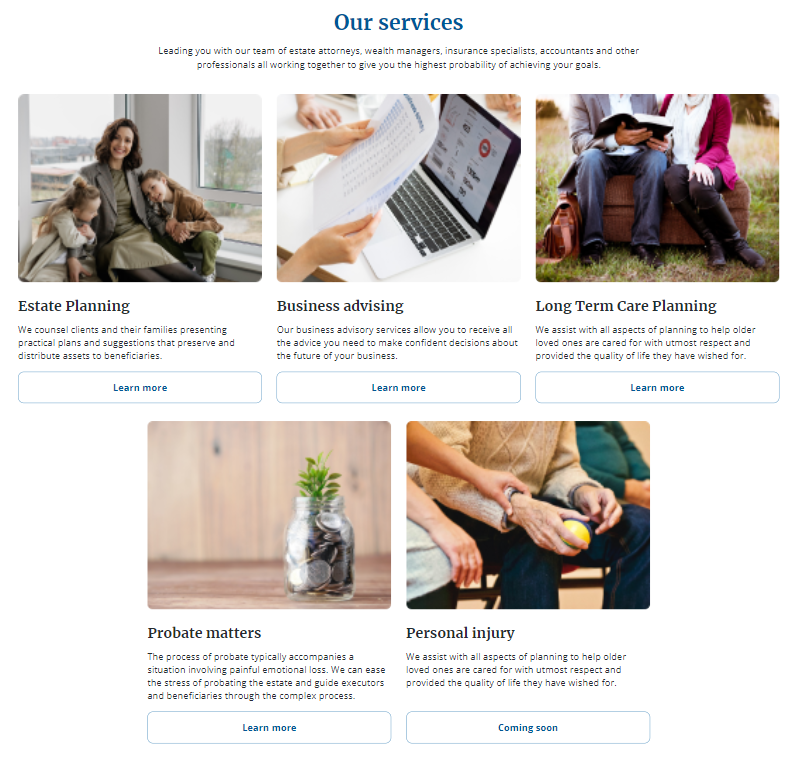
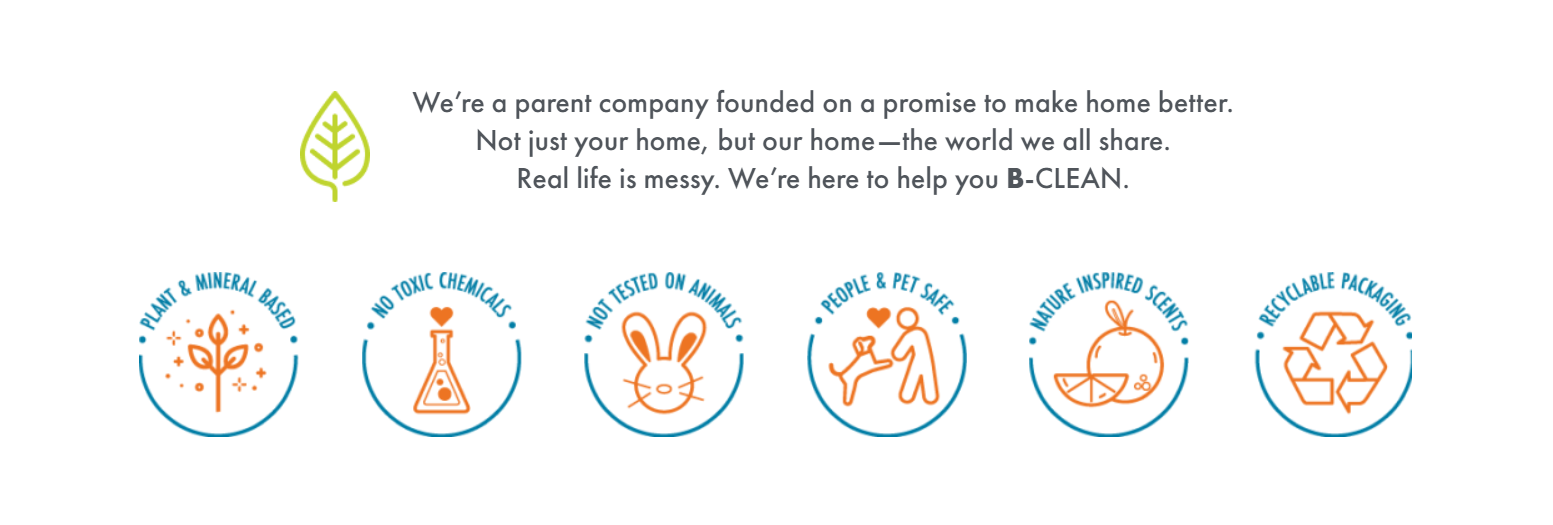
BCCA

Code With ACF Integration
HTML
<!-- BCCA -- Body Content Flex Block ----------------------->
<span class="wa_bcca mb-4">
<div class="container">
<div class="row mt-4">
<div class="col-12 mt-4">
<div class="wa_bcca_h_ln"></div>
<div class="wa_bcca_h"><h2>Secruity Cameras</h2></div>
</div>
<div class="d-flex align-content-start flex-wrap p-2">
<?php
if ( have_rows( 'bcca' ) ) : ?>
<?php while ( have_rows( 'bcca' ) ) : the_row(); ?>
<div class="wa_bcca_unit">
<div class="experim">
<div class="wa_bcca_i">
<img src="<?php echo get_sub_field('image'); ?>" />
</div>
<div class="wa_bcca_t">
<h3><?php echo get_sub_field('title'); ?></h3>
<?php echo get_sub_field('list'); ?>
</div>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</div>
</span>
<!-- BCCA END ------------------------------------->CSS
/*-- BCCA -- Body Content Flex Block -----------------------*/
.wa_bcca_h{
text-align: center;
background-color: #FFF;
margin-left: auto;
margin-right: auto;
width: fit-content;
padding-left: 10px;
padding-right: 10px;
}
.wa_bcca_h h2{
text-transform: uppercase;
font-weight: 700;
color: #0066b3;
}
.wa_bcca_h_ln{
text-align: center;
border-bottom: solid 3px #737373;
margin-bottom: -22px;
}
.wa_bcca h3{
color: #ef5a28;
font-size: 1.2em;
}
.wa_bcca ul{
list-style: none;
margin-left: 0;
padding-left: 20px;
}
.wa_bcca_unit{
width: 100%;
font-size: 0.9em;
padding: 0 5px;
text-align: center;
border-bottom: solid 1px #b1b1b1;
margin-bottom: 30px;
}
.wa_bcca_i img{
max-width: 160px;
}
.experim{
}
@media (min-width: 576px) {
.wa_bcca_unit{
width: 220px;
text-align: left;
border-bottom: none;
}
.wa_bcca ul{
list-style: disc;
}
.wa_bcca_unit{
font-size: 0.7em;
}
}
/*-- BCCA END -------------------------------------*/