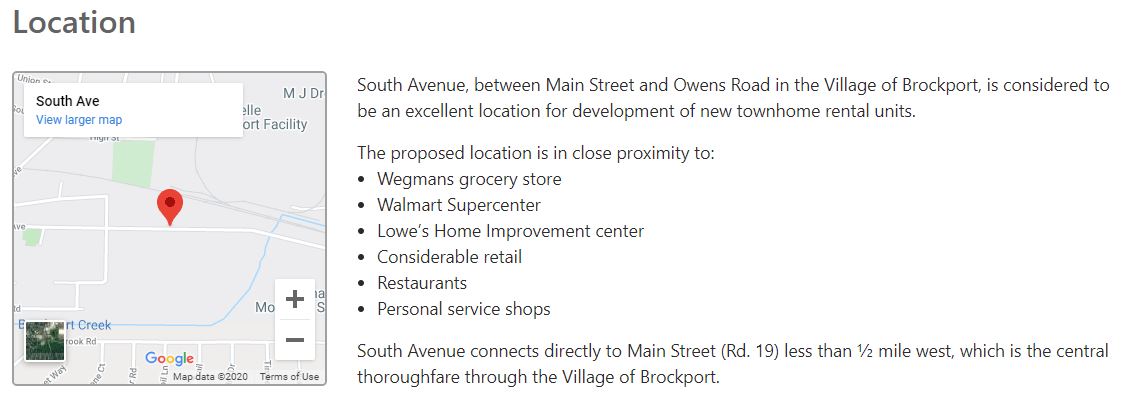
Maps
bc4

Code Only (Without ACF Integration)
HTML
<!-- BC4 -- Body Content 4 -----------------------> <section class="wa_bc4"> <div class="container"> <div class="row wa_bc4_line"> <div class="col-12 mt-4"><h2>Location</h2></div> <div class="col-12 col-lg-auto wa_bc4_lft mt-4"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5816.025467460826!2d-77.93361772870935!3d43.2092222509226!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89d401de31bd9a75%3A0x37770fc277686ecf!2sSouth%20Ave%2C%20Brockport%2C%20NY%2014420!5e0!3m2!1sen!2sus!4v1586382900920!5m2!1sen!2sus" width="315" height="315" frameborder="0" allowfullscreen="" aria-hidden="false" tabindex="0" class="wa_bc4_border"></iframe> </div> <div class="col-12 col-lg wa_bc4_rgt mt-4"> <p>South Avenue, between Main Street and Owens Road in the Village of Brockport, is considered to be an excellent location for development of new townhome rental units.</p> The proposed location is in close proximity to: <ul> <li>Wegmans grocery store</li> <li>Walmart Supercenter</li> <li>Lowe’s Home Improvement center</li> <li>Considerable retail</li> <li>Restaurants</li> <li>Personal service shops</li> </ul> <p>South Avenue connects directly to Main Street (Rd. 19) less than ½ mile west, which is the central thoroughfare through the Village of Brockport.</p> </div> </div> </div> </section> <!-- BC4 End -------------------------------------->
CSS
/* BC4 Body Content 4 Start -------------------------------------------*/
.wa_bc4{
color: #2b2b2b;
font-size: 1.1em;
}
.wa_bc4 h2{
color: #626262;
}
.wa_bc4_line{
padding-bottom: 10px;
}
.wa_bc4_lft h3{
color: #3541a1;
font-weight: bold;
}
.wa_bc4_rgt{
}
.wa_bc4_rgt h3{
font-weight: bold;
color: #f9a90c;
}
.wa_bc4_border{
border: solid 2px #a0a0a0;
border-radius: 5px;
}
.wa_bc4_rgt ul{
margin-left: 0;
padding-left: 20px;
}
/* BC4 End ----------------------------------------------------------*/Need to create Visio Stencil
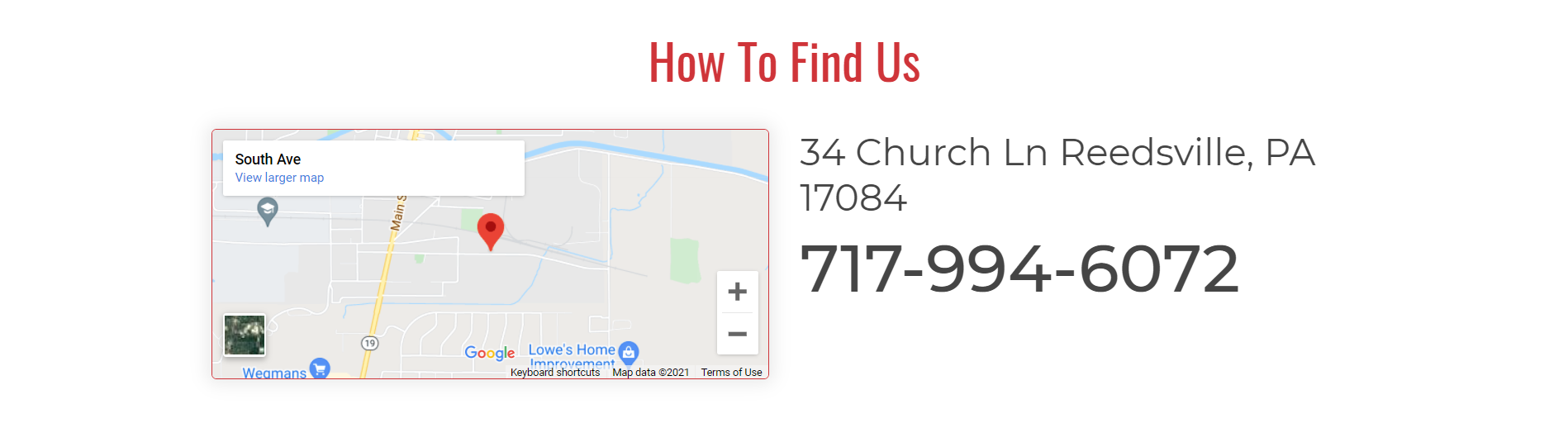
A0041

Code With ACF Integration
HTML
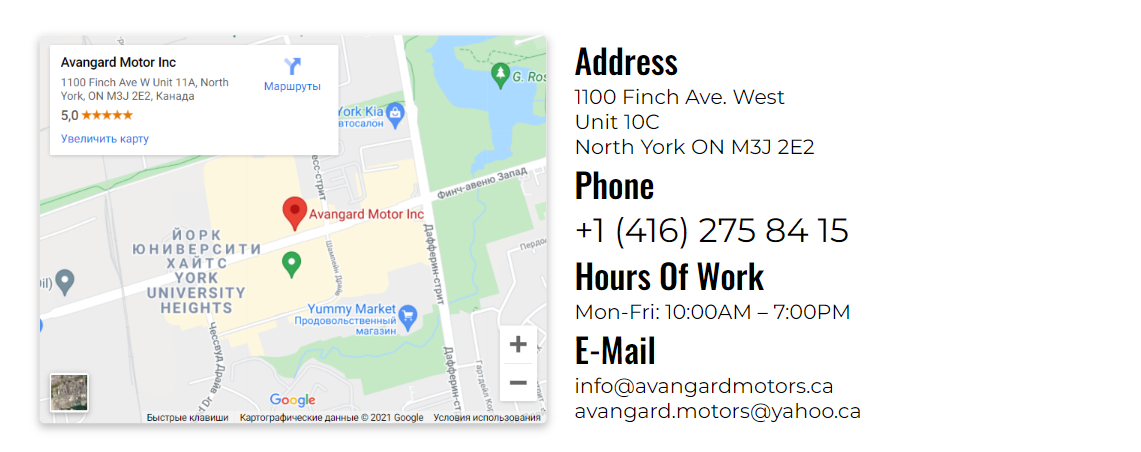
<!-- A0041 ----------------------->
<?php if ( have_rows( 'a0041' ) ) : ?>
<?php while ( have_rows( 'a0041' ) ) : the_row();?>
<section class="a0041">
<div class="container" id="find" name="find">
<div class="row a0041_line">
<div class="col-12 mt-4"><h2><?php echo get_sub_field('header'); ?></h2></div>
<div class="col-12 col-lg-6 a0041_lft mt-4">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5816.025467460826!2d-77.93361772870935!3d43.2092222509226!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89d401de31bd9a75%3A0x37770fc277686ecf!2sSouth%20Ave%2C%20Brockport%2C%20NY%2014420!5e0!3m2!1sen!2sus!4v1586382900920!5m2!1sen!2sus" width="315" height="315" frameborder="0" allowfullscreen="" aria-hidden="false" tabindex="0" class="a0041_border"></iframe>
</div>
<div class="col-12 col-lg-6 a0041_rgt mt-4">
<h3><?php echo get_sub_field('location'); ?></h3>
<h4><?php echo get_sub_field('phone'); ?></h4>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- A0041 End -------------------------------------->CSS
/* A0041 START --------------------*/
.a0041{
color: #2b2b2b;
font-size: 1.1em;
padding-bottom: 40px;
}
.a0041 h2{
font-family: Oswald;
font-style: normal;
font-weight: normal;
font-size: 48px;
line-height: 71px;
text-align: center;
color: #CF3439;
}
.a0041 h3{
font-family: Montserrat;
font-style: normal;
font-weight: normal;
font-size: 36px;
line-height: 44px;
color: #454545;
}
.a0041 h4{
font-family: Montserrat;
font-style: normal;
font-weight: 500;
font-size: 64px;
line-height: 78px;
color: #454545;
}
.a0041_line{
padding-bottom: 10px;
}
.a0041_lft h3{
color: #3541a1;
font-weight: bold;
}
.a0041_border {
border: 0.5px solid #CF3439;
box-sizing: border-box;
box-shadow: 0px 0px 16px 5px rgb(0 0 0 / 8%);
border-radius: 5px;
width: 100%;
height: 100%;
min-height: 235px;
}
.a0041_rgt ul{
margin-left: 0;
padding-left: 20px;
}
@media (max-width: 768px) {
.a0041 h3 {
font-size: 30px;
}
.a0041 h4 {
font-size: 46px;
line-height: 50px;
}
}
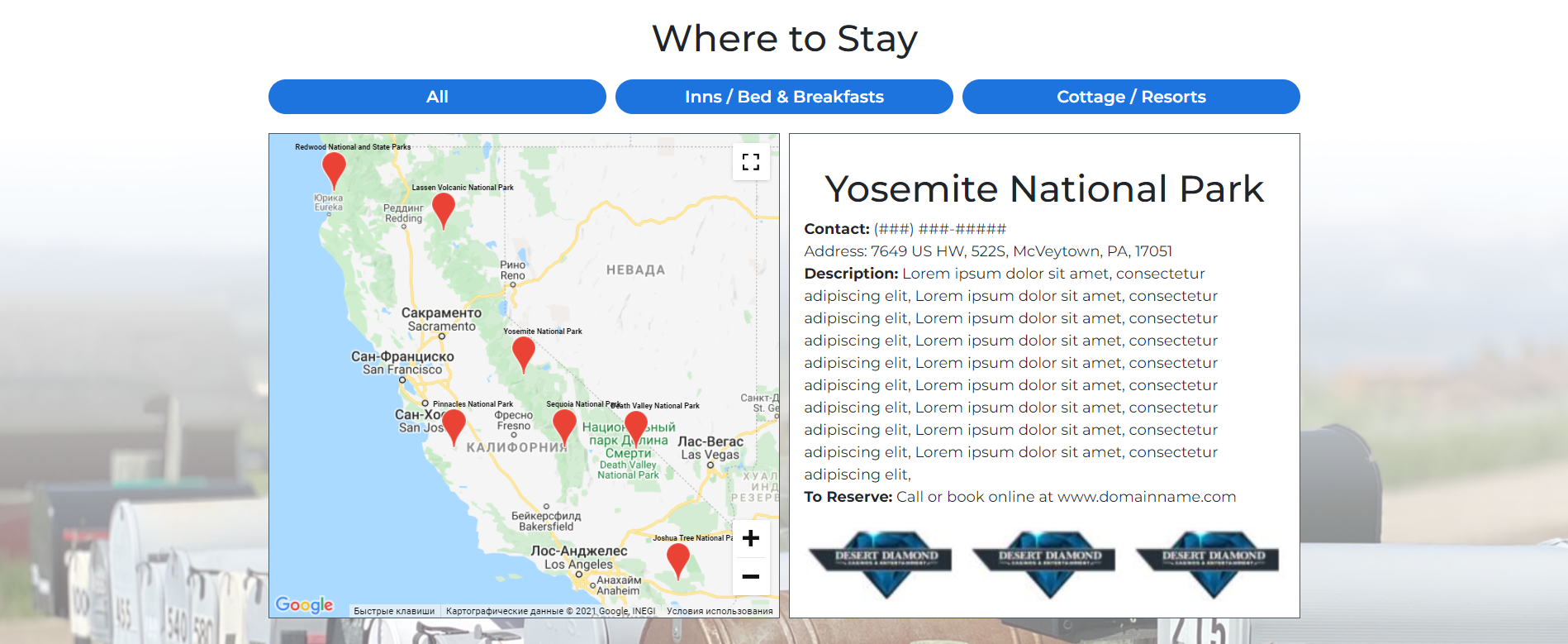
/* A0041 END --------------------*/A0057

Code With ACF Integration
HTML
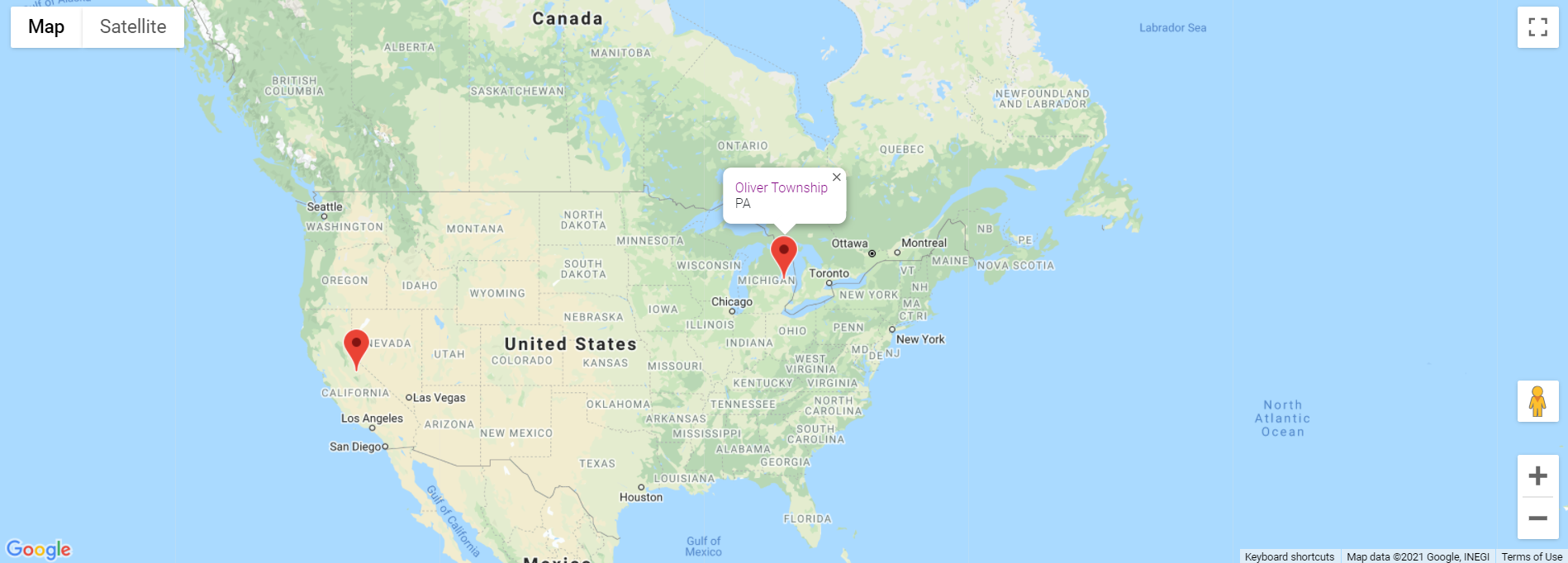
<!-- a0057 -------------------------------------->
<?php if (have_rows('a0057')) : ?>
<?php while (have_rows('a0057')) : the_row(); ?>
<?php $strAdress=""; ?>
<?php while (have_rows('categories')) : the_row();
if (isset($_GET["cat"]))
{
if ($_GET["cat"]!=get_sub_field('category_id')){
continue;
}
}
?>
<?php while (have_rows('adresses')) : the_row();
$images="";
while (have_rows('images')) : the_row();
$images.='"'.get_sub_field('image').'", ';
endwhile;
$strAdress.='
{
"title": "'.get_sub_field('title').'",
"contact": "'.get_sub_field('contact').'",
"address": "'.get_sub_field('address').'",
"description": "'.get_sub_field('description').'",
"reserve": "'.get_sub_field('reserve').'",
"images": ['.$images.'],
"coords": {"lat": '.get_sub_field('lat').', "lng": '.get_sub_field('lon').'}}, ';
endwhile; ?>
<?php endwhile;
?>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<script src="https://www.gstatic.com/external_hosted/handlebars/v4.7.6/handlebars.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/[email protected]/dist/fancybox.css"/>
<script>
'use strict';
function LocatorPlus1(configuration) {
const locator = this;
locator.locations = configuration.locations || [];
locator.capabilities = configuration.capabilities || {};
const mapEl = document.getElementById('map1');
const panelEl = document.getElementById('locations-panel');
locator.panelListEl = document.getElementById('locations-panel-list');
const sectionNameEl =
document.getElementById('location-results-section-name');
const resultsContainerEl = document.getElementById('location-results-list');
const itemsTemplate = Handlebars.compile(
document.getElementById('locator-result-items-tmpl').innerHTML);
locator.selectedLocationIdx = null;
locator.map = new google.maps.Map(mapEl, configuration.mapOptions);
const selectResultItem = function (locationIdx, panToMarker, scrollToResult) {
locator.selectedLocationIdx = locationIdx;
for (let locationElem of resultsContainerEl.children) {
locationElem.classList.remove('selected');
if (getResultIndex(locationElem) === locator.selectedLocationIdx) {
locationElem.classList.add('selected');
if (scrollToResult) {
panelEl.scrollTop = locationElem.offsetTop;
}
}
}
if (panToMarker && (locationIdx != null)) {
locator.map.panTo(locator.locations[locationIdx].coords);
}
};
const markers = locator.locations.map(function (location, index) {
const marker = new google.maps.Marker({
position: location.coords,
map: locator.map,
label: {
text: location.title,
color: "#000",
fontSize: "8px",
className: "marker-position"
},
title: location.title,
});
marker.addListener('click', function () {
selectResultItem(index, false, true);
});
return marker;
});
// Render the results list --------------------------------------------------
const getResultIndex = function (elem) {
return parseInt(elem.getAttribute('data-location-index'));
};
locator.renderResultsList = function () {
let locations = locator.locations.slice();
for (let i = 0; i < locations.length; i++) {
locations[i].index = i;
}
const resultItemContext = {locations: locations};
resultsContainerEl.innerHTML = itemsTemplate(resultItemContext);
for (let item of resultsContainerEl.children) {
const resultIndex = getResultIndex(item);
if (resultIndex === locator.selectedLocationIdx) {
item.classList.add('selected');
}
const resultSelectionHandler = function () {
selectResultItem(resultIndex, true, false);
};
item.addEventListener('click', resultSelectionHandler);
}
};
locator.renderResultsList();
}
</script>
<script>
CONFIGURATION1 = {
"locations": [
<?php echo $strAdress; ?>
],
"mapOptions": {
"center": {"lat": <?php echo get_sub_field('center_latidude'); ?>, "lng": <?php echo get_sub_field('center_longitude'); ?>},
"fullscreenControl": true,
"mapTypeControl": false,
"streetViewControl": false,
"zoom": <?php echo get_sub_field('zoom'); ?>,
"zoomControl": true,
"maxZoom": 17
},
"mapsApiKey": "<?php echo get_sub_field('googlekey'); ?>"
};
function initMap1() {
new LocatorPlus1(CONFIGURATION1);
}
</script>
<script id="locator-result-items-tmpl" type="text/x-handlebars-template">
{{#each locations}}
<div class="location-result" data-location-index="{{index}}">
<h2 class="name">{{title}}</h2>
<div class="address"><b>Contact:</b> {{contact}}<br>{{address}}</div>
<div><b>Description:</b> {{description}}</div>
<div><b>To Reserve:</b> {{reserve}}</div>
<div class="a0057-img-grid">
{{#each images}}
<div>
<a
data-caption="{{title}}"
data-fancybox="gallery{{index}}"
href="{{this}}"
>
<img src="{{this}}">
</a>
</div>
{{/each}}
</div>
</div>
{{/each}}
</script>
<section id="a0057" style="background-image: url('<?php echo get_sub_field('background'); ?>')">
<div class="container">
<div class="row">
<div class="col-12">
<h2><?php echo get_sub_field('main_header'); ?></h2>
<div class="a0057-links-grid">
<div><a href="/where-to-stay/">All</a> </div>
<?php while (have_rows('categories')) : the_row(); ?>
<div>
<a href="/where-to-stay/?cat=<?php echo get_sub_field('category_id'); ?>"><?php echo get_sub_field('name'); ?></a>
</div>
<?php endwhile; ?>
</div>
</div>
<div class="col-12">
<div id="map-container">
<div id="map1" class="a0057-map"></div>
<div id="locations-panel">
<div id="locations-panel-list">
<div class="results">
<div id="location-results-list"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://maps.googleapis.com/maps/api/js?key=<?php echo get_sub_field('googlekey'); ?>&callback=initMap1&libraries=places,geometry&channel=GMPSB_locatorplus_v4_cABD"
async defer></script>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/[email protected]/dist/fancybox.umd.js"></script>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0057 End ----------------------------------->CSS
/* A0057 ------------------------------------*/
#a0057 {
background-size: cover;
}
#a0057 img {
display: block;
margin: auto;
}
.a0057-img-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
margin: auto;
grid-gap: 10px;
margin-top: 20px;
}
.a0057-links-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
margin-top: 20px;
}
.a0057-links-grid a {
display: block;
padding: 10px 10px;
margin: auto;
text-decoration: none;
background: #1E74DE;
border-radius: 30px;
font-family: Montserrat;
font-style: normal;
font-weight: 600;
font-size: 18px;
line-height: 18px;
text-align: center;
color: #FFFFFF;
}
#map-container {
width: 100%;
height: 100%;
min-height: 500px;
}
.location-result{
display: none;
}
.selected{
display: block;
}
.a0057-map {
position: relative;
width: 100%;
height: 100%;
border: 1px solid #4a596c;
min-height: 400px;
}
#a0057 h2{
font-family: 'Montserrat', sans-serif;
font-weight: 500;
text-align: center;
padding-top: 20px;
font-size: 40px;
}
#map-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
padding-top: 20px;
padding-bottom: 30px;
}
#locations-panel{
background: #fff;
padding: 15px;
border: 1px solid #4a596c;
}
#locations-panel-list .location-result.selected {
}
.marker-position {
bottom: 20px;
left: 20px;
position: relative;
font-weight: bold;
}
@media (max-width: 992px) {
#map-container {
grid-template-columns: 1fr;
padding-top: 20px;
padding-bottom: 20px;
grid-gap: 20px;
}
.a0057-img-grid {
grid-template-columns: 1fr 1fr;
}
.a0057-links-grid{
grid-template-columns: 1fr 1fr;
}
}
@media (max-width: 576px) {
.a0057-img-grid {
grid-template-columns: 1fr;
}
.a0057-links-grid{
grid-template-columns: 1fr;
}
}
/* A0057 end ---------------------------------*/Need to get google map api key