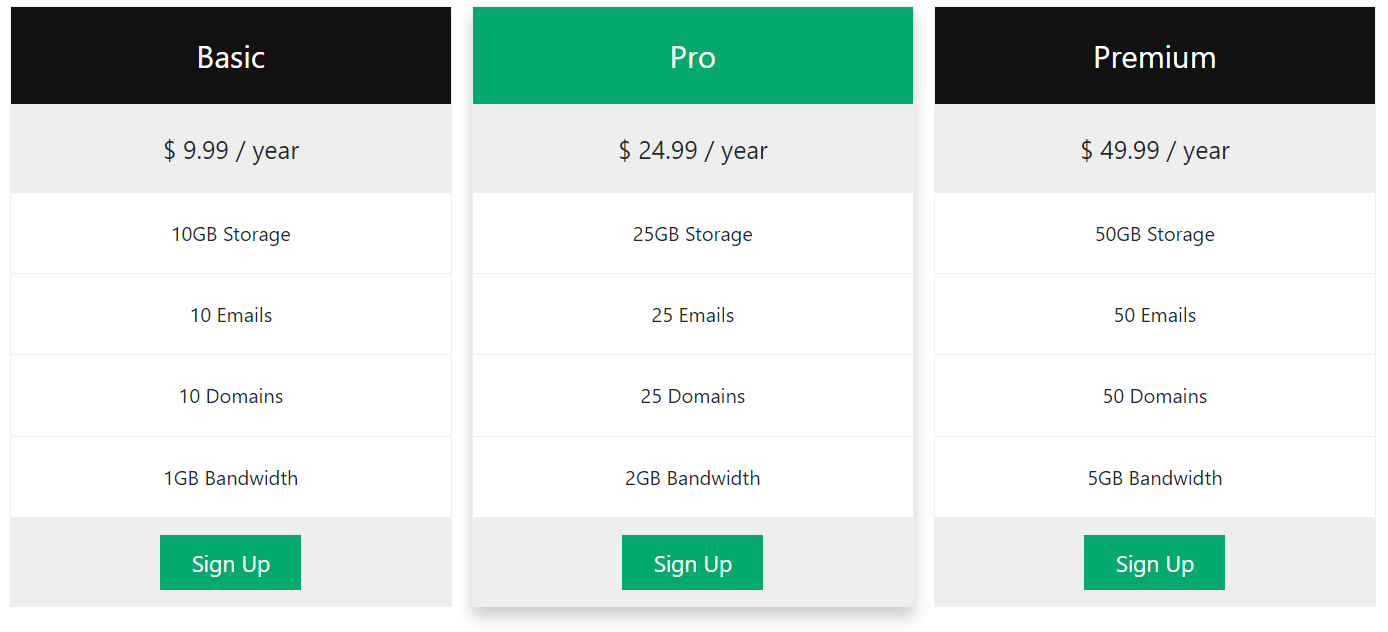
Pricing
A0028
Demo
Code With ACF Integration
HTML
<!-- a0028 -------------------------------------->
<?php if (have_rows('a0028')) : ?>
<div class="container">
<div class="row">
<div class="col-12 A0028-grid">
<?php while (have_rows('a0028')) : the_row(); ?>
<div class="columns-table">
<ul class="price">
<li class="header" <?php if (get_sub_field('main')=="Yes") echo 'style="background-color:#04AA6D"'?> ><?php echo get_sub_field('header'); ?></li>
<li class="grey-color"><?php echo get_sub_field('price'); ?></li>
<?php while (have_rows('params')) : the_row(); ?>
<li><?php echo get_sub_field('param'); ?></li>
<?php endwhile; ?>
<li class="grey-color"><a href="<?php echo get_sub_field('button_url'); ?>" class="A0028-button-link"><?php echo get_sub_field('button_text'); ?></a></li>
</ul>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
<?php endif; ?>
<!-- a0028 End ----------------------------------->CSS
/*-- a0028 --------------------------------------*/
.columns-table {
float: left;
width: 100%;
padding: 8px;
}
.price {
list-style-type: none;
border: 1px solid #eee;
margin: 0;
padding: 0;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.price:hover {
box-shadow: 0 8px 12px 0 rgba(0, 0, 0, 0.2)
}
.price .header {
background-color: #111;
color: white;
font-size: 25px;
}
.price li {
border-bottom: 1px solid #eee;
padding: 20px;
text-align: center;
}
.price .grey-color {
background-color: #eee;
font-size: 20px;
}
.A0028-button-link {
background-color: #04AA6D;
border: none;
color: white !important;
padding: 10px 25px;
text-align: center;
text-decoration: none;
font-size: 18px;
}
.A0028-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
@media only screen and (max-width: 1000px) {
.A0028-grid{
grid-template-columns: 1fr 1fr;
}
}
@media only screen and (max-width: 768px) {
.A0028-grid{
grid-template-columns: 1fr;
}
}
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}
/*-- a0028 END --------------------------------------*/Code Only (Without ACF Integration)
HTML
<!-- a0028 -------------------------------------->
<div class="container">
<div class="row">
<div class="col-12 A0028-grid">
<div class="columns-table">
<ul class="price">
<li class="header">Basic</li>
<li class="grey-color">$ 9.99 / year</li>
<li>10GB Storage</li>
<li>10 Emails</li>
<li>10 Domains</li>
<li>1GB Bandwidth</li>
<li class="grey-color"><a href="#" class="A0028-button-link">Sign Up</a></li>
</ul>
</div>
<div class="columns-table">
<ul class="price">
<li class="header" style="background-color:#04AA6D">Pro</li>
<li class="grey-color">$ 24.99 / year</li>
<li>25GB Storage</li>
<li>25 Emails</li>
<li>25 Domains</li>
<li>2GB Bandwidth</li>
<li class="grey-color"><a href="#" class="A0028-button-link">Sign Up</a></li>
</ul>
</div>
<div class="columns-table">
<ul class="price">
<li class="header">Premium</li>
<li class="grey-color">$ 49.99 / year</li>
<li>50GB Storage</li>
<li>50 Emails</li>
<li>50 Domains</li>
<li>5GB Bandwidth</li>
<li class="grey-color"><a href="#" class="A0028-button-link">Sign Up</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- a0028 End ----------------------------------->CSS
/*-- a0028 --------------------------------------*/
.columns-table {
float: left;
width: 100%;
padding: 8px;
}
.price {
list-style-type: none;
border: 1px solid #eee;
margin: 0;
padding: 0;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.price:hover {
box-shadow: 0 8px 12px 0 rgba(0, 0, 0, 0.2)
}
.price .header {
background-color: #111;
color: white;
font-size: 25px;
}
.price li {
border-bottom: 1px solid #eee;
padding: 20px;
text-align: center;
}
.price .grey-color {
background-color: #eee;
font-size: 20px;
}
.A0028-button-link {
background-color: #04AA6D;
border: none;
color: white !important;
padding: 10px 25px;
text-align: center;
text-decoration: none;
font-size: 18px;
}
.A0028-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
@media only screen and (max-width: 1000px) {
.A0028-grid{
grid-template-columns: 1fr 1fr;
}
}
@media only screen and (max-width: 768px) {
.A0028-grid{
grid-template-columns: 1fr;
}
}
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}
/*-- a0028 END --------------------------------------*/A0212

Code With ACF Integration
HTML
<!-- Apricing Start -------------------------------->
<?php if (have_rows('apricing')) : ?>
<?php while (have_rows('apricing')) : the_row();
$array1=array();
$array2=array();
$array3=array();
$array4=array();
$col1Cntr=0;
$col2Cntr=0;
$col3Cntr=0;
$col4Cntr=0;
?>
<section id="Apricing">
<div class="container">
<div class="row">
<div class="col-12">
<div class="apricing-grd">
<div class="apricing-first-blk">
<div>
<h2><?php echo get_sub_field('first_block_header'); ?></h2>
<h5><?php echo get_sub_field('first_block_subheader'); ?></h5>
</div>
</div>
<?php
$x=1;
while (have_rows('block_headers')) : the_row();
ob_start();
?>
<div class="apricing-second apricing-second-<?php echo $x; ?>">
<h3><?php echo get_sub_field('header'); ?></h3>
</div>
<?php
$pngString = ob_get_contents();
ob_end_clean();
echo $pngString;
if($x==1) {
array_push($array1, $pngString);
}
if($x==2) {
array_push($array2, $pngString);
}
if($x==3) {
array_push($array3, $pngString);
}
if($x==4) {
array_push($array4, $pngString);
}
$x++;
endwhile;
?>
<?php
$array=array();
while (have_rows('parammeters')) : the_row();
$rowClass=get_sub_field('row_class');
?>
<div class="apricing-first-item <?php echo $rowClass ?>">
<?php echo get_sub_field('title'); ?>
</div>
<?php
ob_start();
$subField1=get_sub_field('parammeter_1');
if ($col1Cntr<3){
$col1Cntr++;
}
if (!empty($subField1)){
if ($subField1!='Opt'){
$cellClass=' apCol1bg'.$col1Cntr;
}else{
$cellClass='';
}
}else{
$cellClass='';
}
if ($subField1=='x'){
$subField1='<svg class="svg-inline--fa fa-times fa-w-11" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 352 512" data-fa-i2svg=""><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>';
}
?>
<div class="apricing-item <?php echo $rowClass.$cellClass ?>">
<div class="white-space">
<div class="hiden-title"><?php echo get_sub_field('title'); ?>: </div>
<?php echo $subField1 ?>
</div>
</div>
<?php
$pngString = ob_get_contents();
ob_end_clean();
echo $pngString;
array_push($array1, $pngString);
?>
<?php
ob_start();
$subField2=get_sub_field('parammeter_2');
if ($col2Cntr<3){
$col2Cntr++;
}
if (!empty($subField2)){
if ($subField2!='Opt'){
$cellClass=' apCol2bg'.$col1Cntr;
}else{
$cellClass='';
}
}else{
$cellClass='';
}
if ($subField2=='x'){
$subField2='<svg class="svg-inline--fa fa-times fa-w-11" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 352 512" data-fa-i2svg=""><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>';
}
?>
<div class="apricing-item <?php echo $rowClass.$cellClass ?>">
<div class="white-space">
<div class="hiden-title"><?php echo get_sub_field('title'); ?>: </div>
<?php echo $subField2; ?>
</div>
</div>
<?php
$pngString = ob_get_contents();
ob_end_clean();
echo $pngString;
array_push($array2, $pngString);
?>
<?php
ob_start();
$subField3=get_sub_field('parammeter_3');
if ($col3Cntr<3){
$col3Cntr++;
}
if (!empty($subField3)){
if ($subField3!='Opt'){
$cellClass=' apCol3bg'.$col1Cntr;
}else{
$cellClass='';
}
}else{
$cellClass='';
}
if ($subField3=='x'){
$subField3='<svg class="svg-inline--fa fa-times fa-w-11" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 352 512" data-fa-i2svg=""><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>';
}
?>
<div class="apricing-item <?php echo $rowClass.$cellClass ?>">
<div class="white-space">
<div class="hiden-title"><?php echo get_sub_field('title'); ?>: </div>
<?php echo $subField3; ?>
</div>
</div>
<?php
$pngString = ob_get_contents();
ob_end_clean();
echo $pngString;
array_push($array3, $pngString);
?>
<?php
ob_start();
$subField4=get_sub_field('parameter_4');
if ($col4Cntr<3){
$col4Cntr++;
}
if (!empty($subField4)){
if ($subField4!='Opt'){
$cellClass=' apCol4bg'.$col1Cntr;
}else{
$cellClass='';
}
}else{
$cellClass='';
}
if ($subField4=='x'){
$subField4='<svg class="svg-inline--fa fa-times fa-w-11" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 352 512" data-fa-i2svg=""><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>';
}
?>
<div class="apricing-item apricing-item-last <?php echo $rowClass.$cellClass ?>">
<div class="white-space">
<div class="hiden-title"><?php echo get_sub_field('title'); ?>: </div>
<?php echo $subField4; ?>
</div>
</div>
<?php
$pngString = ob_get_contents();
ob_end_clean();
echo $pngString;
array_push($array4, $pngString);
?>
<?php
endwhile;
?>
<?php
//<div class="apricing-footer0"></div>
//<div class="apricing-footer1"></div>
//<div class="apricing-footer1"></div>
//<div class="apricing-footer2"></div>
?>
</div>
<div class="apricing-mobile">
<?php
foreach ($array1 as $ar){
echo $ar;
}
?>
<div class="apricing-footer1"></div>
<?php
foreach ($array2 as $ar){
echo $ar;
}
?>
<div class="apricing-footer1"></div>
<?php
foreach ($array3 as $ar){
echo $ar;
}
?>
<div class="apricing-footer1"></div>
<?php
foreach ($array4 as $ar){
echo $ar;
}
?>
<div class="apricing-footer2"></div>
<?php
?>
</div>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- Apricing end -------------------------------->CSS
/*-- Apricing --------------------------------------*/
#Apricing {
background: #F2F7FF;
padding-top: 50px;
padding-bottom: 50px;
}
.apricing-grd {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 110%;
color: #34383A;
grid-row-gap: 0px;
grid-column-gap: 0px;
}
.apricing-first-item {
background: #fff;
padding: 6px;
border-bottom: 1px solid #F2F7FF;
padding-right: 10px;
text-align: right;
margin-right: 20px;
display: flex;
justify-content: right;
align-items: center;
}
.apricing-second h3{
font-family: 'Barlow';
font-style: normal;
font-weight: 600 !important;
font-size: 32px;
line-height: 118%;
text-align: center;
color: #34383A;
}
.apricing-second h4{
font-family: 'PT Serif';
font-style: normal;
font-weight: 700;
font-size: 36px;
line-height: 118%;
text-align: center;
color: #53ACE5;
}
.apricing-grd p{
margin-top: 0px;
}
.apricing-first-blk {
display: grid;
align-items: center;
padding-right: 30px;
}
.apricing-second {
background: #fff;
padding: 28px;
border: 1px solid #C4C4C4;
border-bottom: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
margin-right: 25px;
}
.apricing-second-1 h3 {
color:#ef4a3d;
}
.apricing-second-2 h3 {
color:#368bb2;
}
.apricing-second-3 h3 {
color:#f6bb49;
}
.apricing-second-4 h3 {
color:#60b747;
}
.apricing-item {
text-align:center;
}
.apricing-first-blk h2 {
font-family: 'PT Serif';
font-style: normal;
font-weight: 400;
font-size: 36px;
line-height: 118%;
text-align: center;
color: #34383A;
padding-left: 15px;
}
#Apricing .svg-inline--fa.fa-w-16 {
padding-right: 4px;
display: flex;
align-items: center;
justify-items: center;
justify-content: center;
width: 100%;
height: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
#Apricing .svg-inline--fa.fa-w-11 {
padding-right: 4px;
display: flex;
align-items: center;
justify-items: center;
justify-content: center;
width: 100%;
height: 20px;
margin-top: 0px;
margin-bottom: 0px;
}
.apricing-item {
background: #F1F1F1;
border: 1px solid #C4C4C4;
border-bottom: 0px solid #fff;
border-top: 0px;
margin-right: 25px;
}
.apCol1bg1 {
background-color:rgba(239, 74, 61, .9);
font-weight:700;
}
.apCol1bg2 {
background-color:rgba(239, 74, 61, .6);
}
.apCol1bg3 {
background-color:rgba(239, 74, 61, .4);
}
.apCol2bg1 {
background-color:rgba(54, 139, 178, .9);
font-weight:700;
}
.apCol2bg2 {
background-color:rgba(54, 139, 178, .6);
}
.apCol2bg3 {
background-color:rgba(54, 139, 178, .4);
}
.apCol3bg1 {
background-color:rgba(246, 187, 73, .9);
font-weight:700;
}
.apCol3bg2 {
background-color:rgba(246, 187, 73, .6);
}
.apCol3bg3 {
background-color:rgba(246, 187, 73, .4);
}
.apCol4bg1 {
background-color:rgba(96, 183, 71, .9);
font-weight:700;
}
.apCol4bg2 {
background-color:rgba(96, 183, 71, .6);
}
.apCol4bg3 {
background-color:rgba(96, 183, 71, .4);
}
.hiden-title{
display: none;
}
.apricing-item-last{
margin-right: 0px !important;
}
.white-space {
height: 100%;
padding: 6px;
border-bottom: 1px solid #fff;
display: flex;
justify-content: center;
align-items: center;
}
.apricing-second-4{
margin-right: 0px !important;
}
.apricing-first-blk h5{
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 150.19%;
/* identical to box height, or 30px */
text-align: center;
color: #34383A;
}
.apricing-price {
font-family: 'Barlow';
font-style: normal;
font-weight: 600;
font-size: 24px;
line-height: 29px;
display: flex;
align-items: center;
text-align: center;
color: #FFFFFF !important;
background: #3B9238;
border-radius: 5px;
justify-content: center;
padding: 5px;
padding-bottom: 8px;
margin: auto;
margin-top: 20px;
max-width: 300px;
text-decoration: none !important;
}
.apricing-footer1{
border: 1px solid #C4C4C4 !important;
border-radius: 5px;
margin-bottom: 20px;
height: 1px;
border-top: 0px !important;
margin-right: 25px;
}
.apricing-footer2{
border: 1px solid #C4C4C4 !important;
border-radius: 5px;
margin-bottom: 20px;
height: 1px;
border-top: 0px !important;
margin-right: 0px;
}
.apricing-mobile{
display: none;
}
.apRowSep {
border-bottom:solid 12px #555555;
}
@media (max-width: 1200px) {
.apricing-footer0{
display: none;
}
.hiden-title{
display: block;
margin-bottom: 10px;
font-weight: 600;
}
.apricing-first-blk {
display: none;
}
.apricing-first-item {
display: none;
}
.apricing-grd {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-column-gap: 25px;
}
.apricing-second {
margin-right: 0px;
}
.apricing-item {
margin-right: 0px;
}
.apricing-footer1{
margin-right: 0px;
}
.white-space {
display: block;
}
}
@media (max-width: 992px) {
.apricing-grd {
display: none;
}
.apricing-second {
margin-top: 20px;
}
.apricing-mobile{
display: block;
}
}
/*-- Apricing END --------------------------------------*/