Menus
In order to include menu on a Max Mega Menu menu you need to add a php output code like this:
First in functions file make sure that register_nav_menus is defined. Here is an example of theme setup function:
if ( ! function_exists( 'ua0_setup' ) ) :
function ua0_setup() {
load_theme_textdomain( 'ua0', get_template_directory() . '/languages' );
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'title-tag' );
add_theme_support( 'post-thumbnails' );
register_nav_menus( array(
'menu-1' => esc_html__( 'Primary', 'ua0' ),
) );
add_theme_support( 'html5', array(
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
) );
add_theme_support( 'customize-selective-refresh-widgets' );
}
endif;
add_action( 'after_setup_theme', 'ua0_setup' );
After you can add menu to the desired location. Make sure that menu name matches the name setup in previous step.
<?php wp_nav_menu( array( 'theme_location' => 'menu-1' ) ); ?>
GN2

Code Only (Without ACF Integration)
HTML
<!-- gn2 Logo top (add right after <body> tag) ------------>
<div><a class="navbar-brand" href="#"><img src="images/logo.png" class="d-block d-sm-none logo" style="margin-left: auto; margin-right: auto;"></a></div>
<!-- gn2 Logo top (add right after <body> tag) END ------------>
<!-- gn2 start Sticky Navbar Section ------------>
<nav id="gn2" class="navbar navbar-expand-lg navbar-light bg-light sticky-top d-none d-sm-flex shadow-sm">
<div class="container">
<a class="navbar-brand" href="#"><img src="images/logo.png" class="d-none d-sm-block logo"></a>
<button class="navbar-toggler bg_remove" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNav" aria-controls="offcanvasNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link underline-hover" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link underline-hover" href="other.php">About</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="servicesDropdown"
role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu" aria-labelledby="servicesDropdown">
<li><a class="dropdown-item" href="#">Web Design</a></li>
<li><a class="dropdown-item" href="#">SEO Optimization</a></li>
<li><a class="dropdown-item" href="#">Digital Marketing</a></li>
</ul>
</li>
<li class="nav-item"><a class="nav-link underline-hover" href="#contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasNav" aria-labelledby="offcanvasNavLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavLabel">Menu</h5>
<button type="button" class="btn-close close_updated" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav"> <!-- NO ms-auto here -->
<li class="nav-item"><a class="nav-link" href="#home">Home</a></li>
<li class="nav-item"><a class="nav-link" href="other.php">About</a></li>
<li class="nav-item">
<button class="nav-link d-flex align-items-center justify-content-between w-100 text-start collapsed" data-bs-toggle="collapse" data-bs-target="#servicesSubmenu">
<span>Services</span>
<i class="fas fa-chevron-down ms-2"></i>
</button>
<div class="collapse" id="servicesSubmenu">
<ul class="list-unstyled mb-0">
<li><a class="nav_inner nav-link" href="#">Web Design</a></li>
<li><a class="nav_inner nav-link" href="#">SEO Optimization</a></li>
<li><a class="nav_inner nav-link" href="#">Digital Marketing</a></li>
</ul>
</div>
</li>
<li class="nav-item"><a class="nav-link" href="#contact">Contact</a></li>
</ul>
</div>
</div>
<div id="gn2_togler" class="d-sm-none">
<button class="btn position-fixed top-0 end-0 m-3 z-1030 custom-toggler" type="button"
data-bs-toggle="offcanvas" data-bs-target="#offcanvasNav"
aria-controls="offcanvasNav" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<!-- gn2 start Sticky Navbar Section END ------------>
<!-- gn2 start Sticky Navbar Section Java Script (add before </body> tag) ------------>
<script>
window.addEventListener("scroll", function () {
const header = document.querySelector(".navbar");
if (window.scrollY > 50) {
header.classList.add("scrolled");
} else {
header.classList.remove("scrolled");
}
});
</script>
<!-- gn2 start Sticky Navbar Section Java Script END ------------>
CSS
/* ===== GN-2 Start: Main Navbar ===== */
#offcanvasNav, #gn2{
font-family: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", "Noto Sans", "Liberation Sans", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
#offcanvasNav{
font-size: 16px;
}
#gn2 {
padding: 20px 0 20px 0;
transition: padding 0.3s ease;
border-bottom: solid 1px #000;
font-size: 20px;
}
#gn2 .navbar-nav .nav-link.active, #gn2 .navbar-nav .nav-link.show {
color: #F44336;
}
#gn2.navbar.scrolled {
padding: 2px 0;
margin-bottom: 90px;
}
#gn2.navbar:not(.scrolled) {
padding: 12px 0;
}
#gn2 .logo {
height: 60px;
transition: height 0.3s ease;
}
#gn2 .logo:hover {
scale: 1.2;
transition: 0.5s;
}
#gn2.scrolled .logo {
height: 40px;
}
#gn2 .nav-link {
font-size: 20px;
font-weight: 600;
padding: 0.75rem 1.25rem;
}
#gn2 .navbar-nav .nav-item {
position: relative;
}
#gn2 .navbar-nav .nav-item:not(:last-child) {
padding-right: 1rem;
margin-right: 1rem;
}
#gn2 .navbar-nav .nav-item:not(:last-child)::after {
content: "";
position: absolute;
right: 0;
top: 25%;
height: 50%;
width: 1px;
background-color: #ccc;
}
/* Hide separators and spacing in mobile collapsed nav */
@media (max-width: 576px) {
#gn2 .navbar-collapse.show .navbar-nav .nav-item,
#gn2 .navbar-nav .nav-item {
padding-right: 0 !important;
margin-right: 0 !important;
}
#gn2 .navbar-nav .nav-item::after {
display: none !important;
}
}
/* ===== Offcanvas Sidebar Menu ===== */
.offcanvas-start {
width: 250px;
background-color: #221f2e;
color: #fff;
}
.offcanvas-header {
border-bottom: solid 1px #ffffff2e;
}
.offcanvas .close_updated {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 16 16'%3E%3Cpath d='M2.146 2.146a.5.5 0 0 1 .708 0L8 7.293l5.146-5.147a.5.5 0 0 1 .708.708L8.707 8l5.147 5.146a.5.5 0 0 1-.708.708L8 8.707l-5.146 5.147a.5.5 0 0 1-.708-.708L7.293 8 2.146 2.854a.5.5 0 0 1 0-.708z'/%3E%3C/svg%3E");
background-size: 1em;
background-repeat: no-repeat;
background-position: center;
width: 1em;
height: 1em;
border: none;
opacity: 1;
}
.offcanvas .nav-link {
color: #fff;
padding-left: 5px;
}
.offcanvas .nav_inner{
color: #ffffff;
padding: 0 0 5px 20px;
font-size: 14px;
}
.offcanvas .nav-link:hover {
background-color: rgba(255, 255, 255, 0.1);
}
.offcanvas .nav-item .collapse .nav-link {
}
/* Prevent layout shift of accordion on mobile */
@media (max-width: 576px) {
#offcanvasNav .collapse,
#offcanvasNav .collapse ul {
padding-left: 0 !important;
margin-left: 0 !important;
}
}
/* ===== Toggler & Utility Classes ===== */
#gn2_togler .z-1030 {
z-index: 1030;
}
#gn2_togler .custom-toggler, .bg_remove {
background-color: #ffffff;
border: 1px solid #ccc;
padding: 0.5rem;
border-radius: 4px;
outline: none !important;
box-shadow: none !important;
}
#gn2_togler .custom-toggler .navbar-toggler-icon {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba(0, 0, 0, 0.85)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e");
}
/* ===== Dropdown (for top nav only) ===== */
.dropdown-menu {
background-color: #fff;
border-radius: 4px;
border: 1px solid #ccc;
}
.dropdown-item:hover {
background-color: #f8f9fa;
color: #000;
}
/* hover under */
.underline-hover {
position: relative;
display: inline-block;
cursor: pointer;
}
.underline-hover::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 100%;
height: 1px;
background-color: #FF9800;
transform: translateX(-50%) scaleX(0);
transform-origin: center;
transition: transform 1s ease;
}
.underline-hover:hover::after {
transform: translateX(-50%) scaleX(1);
}
#offcanvasNav .nav-link i {
transition: transform 0.3s ease;
font-size: 0.8rem;
line-height: 1;
margin-right: 10px;
}
#offcanvasNav .nav-link[aria-expanded="true"] i {
transform: rotate(180deg); /* flip arrow when open */
}
/* ===== GN-2 End ===== */
Pay close attention to the code (different parts require to be placed in different places in the HTML structure) It works really well with GN1 Navigation menu.
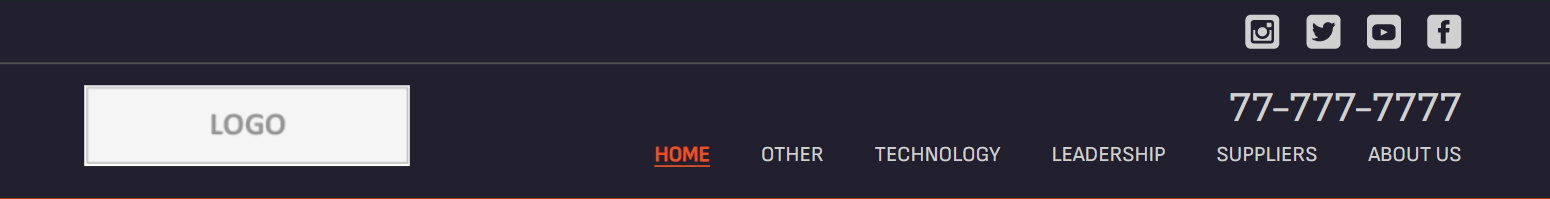
A0015

Code Only (Without ACF Integration)
HTML
<!-- A0015 -----------------> <section id="wa_a0015"> <?php wp_nav_menu( array( 'theme_location' => 'menu-1' ) ); ?> </section> <!-- A0015 ----------------->
CSS
/* A0015 Start ---------------------------------------------*/
/* Extra large devices (large desktops, 1200px and up)*/
@media (min-width: 1200px) {
#mega-menu-wrap-menu-1 #mega-menu-menu-1 li#mega-menu-item-25 {
margin-left:10%;
}
#mega-menu-wrap-menu-1 #mega-menu-menu-1 li#mega-menu-item-27 {
margin-right:10%;
}
}
/* Extra large devices (large desktops, 1200px and up)*/
@media (min-width: 1500px) {
#mega-menu-wrap-menu-1 #mega-menu-menu-1 li#mega-menu-item-25 {
margin-left: 20%;
}
#mega-menu-wrap-menu-1 #mega-menu-menu-1 li#mega-menu-item-27 {
margin-right: 20%;
}
}
/* A0015 END -----------------------------------------------*/JSON
{"title":"A0015","container_background_from":"rgb(35, 31, 32)","container_background_to":"rgb(35, 31, 32)","container_padding_top":"20px","container_padding_bottom":"10px","menu_item_align":"center","menu_item_background_hover_from":"rgb(255, 75, 0)","menu_item_background_hover_to":"rgb(255, 75, 0)","menu_item_spacing":"10px","menu_item_link_font_size":"18px","menu_item_link_height":"50px","menu_item_link_padding_left":"30px","menu_item_link_padding_right":"30px","menu_item_link_border_radius_top_left":"5px","menu_item_link_border_radius_top_right":"5px","menu_item_link_border_radius_bottom_left":"5px","menu_item_link_border_radius_bottom_right":"5px","panel_font_size":"14px","panel_font_color":"#666","panel_font_family":"inherit","panel_second_level_font_color":"#555","panel_second_level_font_color_hover":"#555","panel_second_level_text_transform":"uppercase","panel_second_level_font":"inherit","panel_second_level_font_size":"16px","panel_second_level_font_weight":"bold","panel_second_level_font_weight_hover":"bold","panel_second_level_text_decoration":"none","panel_second_level_text_decoration_hover":"none","panel_third_level_font_color":"#666","panel_third_level_font_color_hover":"#666","panel_third_level_font":"inherit","panel_third_level_font_size":"14px","flyout_link_size":"14px","flyout_link_color":"#666","flyout_link_color_hover":"#666","flyout_link_family":"inherit","responsive_breakpoint":"890px","transitions":"on","toggle_background_from":"#222","toggle_background_to":"#222","mobile_background_from":"#222","mobile_background_to":"#222","mobile_menu_item_link_font_size":"14px","mobile_menu_item_link_color":"#ffffff","mobile_menu_item_link_text_align":"left","mobile_menu_item_link_color_hover":"#ffffff","mobile_menu_item_background_hover_from":"#333","mobile_menu_item_background_hover_to":"#333","custom_css":"\/** Push menu onto new line **\/ \r\n#{$wrap} { \r\n clear: both; \r\n}\r\n#{$wrap} {\r\n border-bottom: 3px solid red;\r\n}","sticky_menu_item_link_height":"40px","tabbed_link_background_from":"#f1f1f1","tabbed_link_background_to":"#f1f1f1","tabbed_link_color":"#666","tabbed_link_family":"inherit","tabbed_link_size":"14px","tabbed_link_weight":"normal","tabbed_link_padding_top":"0px","tabbed_link_padding_right":"10px","tabbed_link_padding_bottom":"0px","tabbed_link_padding_left":"10px","tabbed_link_height":"35px","tabbed_link_text_decoration":"none","tabbed_link_text_transform":"none","tabbed_link_background_hover_from":"#dddddd","tabbed_link_background_hover_to":"#dddddd","tabbed_link_weight_hover":"normal","tabbed_link_text_decoration_hover":"none","tabbed_link_color_hover":"#666"}Logo Size: 200px X 115px – Not Critical
How to import:
A0038

Code Only (Without ACF Integration)
HTML
<!-- A0015 -----------------> <section id="wa_a0015"> <?php wp_nav_menu( array( 'theme_location' => 'menu-1' ) ); ?> </section> <!-- A0015 ----------------->
JSON
{"title":"A0015 - Imported","container_background_from":"rgb(207, 52, 57)","container_background_to":"rgb(207, 52, 57)","menu_item_align":"center","menu_item_background_hover_from":"rgb(207, 52, 57)","menu_item_background_hover_to":"rgb(207, 52, 57)","menu_item_spacing":"10px","menu_item_link_font_size":"18px","menu_item_link_padding_left":"30px","menu_item_link_padding_right":"30px","menu_item_link_border_radius_top_left":"5px","menu_item_link_border_radius_bottom_left":"5px","menu_item_border_right":"1px","panel_font_size":"14px","panel_font_color":"#666","panel_font_family":"inherit","panel_second_level_font_color":"#555","panel_second_level_font_color_hover":"#555","panel_second_level_text_transform":"uppercase","panel_second_level_font":"inherit","panel_second_level_font_size":"16px","panel_second_level_font_weight":"bold","panel_second_level_font_weight_hover":"bold","panel_second_level_text_decoration":"none","panel_second_level_text_decoration_hover":"none","panel_third_level_font_color":"#666","panel_third_level_font_color_hover":"#666","panel_third_level_font":"inherit","panel_third_level_font_size":"14px","flyout_link_size":"14px","flyout_link_color":"#666","flyout_link_color_hover":"#666","flyout_link_family":"inherit","responsive_breakpoint":"890px","transitions":"on","toggle_background_from":"#222","toggle_background_to":"#222","mobile_background_from":"#222","mobile_background_to":"#222","mobile_menu_item_link_font_size":"14px","mobile_menu_item_link_color":"#ffffff","mobile_menu_item_link_text_align":"left","mobile_menu_item_link_color_hover":"#ffffff","mobile_menu_item_background_hover_from":"#333","mobile_menu_item_background_hover_to":"#333","custom_css":"\/** Push menu onto new line \r\n#{$wrap} { \r\n clear: both; \r\n}\r\n#{$wrap} {\r\n border-bottom: 3px solid red;\r\n}\r\n**\/\r\n\r\n#mega-menu-wrap-menu-1 #mega-menu-menu-1 > li.mega-menu-item > a.mega-menu-link {\r\n height: 50px !important;\r\n padding: 10px 25px 10px 25px !important;\r\n vertical-align: baseline;\r\n width: auto;\r\n display: block;\r\n text-transform: none;\r\n text-decoration: none;\r\n background: rgba(0, 0, 0, 0);\r\n border-top: 0px solid #fff;\r\n border-left: 0px solid #fff;\r\n border-right: 1px solid #fff;\r\n border-bottom: 0px solid #fff;\r\n border-radius: 5px 0px 0px 5px;\r\n outline: none;\r\n font-family: Montserrat !important;\r\n font-style: normal !important;\r\n font-weight: normal !important;\r\n font-size: 22px !important;\r\n line-height: 27px !important;\r\n text-align: center !important;\r\n color: #FFFFFF !important;\r\n display: flex !important;\r\n align-items: center !important;\r\n\tmargin: 3px 0px;\r\n}\r\n\r\n#mega-menu-item-30 a{\r\n\tborder: 0px !important;\r\n}","sticky_menu_item_link_height":"40px","tabbed_link_background_from":"#f1f1f1","tabbed_link_background_to":"#f1f1f1","tabbed_link_color":"#666","tabbed_link_family":"inherit","tabbed_link_size":"14px","tabbed_link_weight":"normal","tabbed_link_padding_top":"0px","tabbed_link_padding_right":"10px","tabbed_link_padding_bottom":"0px","tabbed_link_padding_left":"10px","tabbed_link_height":"35px","tabbed_link_text_decoration":"none","tabbed_link_text_transform":"none","tabbed_link_background_hover_from":"#dddddd","tabbed_link_background_hover_to":"#dddddd","tabbed_link_weight_hover":"normal","tabbed_link_text_decoration_hover":"none","tabbed_link_color_hover":"#666"}