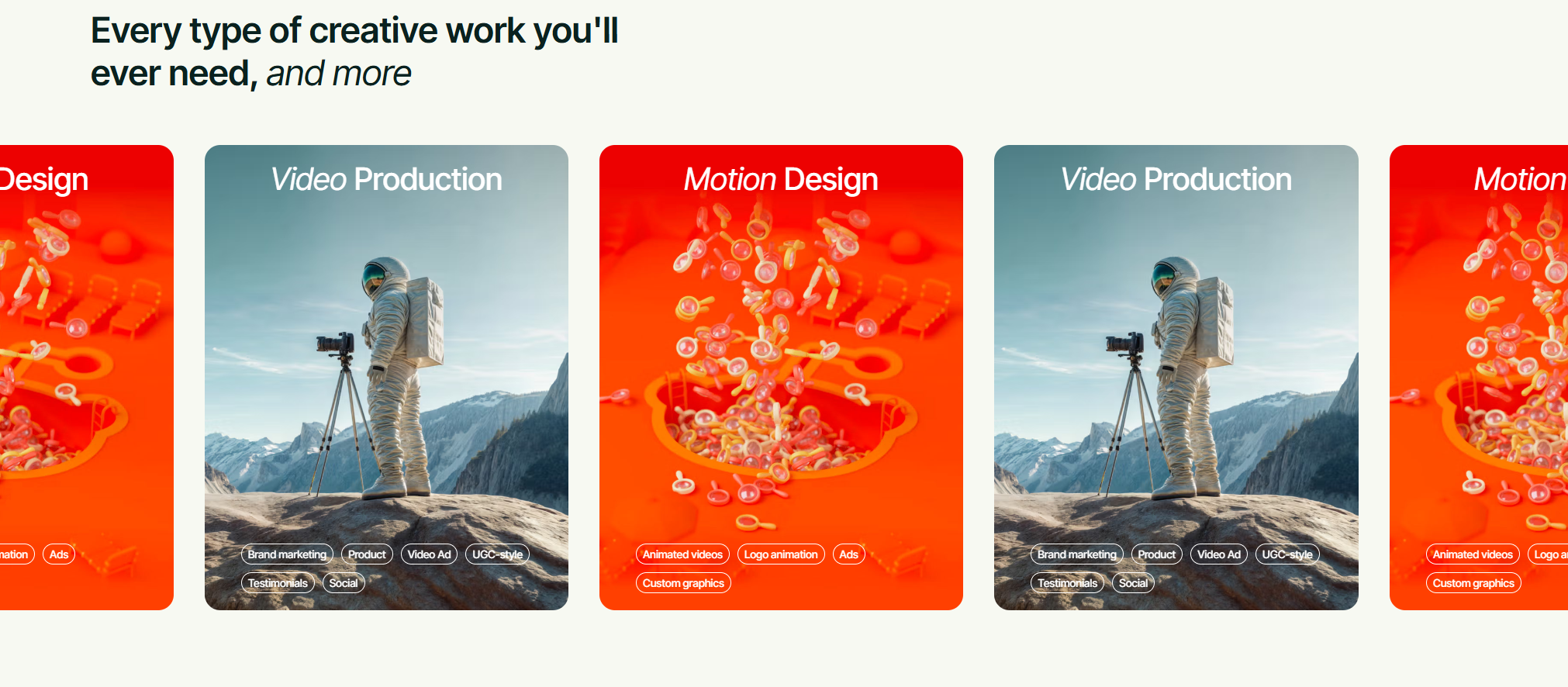
Carousel
A0069

Code With ACF Integration
HTML
<!-- A0069 ------------------------------------------------------------->
<?php
$a0069=get_field("a0069", get_the_ID());
if (isset($a0069)) : ?>
<section id="a0069">
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/[email protected]/dist/fancybox.umd.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/>
<div id="mainCarousel" class="carousel w-10/12 max-w-5xl mx-auto">
<?php foreach ($a0069 as $field) : ?>
<?php if ($field["image_or_video"]=="Image") : ?>
<div
class="carousel__slide"
data-src="<?php echo $field["full_image"];?>"
data-fancybox="gallery"
data-caption="<?php echo $field["caption"];?>"
>
<img src="<?php echo $field["full_image"];?>" />
<img src="<?php echo $tmp_dir; ?>glass.svg" alt="" class="a0069-icon">
</div>
<?php else : ?>
<div
class="carousel__slide"
data-src="<?php echo $field["video_url"];?>"
data-fancybox="gallery"
data-caption="<?php echo $field["caption"];?>"
>
<iframe width="100%" height="100%" src="<?php echo $field["video_url"];?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
<div id="thumbCarousel" class="carousel max-w-xl mx-auto">
<?php foreach ($a0069 as $field) : ?>
<div class="carousel__slide">
<img class="panzoom__content" src="<?php echo $field["small_image"];?>" />
</div>
<?php endforeach; ?>
</div>
<script>
const mainCarousel = new Carousel(document.querySelector("#mainCarousel"), {
Dots: false,
});
const thumbCarousel = new Carousel(document.querySelector("#thumbCarousel"), {
Sync: {
target: mainCarousel,
friction: 0,
},
Dots: false,
Navigation: false,
center: true,
slidesPerPage: 1,
infinite: false,
});
Fancybox.bind('[data-fancybox="gallery"]', {
Carousel: {
on: {
change: (that) => {
mainCarousel.slideTo(mainCarousel.findPageForSlide(that.page), {
friction: 0,
});
},
},
},
});
</script>
</section>
<?php endif; ?>
<!-- A0069 end --------------------------------------------------------->CSS
/* a0069 -----------------------------------------*/
#mainCarousel {
width: 600px;
margin: 0 auto 1rem auto;
--carousel-button-color: #170724;
--carousel-button-bg: #fff;
--carousel-button-shadow: 0 2px 1px -1px rgb(0 0 0 / 20%),
0 1px 1px 0 rgb(0 0 0 / 14%), 0 1px 3px 0 rgb(0 0 0 / 12%);
--carousel-button-svg-width: 20px;
--carousel-button-svg-height: 20px;
--carousel-button-svg-stroke-width: 2.5;
}
#mainCarousel .carousel__slide {
width: 100%;
padding: 0;
}
#mainCarousel .carousel__button.is-prev {
left: -1.5rem;
}
#mainCarousel .carousel__button.is-next {
right: -1.5rem;
}
#mainCarousel .carousel__button:focus {
outline: none;
box-shadow: 0 0 0 4px #A78BFA;
}
#thumbCarousel .carousel__slide {
opacity: 0.5;
padding: 0;
margin: 0.25rem;
width: 96px;
height: 64px;
}
#thumbCarousel .carousel__slide img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 4px;
}
#thumbCarousel .carousel__slide.is-nav-selected {
opacity: 1;
}
#a0069 img{
width: 100%;
box-shadow: 0px 35px 21px -31px rgba(0, 0, 0, 0.25);
}
.carousel {
float: left;
}
#a0069{
padding: 20px;
}
.a0069-icon{
position: absolute;
right: 10px;
top: 10px;
width: 40px !important;
display: none;
}
.is-selected .a0069-icon{
display: block;
}
#mainCarousel{
width: 100%;
}
#thumbCarousel .carousel__slide {
width: 100% !important;
max-width: 96px !important;
}
#thumbCarousel{
width: 100%;
}
#mainCarousel .carousel__button.is-next {
right: -2rem;
}
#mainCarousel .carousel__button.is-prev {
left: -2rem;
}
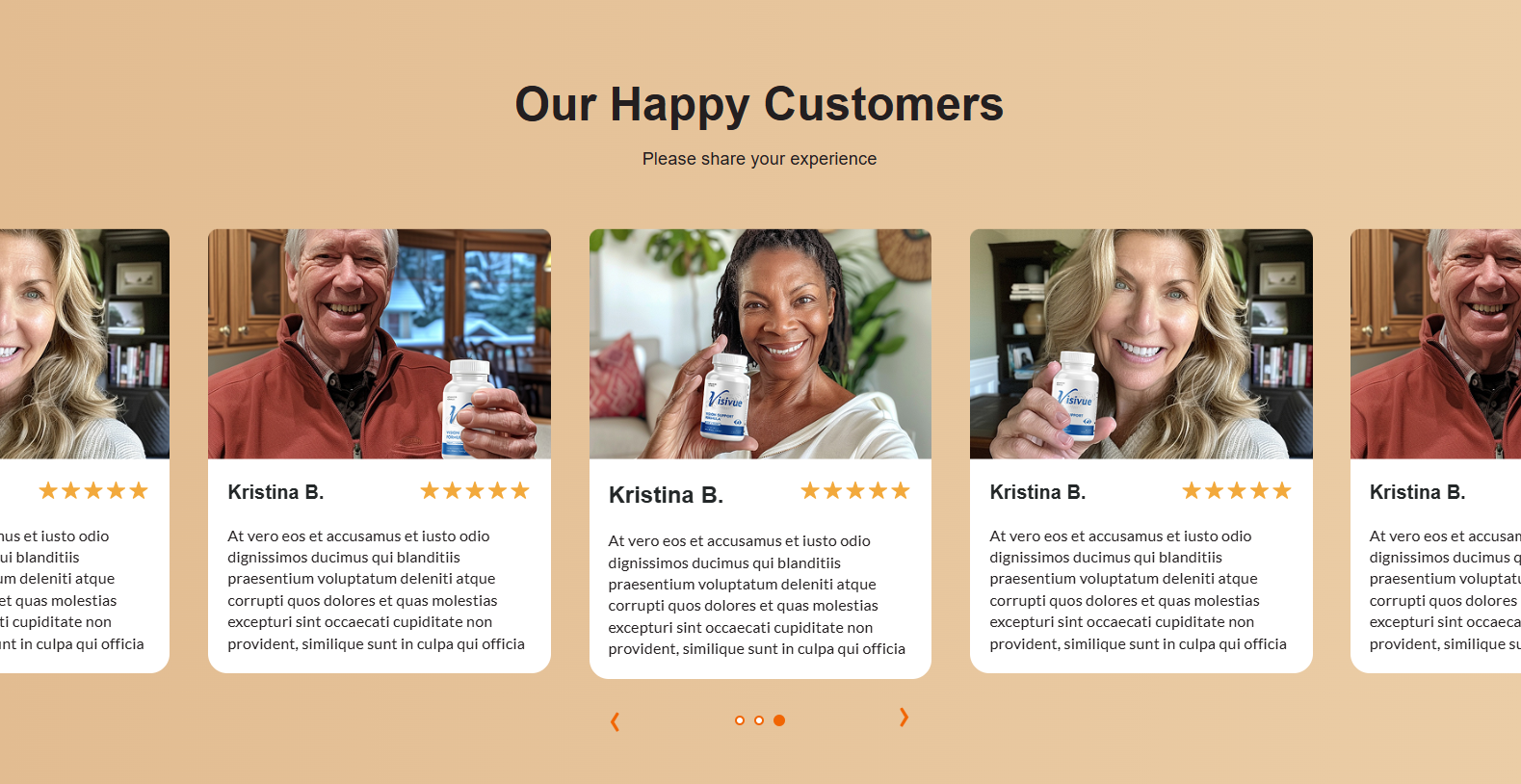
/* a0069 end -------------------------------------*/A0112

Code With ACF Integration
HTML
<!-- A0112 ------------------------------------>
<?php if (have_rows('a0112')) : ?>
<?php while (have_rows('a0112')) : the_row(); ?>
<section id="a0112">
<div class="container">
<div class="row">
<div class="col-12">
<h3><?php echo get_sub_field('title'); ?></h3>
<h2><?php echo get_sub_field('header'); ?></h2>
<div id="mixedSlider">
<div class="MS-content">
<?php while (have_rows('items')) : the_row(); ?>
<div class="item">
<div class="imgTitle">
<img src="<?php echo get_sub_field('image'); ?>" alt=""/>
</div>
<div class="a0112-cont">
<a href="<?php echo get_sub_field('url'); ?>"><?php echo get_sub_field('item_header'); ?></a>
<p><?php echo get_sub_field('text'); ?></p>
</div>
</div>
<?php endwhile; ?>
</div>
<div class="MS-controls">
<button class="MS-left"><img src="/wp-content/themes/ua0/images/ul1.svg"></button>
<button class="MS-right"><img src="/wp-content/themes/ua0/images/ur1.svg"></button>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="/wp-content/themes/ua0/js/multislider.js"></script>
<script>
$('#mixedSlider').multislider({
duration: 750,
interval: 8000
});
</script>
<?php endwhile; ?>
<?php endif; ?>
<!-- A0112 end -------------------------------->CSS
/* -- A0112 ------------------------------------- */
#a0112{
padding: 0px 50px;
margin-top: 10px;
margin-bottom: 70px;
}
#a0112 h3{
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 100%;
text-align: center;
color: #D72323;
margin-bottom: 15px;
}
#a0112 h2{
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 48px;
line-height: 100%;
text-align: center;
color: #303841;
margin-bottom: 30px;
}
.a0112-cont{
padding: 20px;
}
#mixedSlider {
position: relative;
}
#mixedSlider .MS-content {
white-space: nowrap;
overflow: hidden;
margin: 0 5%;
}
#mixedSlider .MS-content .item {
margin: 10px;
display: inline-block;
width: 31.7%;
position: relative;
vertical-align: top;
overflow: hidden;
height: 100%;
white-space: normal;
padding: 0 0px;
background: #FFFFFF;
box-shadow: 0px 0px 13px 1px rgb(0 0 0 / 10%);
border: 1px solid #cccccc;
}
@media (max-width: 991px) {
#mixedSlider .MS-content .item {
width: 47%;
}
}
@media (max-width: 767px) {
#mixedSlider .MS-content .item {
width: 100%;
}
}
#mixedSlider .MS-content .item .imgTitle {
position: relative;
}
#mixedSlider .MS-content .item .imgTitle img {
height: auto;
width: 100%;
}
#mixedSlider .MS-content .item p {
font-family: Scada;
font-style: normal;
font-weight: normal;
line-height: 120%;
align-items: center;
text-align: center;
color: #303841;
font-size: 16px;
margin: 2px 10px 0 5px;
}
#mixedSlider .MS-content .item a {
float: none;
margin: 0 20px 0 0;
letter-spacing: 1px;
transition: linear 0.1s;
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 36px;
line-height: 100%;
display: block;
align-items: center;
text-align: center;
color: #D72323;
margin-bottom: 10px;
}
#mixedSlider .MS-content .item a:hover {
text-shadow: 0 0 1px grey;
}
#mixedSlider .MS-controls button {
position: absolute;
border: none;
background-color: transparent;
outline: 0;
font-size: 50px;
top: 95px;
color: rgba(0, 0, 0, 0.4);
transition: 0.15s linear;
}
#mixedSlider .MS-controls button:hover {
color: rgba(0, 0, 0, 0.8);
}
@media (max-width: 992px) {
#mixedSlider .MS-controls button {
font-size: 30px;
}
}
@media (max-width: 767px) {
#mixedSlider .MS-controls button {
font-size: 20px;
}
}
#mixedSlider .MS-controls .MS-left {
left: -50px;
}
@media (max-width: 767px) {
#mixedSlider .MS-controls .MS-left {
left: -27px;
}
}
#mixedSlider .MS-controls .MS-right {
right: -50px;
}
@media (max-width: 767px) {
#mixedSlider .MS-controls .MS-right {
right: -27px;
}
#a0112 {
padding: 0px 0px;
margin-top: 40px;
margin-bottom: 40px;
}
#mixedSlider .MS-controls img{
height: 30px;
}
#mixedSlider .MS-content .item{
margin: 0px;
border: 1px solid #cccccc;
}
}
/* -- A0112 end -------------------------------- */need javascript file a0112-js
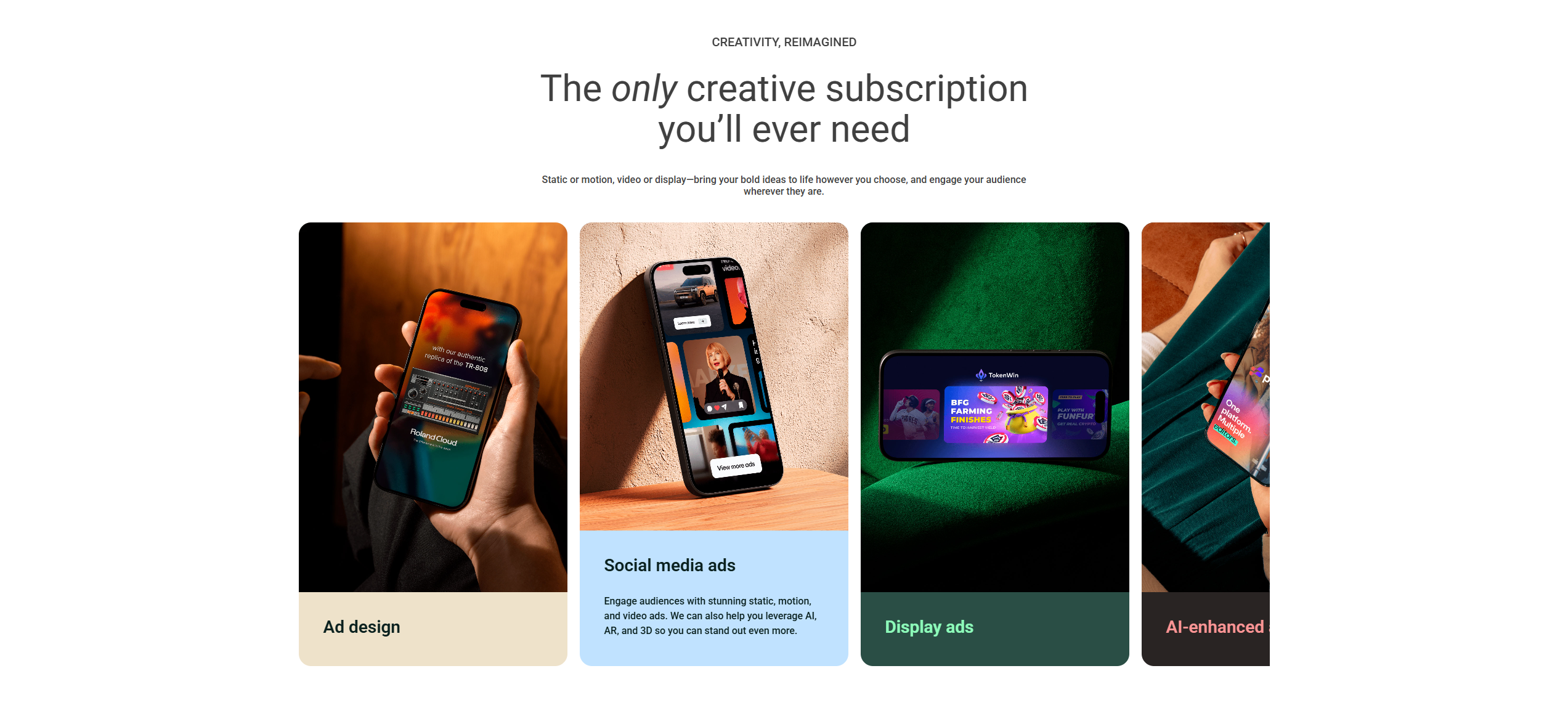
a0239

Code With ACF Integration
HTML
<!-- a0239 ------------------------------------------------>
<?php if ( have_rows( 'a0239' ) ) : ?>
<?php while ( have_rows( 'a0239' ) ) : the_row();?>
<section id="a0239">
<div class="container-fluid" style="overflow: hidden;">
<div class="row">
<div class="col-12">
<h2>
<?php echo get_sub_field('header'); ?>
</h2>
<div class="a0239-body">
<div class="a0239-leftshadow">
</div>
<div class="a0239-rightshadow">
</div>
<div class="marquee-container">
<div class="marquee">
<?php for($x=0; $x<10; $x++): ?>
<div>
<?php while ( have_rows( 'logo1' ) ) : the_row(); ?>
<img src="<?php echo get_sub_field('image'); ?>" class="logo" />
<?php endwhile; ?>
</div>
<?php endfor; ?>
</div>
</div>
<div class="marquee-container">
<div class="marquee2">
<?php for($x=0; $x<10; $x++): ?>
<div>
<?php while ( have_rows( 'logo2' ) ) : the_row(); ?>
<img src="<?php echo get_sub_field('image'); ?>" class="logo" />
<?php endwhile; ?>
</div>
<?php endfor; ?>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0239 END ------------------------------------------------>CSS
/*-- a0239 ---------------------------------------*/
#a0239 svg {
max-height: 40px;
max-width: 140px;
}
#a0239 .marquee-container {
overflow: hidden;
position: relative;
width: 100%;
background: #fff; /* Цвет фона по желанию */
}
#a0239 .marquee {
display: flex;
width: calc(200%); /* Двойная ширина для бесконечности */
animation: a0239scrollleft 40s linear infinite;
}
#a0239 .marquee2 {
display: flex;
width: calc(200%); /* Двойная ширина для бесконечности */
animation: a0239scrollright 40s linear infinite;
}
#a0239 .marquee div {
display: flex;
align-items: center;
}
#a0239 .marquee2 div {
display: flex;
align-items: center;
}
.a0239-body {
position: relative;
-webkit-mask-image: linear-gradient(90deg, #0000 5%, #000 30% 70%, #0000 95%);
mask-image: linear-gradient(90deg, #0000 5%, #000 30% 70%, #0000 95%);
}
#a0239 .logo {
flex: 0 0 auto;
width: 150px; /* ширина логотипа */
height: 50px; /* высота логотипа */
margin: 0 30px; /* отступы между логотипами */
}
#a0239{
padding: 0px 10rem;
padding-top: 6rem;
padding-bottom: 10rem;
}
#a0239 h2{
color: #002436;
font-size: 36px;
line-height: 120%;
text-align: center;
margin-bottom: 70px;
}
#a0239 .marquee-container {
overflow: hidden;
position: relative;
width: 100%;
background: #fff;
margin-bottom: 50px;
}
@keyframes a0239scrollleft {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
@keyframes a0239scrollright {
0% {
transform: translateX(-50%);
}
100% {
transform: translateX(0%);
}
}
@media(max-width: 1280px){
#a0239 {
padding: 0px 40px;
padding-top: 40px;
padding-bottom: 60px;
}
#a0239 h2 {
color: #002436;
font-size: 32px;
line-height: 120%;
text-align: center;
margin-bottom: 40px;
}
#a0239 .marquee-container {
overflow: hidden;
position: relative;
width: 100%;
background: #fff;
margin-bottom: 25px;
}
}
@media(max-width: 768px){
#a0239 {
padding: 0px 0px;
padding-top: 20px;
padding-bottom: 40px;
}
#a0239 h2 {
color: #002436;
font-size: 28px;
line-height: 120%;
text-align: center;
margin-bottom: 20px;
}
#a0239 .marquee {
display: flex;
width: calc(200%); /* Двойная ширина для бесконечности */
animation: a0239scrollleft 10s linear infinite;
}
#a0239 .marquee2 {
display: flex;
width: calc(200%); /* Двойная ширина для бесконечности */
animation: a0239scrollright 10s linear infinite;
}
}
/*-- a0239 END ---------------------------------------*/