Flip Boxes
A0026
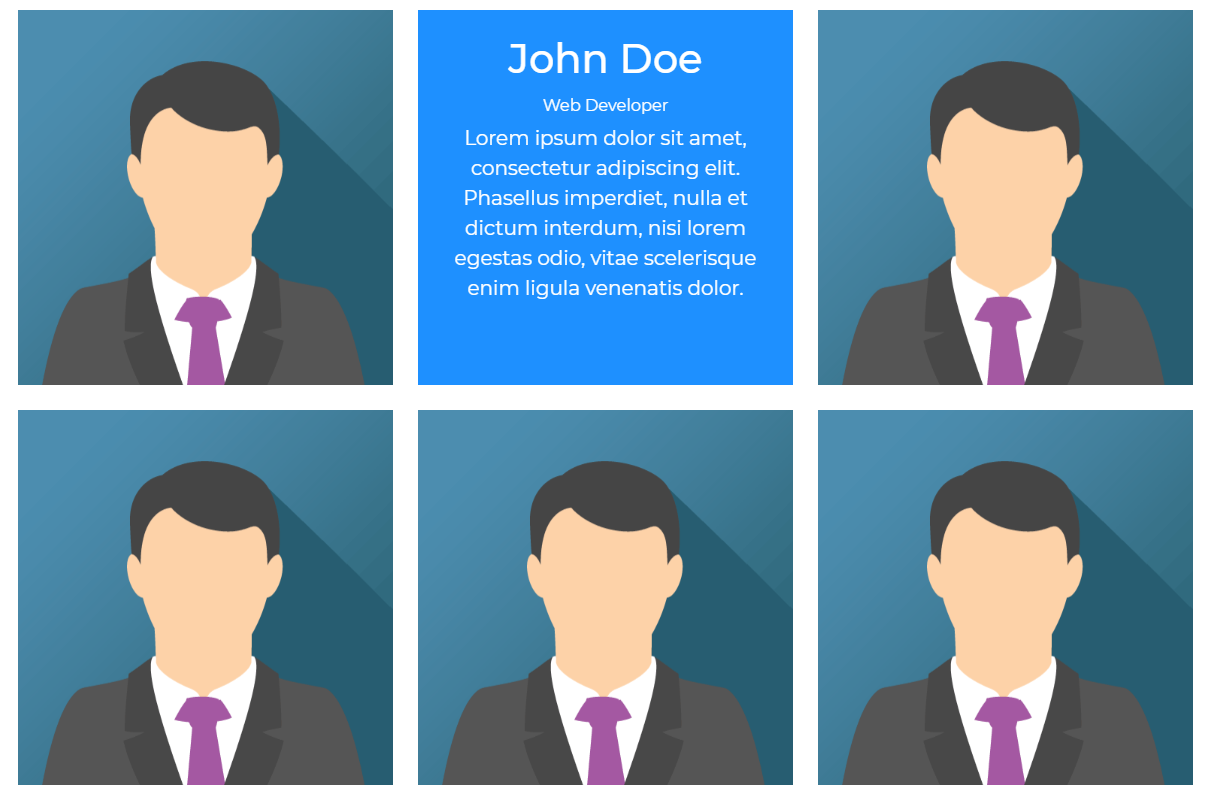
Demo
Code With ACF Integration
HTML
<!-- A0026 -- Start ------------------------------>
<?php if (have_rows('a0026')) : ?>
<div class="container">
<div class="row">
<div class="col-12 flip-grid">
<?php while (have_rows('a0026')) : the_row(); ?>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="<?= get_sub_field('image'); ?>" alt="Avatar"
style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2><?= get_sub_field('name'); ?></h2>
<p class="flip-subheader"><?= get_sub_field('profession'); ?></p>
<p><?= get_sub_field('bio'); ?></p>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
<?php endif; ?>
<!-- A0026 -- END ------------------------------>CSS
/* -- A0026 -- START ---------------------------- */
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
}
.flip-card p{
max-width: 90%;
display: block;
margin: auto;
}
.flip-card h2{
margin-top: 20px;
}
.flip-subheader{
padding-bottom: 5px;
font-size: 13px;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 1.2s;
transform-style: preserve-3d;
}
.flip-card:hover .flip-card-inner {
transform: rotateY(180deg);
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-front {
background-color: #bbb;
color: black;
}
.flip-card-back {
background-color: dodgerblue;
color: white;
transform: rotateY(180deg);
}
.flip-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
max-width: max-content;
margin: auto;
}
@media (max-width: 1085px) {
.flip-grid {
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
}
@media (max-width: 768px) {
.flip-grid {
grid-template-columns: 1fr;
grid-gap: 10px;
}
}
/* -- A0026 -- End ------------------------------ */Code Only (Without ACF Integration)
HTML
<!-- A0026 -- Start ------------------------------>
<div class="container">
<div class="row">
<div class="col-12 flip-grid">
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar-1.png" alt="Avatar" style="width:300px;height:300px;">
</div>
<div class="flip-card-back">
<h2>John Doe</h2>
<p class="flip-subheader">Web Developer</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- A0026 -- END ------------------------------>CSS
/* -- A0026 -- START ---------------------------- */
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
}
.flip-card p{
max-width: 90%;
display: block;
margin: auto;
}
.flip-card h2{
margin-top: 20px;
}
.flip-subheader{
padding-bottom: 5px;
font-size: 13px;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 1.2s;
transform-style: preserve-3d;
}
.flip-card:hover .flip-card-inner {
transform: rotateY(180deg);
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-front {
background-color: #bbb;
color: black;
}
.flip-card-back {
background-color: dodgerblue;
color: white;
transform: rotateY(180deg);
}
.flip-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
max-width: max-content;
margin: auto;
}
@media (max-width: 1085px) {
.flip-grid {
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
}
@media (max-width: 768px) {
.flip-grid {
grid-template-columns: 1fr;
grid-gap: 10px;
}
}
/* -- A0026 -- End ------------------------------ */Image need to be 300X300 or you need to change css settings
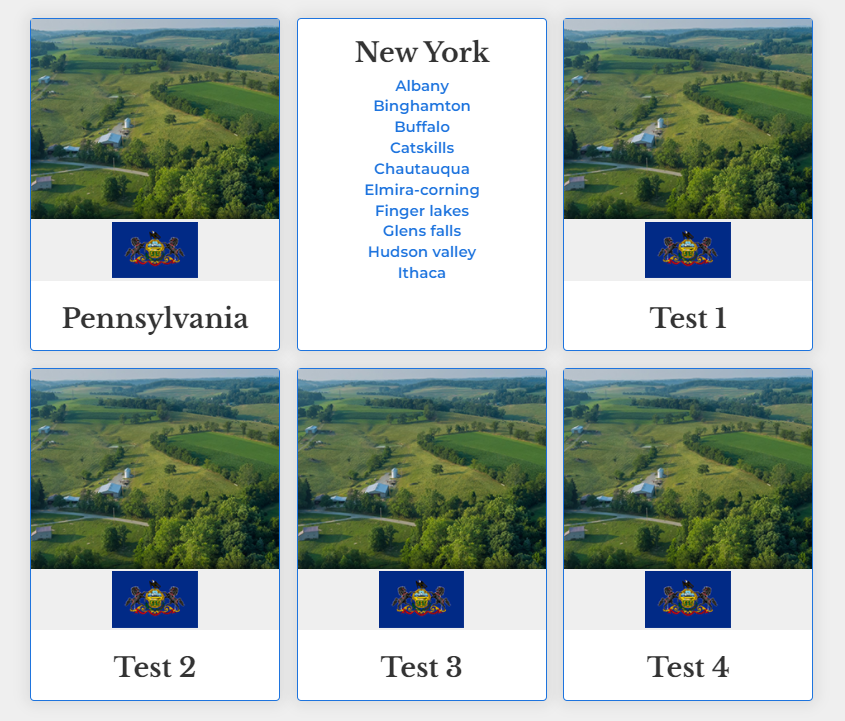
A0085

Code With ACF Integration
HTML
<!-- A0085 -- Start ------------------------------>
<?php if (have_rows('a0085')) : ?>
<section id="a0085">
<div class="container">
<div class="row">
<div class="col-12 flip-grid">
<?php while (have_rows('a0085')) : the_row(); ?>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img class="flip-front-image" src="<?= get_sub_field('image'); ?>">
<div class="flip-logo-block">
<img class="flip-front-logo" src="<?= get_sub_field('logo'); ?>">
</div>
<h2><?= get_sub_field('name'); ?></h2>
</div>
<div class="flip-card-back">
<h2><?= get_sub_field('name'); ?></h2>
<?php while (have_rows('townships')) : the_row(); ?>
<a href="<?= get_sub_field('link'); ?>" class="a0085-link"><?= get_sub_field('township'); ?></a>
<?php endwhile; ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<?php endif; ?>
<!-- A0085 -- END ------------------------------>CSS
/* -- A0085 -- START ---------------------------- */
#a0085{
background: #EFEFEF;
padding-top: 30px;
padding-bottom: 40px;
}
#a0085 h2 {
font-family: Libre Baskerville;
font-style: normal;
font-weight: bold;
font-size: 32px;
line-height: 40px;
text-align: center;
color: #333333;
}
.flip-card {
background-color: transparent;
width: 300px;
height: 400px;
perspective: 1000px;
}
.flip-card p{
max-width: 90%;
display: block;
margin: auto;
}
.flip-card h2{
margin-top: 20px;
}
.flip-subheader{
padding-bottom: 5px;
font-size: 13px;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 1.2s;
transform-style: preserve-3d;
}
.flip-card:hover .flip-card-inner {
transform: rotateX(180deg);
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-front {
background-color: #fff;
color: #333333;
border: 1px solid #1E74DE;
box-sizing: border-box;
box-shadow: 0px 0px 16px 5px rgba(0, 0, 0, 0.08);
border-radius: 5px;
}
.flip-card-back {
background-color: #fff;
color: #333333;
font-family: Montserrat;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 29px;
transform: rotateX(180deg);
border: 1px solid #1E74DE;
box-sizing: border-box;
box-shadow: 0px 0px 16px 5px rgba(0, 0, 0, 0.08);
border-radius: 5px;
overflow: auto;
}
.flip-grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
max-width: max-content;
margin: auto;
}
.flip-logo-block{
padding: 3px;
background: #EFEFEF;
margin-bottom: 25px;
}
.a0085-link {
font-family: Montserrat;
font-style: normal;
font-weight: 600;
font-size: 18px;
line-height: 25px;
display: block;
align-items: center;
text-align: center;
color: #1E74DE !important;
}
@media (max-width: 1085px) {
.flip-grid {
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
}
@media (max-width: 768px) {
.flip-grid {
grid-template-columns: 1fr;
grid-gap: 10px;
}
}
/* -- A0085 -- End ------------------------------ */Image need to be 300X300 or you need to change css settings
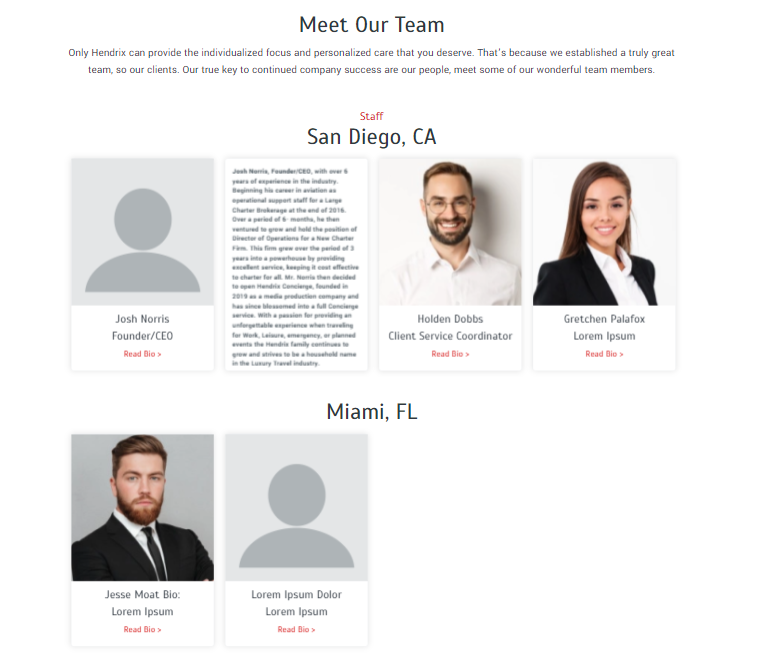
A0109

Code With ACF Integration
HTML
<!-- A0109 ---------------------------------------------------->
<?php if (have_rows('a0109')) : ?>
<?php while (have_rows('a0109')) : the_row(); ?>
<section id="a0109">
<div class="container">
<div class="row">
<div class="col-12">
<h2><?php echo get_sub_field('header'); ?></h2>
<div class="a0109-text">
<?php echo get_sub_field('text'); ?>
</div>
<h5><?php echo get_sub_field('title'); ?></h5>
<?php while (have_rows('items')) : the_row(); ?>
<h3><?php echo get_sub_field('head'); ?></h3>
<div class="cart-grid">
<?php while (have_rows('cards')) : the_row(); ?>
<div class="cardContainer ina0109-active">
<div class="card">
<div class="side front">
<div class="img img1" style="background-image: url(<?php echo get_sub_field('card_image'); ?>)"></div>
<div class="info">
<h4><?php echo get_sub_field('name'); ?></h4>
<h4><?php echo get_sub_field('status'); ?></h4>
<a class="a0109-redabio" href="javascript:void();">Read Bio ></a>
</div>
</div>
<div class="side back">
<div class="info">
<?php echo get_sub_field('bio'); ?>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</section>
<script>
const cards = document.querySelectorAll('#a0109 .card');
function transition() {
if (this.classList.contains('a0109-active')) {
this.classList.remove('a0109-active');
} else {
this.classList.add('a0109-active');
}
}
cards.forEach(card => card.addEventListener('click', transition));
</script>
<?php endwhile; ?>
<?php endif; ?>
<!-- A0109 END ------------------------------------------------>CSS
/* A0109 -----------------------------------------------------------*/
#a0109{
margin-top: 70px;
}
#a0109 h2{
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 48px;
line-height: 100%;
text-align: center;
color: #303841;
margin-bottom: 20px;
}
.a0109-text{
font-family: Yantramanav;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 150%;
text-align: center;
color: #3A4750;
}
#a0109 h5{
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 100%;
align-items: center;
text-align: center;
color: #D72323;
margin-top: 70px;
}
#a0109 h4 {
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 100%;
text-align: center;
color: #303841;
margin-bottom: 15px;
}
.a0109-redabio {
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 22px;
color: #D72323;
display: block;
text-align: center;
}
#a0109 h3 {
font-family: Scada;
font-style: normal;
font-weight: normal;
font-size: 48px;
line-height: 100%;
align-items: center;
text-align: center;
color: #303841;
margin-bottom: 20px;
}
#a0109 .cart-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 25px;
width: fit-content;
margin: auto;
margin-bottom: 70px;
}
#a0109 .cardContainer {
position: relative;
width: 100%;
height: 100%;
min-width: 300px;
min-height: 450px;
margin: 4px;
}
#a0109 .a0109-active {
transform: translateZ(0px) rotateY(180deg) !important;
}
#a0109 .a0109-active:after {
display: none;
}
#a0109 .card {
margin: auto;
max-width: 316px;
border: 0px solid;
border-radius: 5px;
background: #e9ecef;
box-shadow: 0px 0px 13px 1px rgb(0 0 0 / 10%);
display: block;
width: 100%;
height: 100%;
-moz-backface-visibility: hidden;
transform-style: preserve-3d;
transform: translateZ(-100px);
transition: all 0.4s cubic-bezier(0.165, 0.84, 0.44, 1);
}
#a0109 .card:after {
content: "";
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
border-radius: 5px;
box-shadow: 0 14px 50px -4px rgba(0, 0, 0, 0.15);
opacity: 0;
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1.4);
}
#a0109 .card:hover:after {
opacity: 1;
}
#a0109 .card .side {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
position: absolute;
width: 100%;
height: 100%;
border-radius: 5px;
background-color: #fff;
}
#a0109 .card .front {
z-index: 2;
}
#a0109 .card .back {
transform: rotateY(180deg);
}
#a0109 .card .info {
padding: 16px;
}
#a0109 .info{
overflow: auto;
height: 100%;
font-family: Yantramanav;
font-style: normal;
font-weight: bold;
font-size: 16px;
line-height: 130%;
color: #3A4750;
}
#a0109 .side .back{
padding-bottom: 10px;
}
#a0109 .front .img {
background-position: top;
background-size: cover;
width: 100%;
height: 317px;
}
#a0109 .back {
position: relative;
}
@media (max-width: 1440px) {
#a0109 .cart-grid {
grid-template-columns: 1fr 1fr 1fr;
}
}
@media (max-width: 1200px) {
#a0109 .cart-grid {
grid-template-columns: 1fr 1fr;
}
}
@media (max-width: 768px) {
#a0109 .cart-grid {
grid-template-columns: 1fr;
}
}
/* A0109 end -------------------------------------------------------*/