Sliders
A0031

Code With ACF Integration
HTML
<!-- a0031 -------------------------------------->
<?php if (have_rows('a0031')) : ?>
<div id="carouselExampleControls" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<?php $class = "active"; ?>
<?php while (have_rows('a0031')) : the_row(); ?>
<div class="carousel-item <?php echo $class; ?>">
<section class="wa_sa"
style="background-image: url('<?php echo get_sub_field('background_image'); ?>')">
<div class="bg_semi">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="wa_text"><?php echo get_sub_field('title'); ?></div>
<div class="wa_sub_message"><?php echo get_sub_field('sub_message_1'); ?></div>
</div>
</div>
</div>
</div>
</section>
</div>
<?php $class = ""; ?>
<?php endwhile; ?>
</div>
</div>
<div id="specials"></div>
<?php endif; ?>
<!-- a0031 End ----------------------------------->CSS
/*-- a0031 --------------------------------------*/
.wa_sa{
min-height: 700px;
background-repeat: no-repeat;
background-size: cover;
color: #FFF;
text-align: center;
position: relative;
background-position-x: center;
height: 90vh;
}
.wa_sa .bg_semi{
position: absolute;
bottom: 0;
min-height: 200px;
background-color: #000000b3;
width: 100%;
text-align: center;
padding-bottom: 25px;
padding-top: 25px;
}
.wa_sa .bg_semi .wa_text{
width: fit-content;
display: block;
margin: auto;
margin-top: 20px;
font-family: Boogaloo;
font-style: normal;
font-weight: normal;
font-size: 64px;
line-height: 76px;
align-items: center;
text-align: center;
color: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 15px;
margin-bottom: 17px;
}
.wa_sa .bg_semi .wa_sub_message {
width: fit-content;
margin-left: auto;
margin-right: auto;
padding-left: 0%;
padding-right: 0%;
margin-top: 0px;
padding-top: 3px;
font-family: Arial Black;
font-style: normal;
font-weight: normal;
font-size: 23px;
line-height: 32px;
text-align: center;
color: #FFFFFF;
text-transform: uppercase;
}
.wa_sa .bg_semi .wa_final_statement{
font-style: italic;
font-weight: 200;
margin-top: 15px;
margin-bottom: 15px;
}
@media (max-width: 992px) {
.wa_sa .bg_semi .wa_text
{
font-size: 55px;
}
.wa_sa .bg_semi .wa_sub_message{
font-size: 25px;
}
}
@media (max-width: 576px) {
.wa_sa .bg_semi .wa_text
{
font-size: 40px;
}
.wa_sa .bg_semi .wa_sub_message{
font-size: 19px;
line-height: 28px;
}
}
/*-- a0031 END --------------------------------------*/JAVA
$('.carousel').carousel({
interval: 3000
})Code Only (Without ACF Integration)
HTML
<!-- a0031 -------------------------------------->
<div id="carouselExampleControls" class="carousel slide carousel-fade pointer-event" data-ride="carousel">
<div class="carousel-inner">
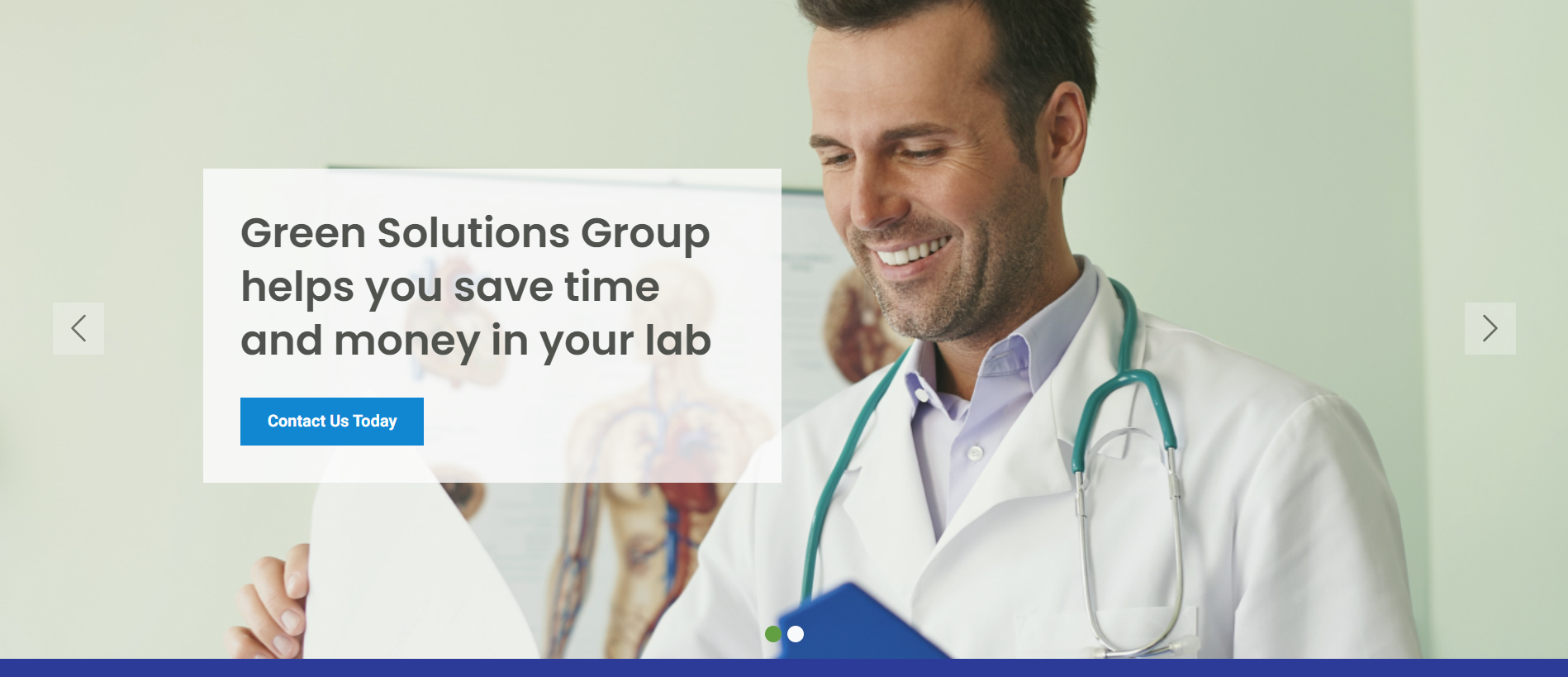
<div class="carousel-item">
<section class="wa_sa" style="background-image: url('http://wptest.loc/wp-content/uploads/2021/06/1_Pizza-Website.jpg')">
<div class="bg_semi">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="wa_text">Pizza</div>
<div class="wa_sub_message">sub text 1</div>
</div>
</div>
</div>
</div>
</section>
</div>
<div class="carousel-item active">
<section class="wa_sa" style="background-image: url('http://wptest.loc/wp-content/uploads/2021/06/2_Salad-Grilled-Chicken-copy.jpg')">
<div class="bg_semi">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="wa_text">Salad</div>
<div class="wa_sub_message">sub text 1</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
<!-- a0031 End ----------------------------------->CSS
/*-- a0031 --------------------------------------*/
.wa_sa{
min-height: 700px;
background-repeat: no-repeat;
background-size: cover;
color: #FFF;
text-align: center;
position: relative;
background-position-x: center;
height: 90vh;
}
.wa_sa .bg_semi{
position: absolute;
bottom: 0;
min-height: 200px;
background-color: #000000b3;
width: 100%;
text-align: center;
padding-bottom: 25px;
padding-top: 25px;
}
.wa_sa .bg_semi .wa_text{
width: fit-content;
display: block;
margin: auto;
margin-top: 20px;
font-family: Boogaloo;
font-style: normal;
font-weight: normal;
font-size: 64px;
line-height: 76px;
align-items: center;
text-align: center;
color: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 15px;
margin-bottom: 17px;
}
.wa_sa .bg_semi .wa_sub_message {
width: fit-content;
margin-left: auto;
margin-right: auto;
padding-left: 0%;
padding-right: 0%;
margin-top: 0px;
padding-top: 3px;
font-family: Arial Black;
font-style: normal;
font-weight: normal;
font-size: 23px;
line-height: 32px;
text-align: center;
color: #FFFFFF;
text-transform: uppercase;
}
.wa_sa .bg_semi .wa_final_statement{
font-style: italic;
font-weight: 200;
margin-top: 15px;
margin-bottom: 15px;
}
@media (max-width: 992px) {
.wa_sa .bg_semi .wa_text
{
font-size: 55px;
}
.wa_sa .bg_semi .wa_sub_message{
font-size: 25px;
}
}
@media (max-width: 576px) {
.wa_sa .bg_semi .wa_text
{
font-size: 40px;
}
.wa_sa .bg_semi .wa_sub_message{
font-size: 19px;
line-height: 28px;
}
}
/*-- a0031 END --------------------------------------*/JAVA
$('.carousel').carousel({
interval: 3000
})A0051

Code With ACF Integration
HTML
<!-- A0051 ------------------------------------------------>
<?php if ( have_rows( 'a0011' ) ) : ?>
<?php while ( have_rows( 'a0011' ) ) : the_row();?>
<section id="a0011" style="background-image: url('<?php echo get_sub_field('background_image'); ?>')">
<div class="bg_semi">
<div class="container">
<div class="row">
<div class="col-12">
<img class="a0011-big-logo" src="/wp-content/themes/ua0/images/streetlogo.svg">
<div class="wa_text"><?php echo get_sub_field('title'); ?></div>
<div class="wa_sub_message"><?php echo get_sub_field('sub_message'); ?></div>
<div class="a0011-slider-block">
<div class="a0011-slider-block-1">SIGNALS</div>
<div class="a0011-slider-block-2"> <img src="/wp-content/themes/ua0/images/calendar 1.svg"></div>
<div class="a0011-slider-block-4"><h5 id="sld-date">05 Jul</h5></div>
<div class="a0011-slider-block-5"><img src="/wp-content/themes/ua0/images/Union.svg"></div>
<div class="a0011-slider-block-3">
<div id="slideshow">
<div>
<h3 id="imgSlideshow"></h3>
</div>
</div>
</div>
<div id="slideshowbutton">
<a href="#" id="prevBtn" onclick="return previousImage()"><img src="/wp-content/themes/ua0/images/Group 50.svg"></a>
<a href="#" id="startCycle" onclick="return setTimer()"><img src="/wp-content/themes/ua0/images/stop.svg"></a>
<a href="#" id="nextBtn" onclick="return nextImage()"><img src="/wp-content/themes/ua0/images/Group 51.svg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<script>
var imgNumber = 0;
var path = ["Management CV analysis: SunPower (SPWR) New CEO Has A Lot To Learn 1",
"Management CV analysis: SunPower (SPWR) New CEO Has A Lot To Learn 2",
"Management CV analysis: SunPower (SPWR) New CEO Has A Lot To Learn 3",
"Management CV analysis: SunPower (SPWR) New CEO Has A Lot To Learn 4"
];
var slddate = ["05 Jul",
"06 Jul2",
"07 Jul",
"08 Jul"
];
var numberOfImg = path.length;
var timer = null;
function slide() {
imgNumber = (imgNumber + 1) % path.length;
document.getElementById("imgSlideshow").innerHTML = path[imgNumber];
document.getElementById("sld-date").innerHTML = slddate[imgNumber];
}
setTimer();
function setTimer() {
if (timer) {
clearInterval(timer);
timer = null;
document.getElementById("startCycle").innerHTML = "<img src=\"/wp-content/themes/ua0/images/Polygon 1.svg\">";
} else {
timer = setInterval(slide, 2000);
document.getElementById("startCycle").innerHTML = "<img src=\"/wp-content/themes/ua0/images/stop.svg\">";
}
return false;
}
function previousImage() {
--imgNumber;
if (imgNumber < 0) {
imgNumber = numberOfImg - 1;
}
document.getElementById("imgSlideshow").innerHTML = path[imgNumber];
document.getElementById("sld-date").innerHTML = slddate[imgNumber];
return false;
}
function nextImage() {
++imgNumber;
if (imgNumber > (numberOfImg - 1)) {
imgNumber = 0;
}
document.getElementById("imgSlideshow").innerHTML = path[imgNumber];
document.getElementById("sld-date").innerHTML = slddate[imgNumber];
return false;
}
</script>
<?php endif; ?>
<!-- A0051 END ------------------------------------------------>CSS
/* A0051 ------------------------------------------------------*/
#a0011 {
min-height: 550px;
background-repeat: no-repeat;
background-size: cover;
color: #FFF;
text-align: center;
position: relative;
background-position-x: center;
}
#a0011 .bg_semi {
position: absolute;
bottom: 0;
min-height: 200px;
width: 100%;
text-align: center;
margin-bottom: 50px;
}
#a0011 .bg_semi .wa_text {
margin-top: 36px;
display: inline-block;
padding-bottom: 15px;
font-family: Oswald;
font-style: normal;
font-weight: normal;
font-size: 48px;
line-height: 70px;
text-align: center;
color: #FFFFFF;
}
#a0011 .bg_semi .wa_sub_message {
width: fit-content;
margin-left: auto;
margin-right: auto;
padding-left: 10%;
padding-right: 10%;
margin-top: 15px;
padding-top: 5px;
font-size: 18px;
color: #ffffff;
}
#a0011 .bg_semi .wa_final_statement {
font-weight: 800;
font-size: 20px;
color: #FF5722;
background-color: #FFF;
width: fit-content;
margin-left: auto;
margin-right: auto;
padding: 5px 35px;
margin-top: 20px;
border-radius: 5px;
border: solid 2px #FF9800;
transition: .5s;
}
#a0011 .bg_semi .wa_final_statement:hover {
background-color: #00244a;
color: #FFF;
padding: 5px 45px;
}
.a0011-slider-block-1 {
background: #56A457;
position: relative;
width: fit-content;
padding: 10px 15px;
font-family: Oswald;
font-style: normal;
font-weight: 600;
font-size: 27px;
line-height: 35px;
display: flex;
align-items: center;
text-align: center;
color: #FFFFFF;
height: 100%;
}
.a0011-slider-block-1::after {
content: '';
position: absolute;
right: -29px;
border: 15px solid transparent;
border-left: 15px solid #56A457;
top: 50%;
transform: translate(0%, -50%);
}
.a0011-slider-block {
background: #FFFEFF;
display: grid;
grid-template-columns: 145px 30px 100px 17px 1fr 150px;
}
.a0011-slider-block-2 {
padding-top: 14px;
}
#slideshow {
position: relative;
}
#slideshow > div {
padding-top: 16px;
}
#slideshow > div > img {
width: 100%;
}
#slideshowbutton {
text-align: center;
}
#imgSlideshow {
font-family: Oswald;
font-style: normal;
font-weight: 500;
font-size: 22px;
line-height: 29px;
color: #56A457 !important;
text-align: left;
padding-left: 10px;
}
.a0011-slider-block-4 h5 {
font-family: Oswald;
font-style: normal;
font-weight: 500;
font-size: 24px;
line-height: 36px;
text-align: center;
color: #222C23;
margin-top: 13px;
}
.a0011-slider-block-5 {
padding-top: 11px;
}
#slideshowbutton img {
max-width: 36px;
margin-right: 5px;
}
#slideshowbutton {
padding: 7px 8px;
}
@media (max-width: 1200px) {
.a0011-slider-block {
grid-template-columns: 140px 80px 1fr 150px;
align-items: center;
}
.a0011-slider-block-2 {
display: none;
}
.a0011-slider-block-5 {
display: none;
}
}
@media (max-width: 992px) {
.a0011-big-logo {
max-height: 80px;
}
#a0011 .bg_semi .wa_text {
margin-top: 36px;
font-size: 37px;
line-height: 63px;
}
}
@media (max-width: 768px) {
.a0011-slider-block {
grid-template-columns: 1fr;
}
.a0011-slider-block-1 {
display: none;
}
.a0011-slider-block-4 h5 {
line-height: 20px;
margin-top: 10px;
}
#slideshow > div {
padding-top: 0px;
}
#imgSlideshow {
font-size: 20px;
text-align: center;
padding-left: 10px;
padding-right: 10px;
}
#slideshowbutton {
padding: 4px 8px;
}
#a0011 .bg_semi .wa_text {
margin-top: 10px;
font-size: 30px;
line-height: 48px;
}
}
/* A0051 END -------------------------------------------------------*/A0138

Code With ACF Integration
HTML
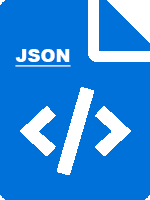
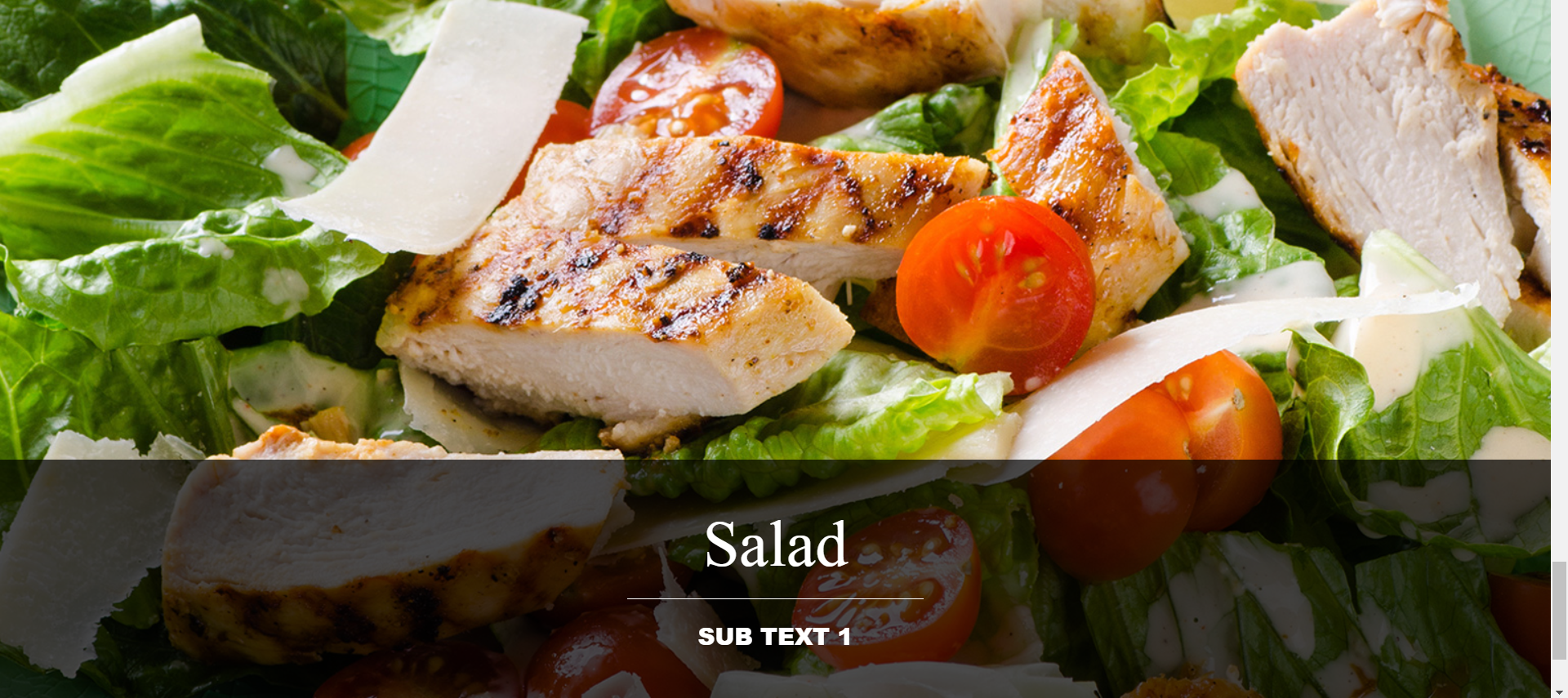
<!-- a0138 -------------------------------------->
<?php if (have_rows('a0138')) : ?>
<div id="carouselExampleControls" class="carousel slide carousel-fade" data-bs-ride="carousel" data-bs-interval="5000">
<div class="carousel-inner">
<?php $class = "active"; ?>
<?php while (have_rows('a0138')) : the_row(); ?>
<div class="carousel-item <?php echo $class; ?>">
<section class="wa_sa"
style="background-image: url('<?php echo get_sub_field('background_image'); ?>')">
<div class="bg_semi">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="wa_text"><?php echo get_sub_field('title'); ?></div>
<a href="<?php echo get_sub_field('button_url'); ?>"> <div class="wa_sub_message"> <?php echo get_sub_field('sub_message_1'); ?></div></a>
</div>
</div>
</div>
</div>
</section>
</div>
<?php $class = ""; ?>
<?php endwhile; ?>
</div>
</div>
<div id="specials"></div>
<?php endif; ?>
<!-- a0138 End ----------------------------------->
CSS
/*-- a0138 --------------------------------------*/
.wa_sa{
min-height: 620px;
background-repeat: no-repeat;
background-size: cover;
color: #FFF;
text-align: center;
position: relative;
background-position-x: center;
border-bottom: 4px solid #198DD9;
}
.wa_sa .bg_semi {
position: absolute;
bottom: 0;
min-height: 200px;
width: 100%;
text-align: center;
padding-bottom: 25px;
padding-top: 25px;
background: rgba(12, 59, 90, 0.55);
}
.wa_sa .bg_semi .wa_text {
width: fit-content;
display: block;
margin: auto;
margin-top: 20px;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 15px;
margin-bottom: 17px;
font-family: 'PT Serif';
font-style: normal;
font-weight: 400;
font-size: 48px;
line-height: 130%;
text-align: center;
color: #FFFFFF;
max-width: 1200px;
}
.bg_semi a:hover{
text-decoration: none;
}
.wa_sa .bg_semi .wa_sub_message {
margin-left: auto;
margin-right: auto;
margin-top: 0px;
background: #198DD9;
border-radius: 5px;
font-family: 'Barlow';
font-style: normal;
font-weight: 600;
font-size: 24px;
line-height: 29px;
text-align: center;
color: #FFFFFF !important;
padding: 10px;
max-width: 430px;
width: 100%;
}
.wa_sa .bg_semi .wa_final_statement{
font-style: italic;
font-weight: 200;
margin-top: 15px;
margin-bottom: 15px;
}
@media (max-width: 992px) {
.wa_sa {
min-height: auto;
position: relative;
}
.wa_sa .bg_semi {
position: relative;
}
.wa_sa .bg_semi .wa_text
{
font-size: 40px;
}
}
@media (max-width: 576px) {
.wa_sa .bg_semi .wa_text
{
font-size: 35px;
}
}
/*-- a0138 END --------------------------------------*/
Using Bootstrap 5