Icons & Logos
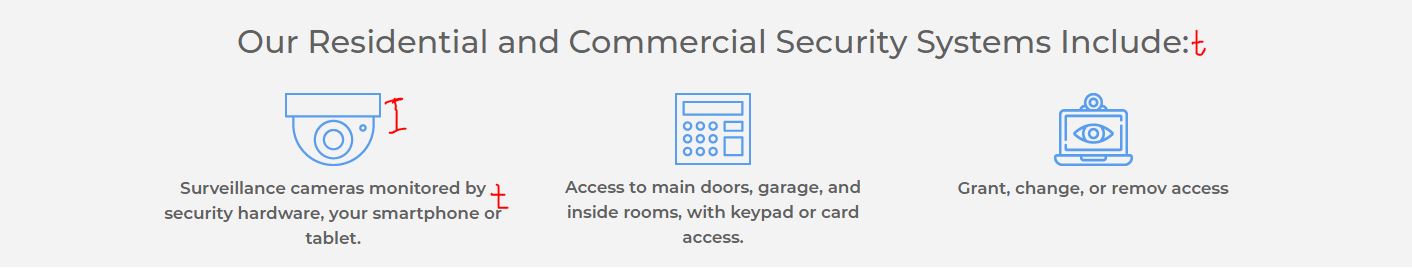
A0007
Demo
Code With ACF Integration
HTML
<!-- a0007 --Icon Bar ----------------------->
<?php if ( have_rows( 'a0007' ) ) : ?>
<?php while ( have_rows( 'a0007' ) ) : the_row();?>
<section id="wa_a0007" style="background-image: url('<?php echo get_sub_field('bg_image'); ?>')">
<div class="container">
<div class="row">
<div class="col-12 mt-4">
<h2><?php echo get_sub_field('title'); ?></h2>
</div>
<?php
if ( have_rows( 'icons' ) ) :
while ( have_rows( 'icons' ) ) : the_row();
if(get_sub_field('link') != ""){
$link = '<a href="'.get_sub_field('link').'">';
$link_end = '</a>';
}
?>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<?php echo $link; ?>
<div class="d-flex flex-row wa_iconmd">
<div class="wa_07img"><img src="<?php echo get_sub_field('icon'); ?>" /></div>
<div class="wa_o7text align-self-center">
<h4><?php echo get_sub_field('text_top'); ?></h4>
<p><?php echo get_sub_field('text_bottom'); ?></p>
</div>
</div>
<?php echo $link_end; ?>
</div>
<?php
unset($link);
unset($link_end);
?>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0007 End -------------------------------------->CSS
/*-- A0007 -- AA Icon Bar -----------------------*/
#wa_a0007{
background-repeat: no-repeat;
background-position-x: left;
background-color: #f0f0f0;
padding-bottom: 30px;
border-bottom: solid 2px #cbcbcb;
}
#wa_a0007 h2{
text-align: center;
font-family: 'Oswald', sans-serif;
color: #000;
font-size: 60px;
}
#wa_a0007 .wa_iconmd{
border: solid 2px #bbb0;
border-radius: 5px;
padding: 5px;
min-height: 150px;
}
#wa_a0007 .wa_iconmd:hover{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
transition: .5s;
border-color: #b9b4b4;
background-color: #ffffffa6;
}
#wa_a0007 a:link, #wa_a0007 a:active, #wa_a0007 a:visited{
color: #000;
}
#wa_a0007 a:hover{
color: #000;
}
#wa_a0007 .wa_iconmd .wa_07img{
max-width: 130px;
min-width: 120px;
}
#wa_a0007 .wa_iconmd .wa_o7text{
margin-left: 10px;
}
/*-- A0007 -- END ------------------------------------*/Code Only (Without ACF Integration)
HTML
<!-- a0007 --Icon Bar ----------------------->
<section id="wa_a0007" style="background-image: url('BACKGROUND IMAGE URL')">
<div class="container">
<div class="row">
<div class="col-12 mt-4">
<h2>Title</h2>
</div>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="d-flex flex-row wa_iconmd">
<div class="wa_07img"><img src="IMAGE LINK" /></div>
<div class="wa_o7text align-self-center">
<h4>Managed Solutions</h4>
<p>Sub Text</p>
</div>
</div>
</a>
</div>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="d-flex flex-row wa_iconmd">
<div class="wa_07img"><img src="IMAGE LINK" /></div>
<div class="wa_o7text align-self-center">
<h4>Managed Solutions</h4>
<p>Sub Text</p>
</div>
</div>
</a>
</div>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="#">
<div class="d-flex flex-row wa_iconmd">
<div class="wa_07img"><img src="IMAGE LINK" /></div>
<div class="wa_o7text align-self-center">
<h4>Managed Solutions</h4>
<p>Sub Text</p>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<!-- a0007 End -------------------------------------->CSS
/*-- A0007 -- AA Icon Bar -----------------------*/
#wa_a0007{
background-repeat: no-repeat;
background-position-x: left;
background-color: #f0f0f0;
padding-bottom: 30px;
border-bottom: solid 2px #cbcbcb;
}
#wa_a0007 h2{
text-align: center;
font-family: 'Oswald', sans-serif;
color: #000;
font-size: 60px;
}
#wa_a0007 .wa_iconmd{
border: solid 2px #bbb0;
border-radius: 5px;
padding: 5px;
min-height: 150px;
}
#wa_a0007 .wa_iconmd:hover{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
transition: .5s;
border-color: #b9b4b4;
background-color: #ffffffa6;
}
#wa_a0007 a:link, #wa_a0007 a:active, #wa_a0007 a:visited{
color: #000;
}
#wa_a0007 a:hover{
color: #000;
}
#wa_a0007 .wa_iconmd .wa_07img{
max-width: 130px;
min-width: 120px;
}
#wa_a0007 .wa_iconmd .wa_o7text{
margin-left: 10px;
}
/*-- A0007 -- END ------------------------------------*/Images 150px X 150px – Can change slightly.
A0004

Code With ACF Integration
HTML
<!-- A0004 -- START ------------------------------>
<?php if ( have_rows( 'a0004' ) ) : ?>
<?php while ( have_rows( 'a0004' ) ) : the_row();?>
<section id="a0004">
<div class="container">
<div class="row">
<div class="col-12 mt-4">
<h2><?php echo get_sub_field('title'); ?></h2>
<h6><?php echo get_sub_field('description'); ?></h6>
</div>
</div>
<div class="row">
<?php
if ( have_rows( 'logos' ) ) :
while ( have_rows( 'logos' ) ) : the_row();
?>
<div class="col-6 col-sm-4 col-md-3 mt-3" align="center"><img src="<?php echo get_sub_field('logo'); ?>" alt="" /></div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- A0004 -- END ------------------------------>
CSS
/* -- A0004 -- START ------------------------------ */
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@200;300;400;500;600;700&display=swap');
#a0004 {
text-align: center;
}
#a0004 h2{
font-size: 50px;
font-family: 'Oswald', sans-serif;
color: #cf9810;
}
#a0004 h6{
font-style: italic;
}
/* -- A0004 -- END ------------------------------ */Code Only (Without ACF Integration)
HTML
<!-- A0004 -- START ------------------------------> <section id="a0004"> <div class="container"> <div class="row"> <div class="col-12 mt-4"> <h2>Title</h2> <h6>Subtitle</h6> </div> </div> <div class="row"> <div class="col-6 col-sm-4 col-md-3 mt-3" align="center"><img src="LINK TO YOUR IMAGE" alt="" /></div> <div class="col-6 col-sm-4 col-md-3 mt-3" align="center"><img src="LINK TO YOUR IMAGE" alt="" /></div> <div class="col-6 col-sm-4 col-md-3 mt-3" align="center"><img src="LINK TO YOUR IMAGE" alt="" /></div> <div class="col-6 col-sm-4 col-md-3 mt-3" align="center"><img src="LINK TO YOUR IMAGE" alt="" /></div> </div> </div> </section> <!-- A0004 -- END ------------------------------>
CSS
/* -- A0004 -- START ------------------------------ */
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@200;300;400;500;600;700&display=swap');
#a0004 {
text-align: center;
}
#a0004 h2{
font-size: 50px;
font-family: 'Oswald', sans-serif;
color: #cf9810;
}
#a0004 h6{
font-style: italic;
}
/* -- A0004 -- END ------------------------------ */Image size: 288px X 122px – Can change
bi1 Icon Bar 1

Code Only (Without ACF Integration)
HTML
<!-- BC1 -- Body Content 1 -----------------------> <section class="wa_bi1 mt-4"> <div class="container"> <div class="row d-md-none"> <div class="col-12 col-sm-auto col-md-3 wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_best_price.png"></div> <div class="col-12 col-sm col-md-3 wa_bi1_text">BEST PRICE GUARANTEE</div> <div class="col-12 col-sm-auto col-md-3 wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_time.png"></div> <div class="col-12 col-sm col-md-3 wa_bi1_text">FREE WAITING TIME Airport 60 min Local 15 min</div> </div> <div class="row d-md-none"> <div class="col-12 col-sm-auto col-md-3 wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_costs.png"></div> <div class="col-12 col-sm col-md-3 wa_bi1_text">NO HIDDEN COSTS</div> <div class="col-12 col-sm-auto col-md-3 wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_safe.png"></div> <div class="col-12 col-sm col-md-3 wa_bi1_text">SAFE TRANSFERS</div> </div> <div class="row"> <div class="col-md-1 col-lg-1 d-none d-md-block wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_best_price.png"></div> <div class="col-md-3 col-lg-2 d-none d-md-block wa_bi1_text">BEST PRICE GUARANTEE</div> <div class="col-md-1 col-lg-1 d-none d-md-block wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_time.png"></div> <div class="col-md-3 col-lg-2 d-none d-md-block wa_bi1_text">FREE WAITING TIME Airport 60 min Local 15 min</div> <div class="col-md-1 col-lg-1 d-none d-md-block wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_costs.png"></div> <div class="col-md-3 col-lg-2 d-none d-md-block wa_bi1_text">NO HIDDEN COSTS</div> <div class="col-md-1 col-lg-1 d-none d-md-block wa_bi1_icon"><img src="<?php echo $tmp_dir; ?>icon_safe.png"></div> <div class="col-md-3 col-lg-2 d-none d-md-block wa_bi1_text">SAFE TRANSFERS</div> </div> </div> </section> <!-- BC1 End -------------------------------------->
CSS
/* BI1 Body Content Icon Bar 1 Start --------------------------------*/
.wa_bi1{
}
.wa_bi1_icon{
text-align: center;
margin-top: 20px;
}
.wa_bi1_text{
text-align: center;
font-weight: 500;
}
@media (min-width: 576px) {
.wa_bi1_text{
text-align: left;
margin-top: 20px;
}
}
/* BI1 End ----------------------------------------------------------*/