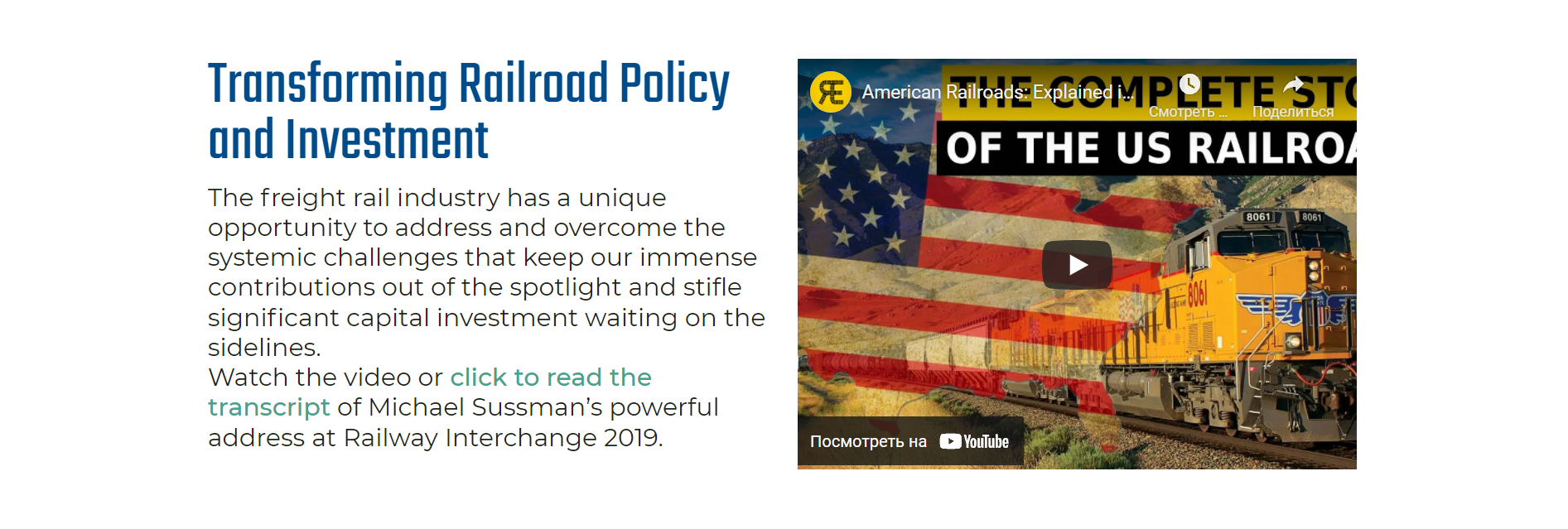
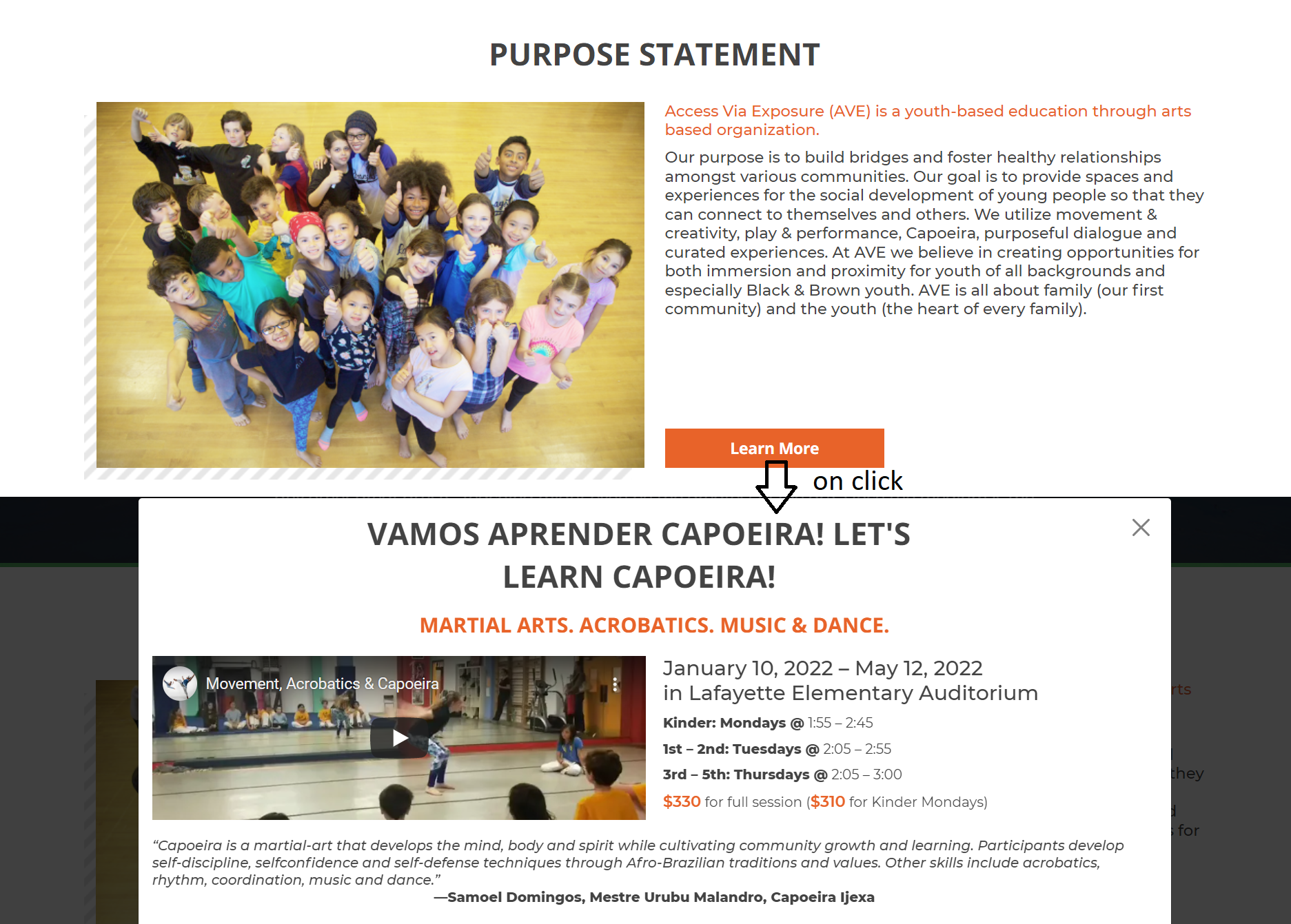
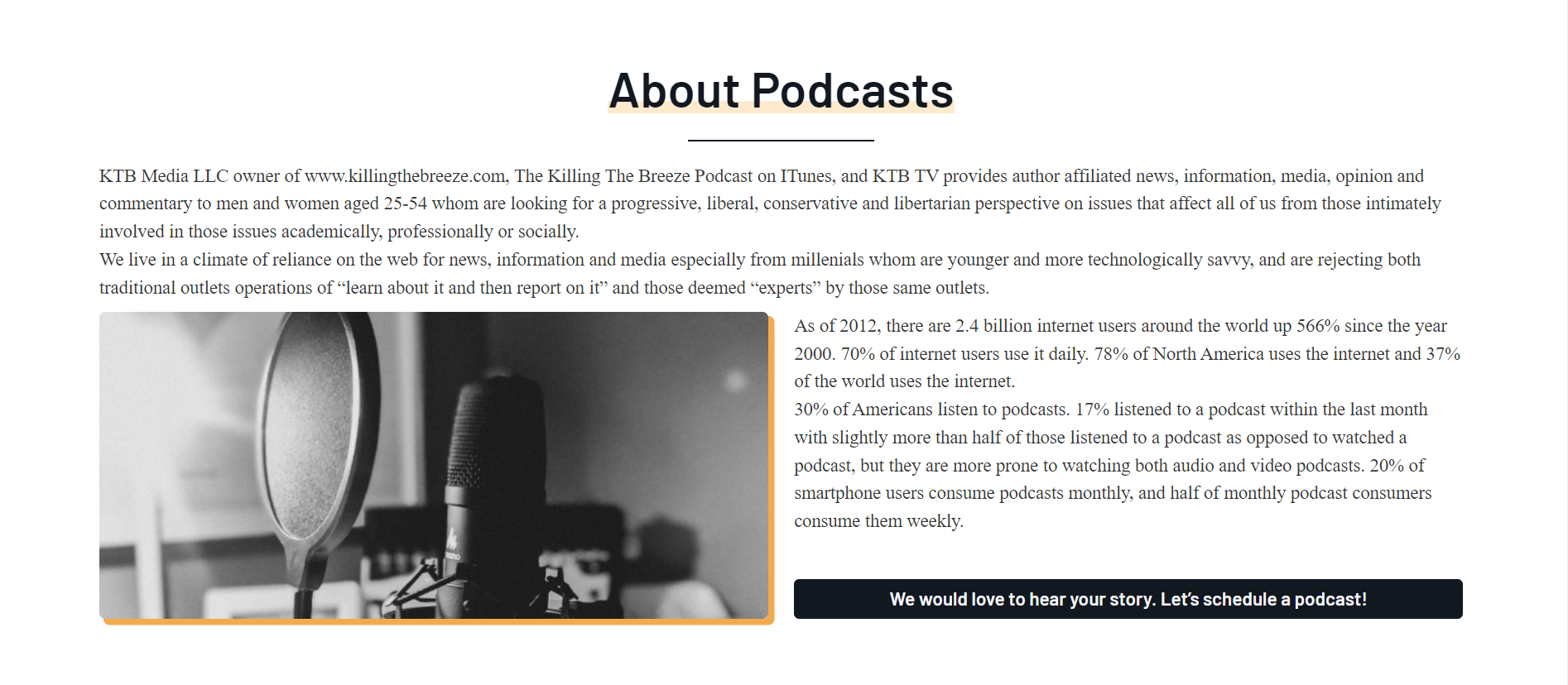
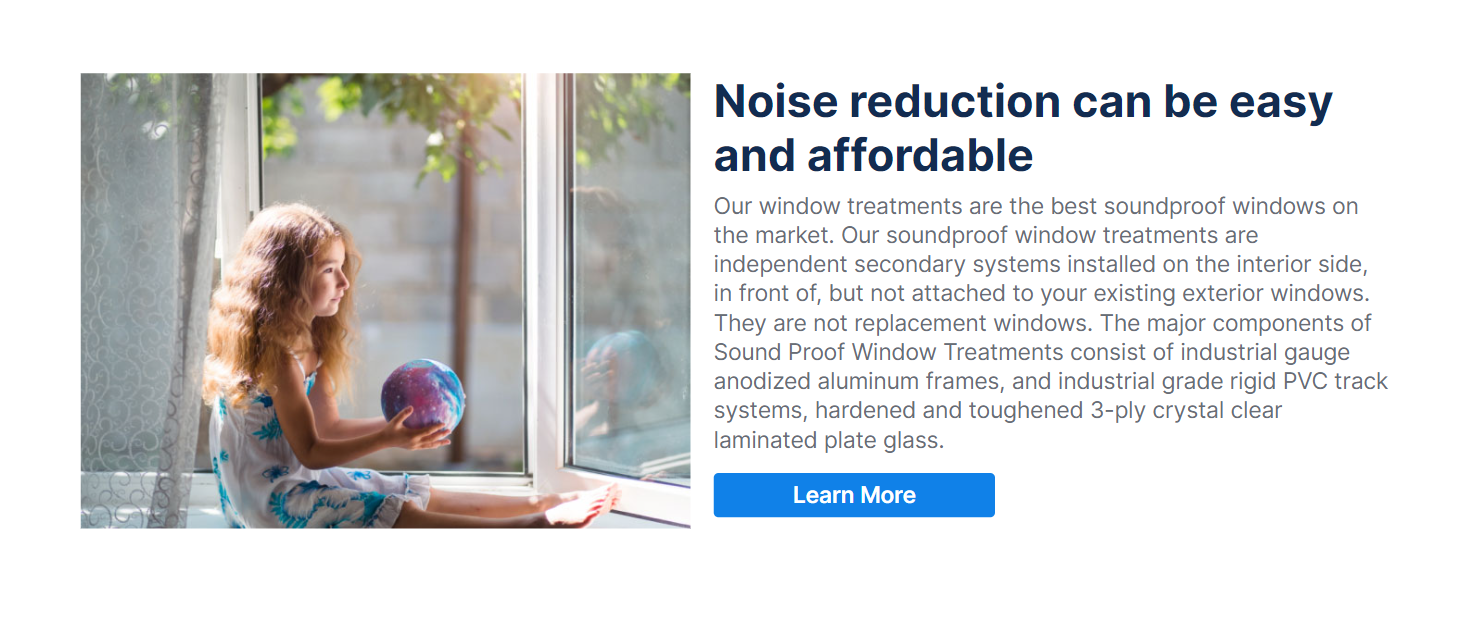
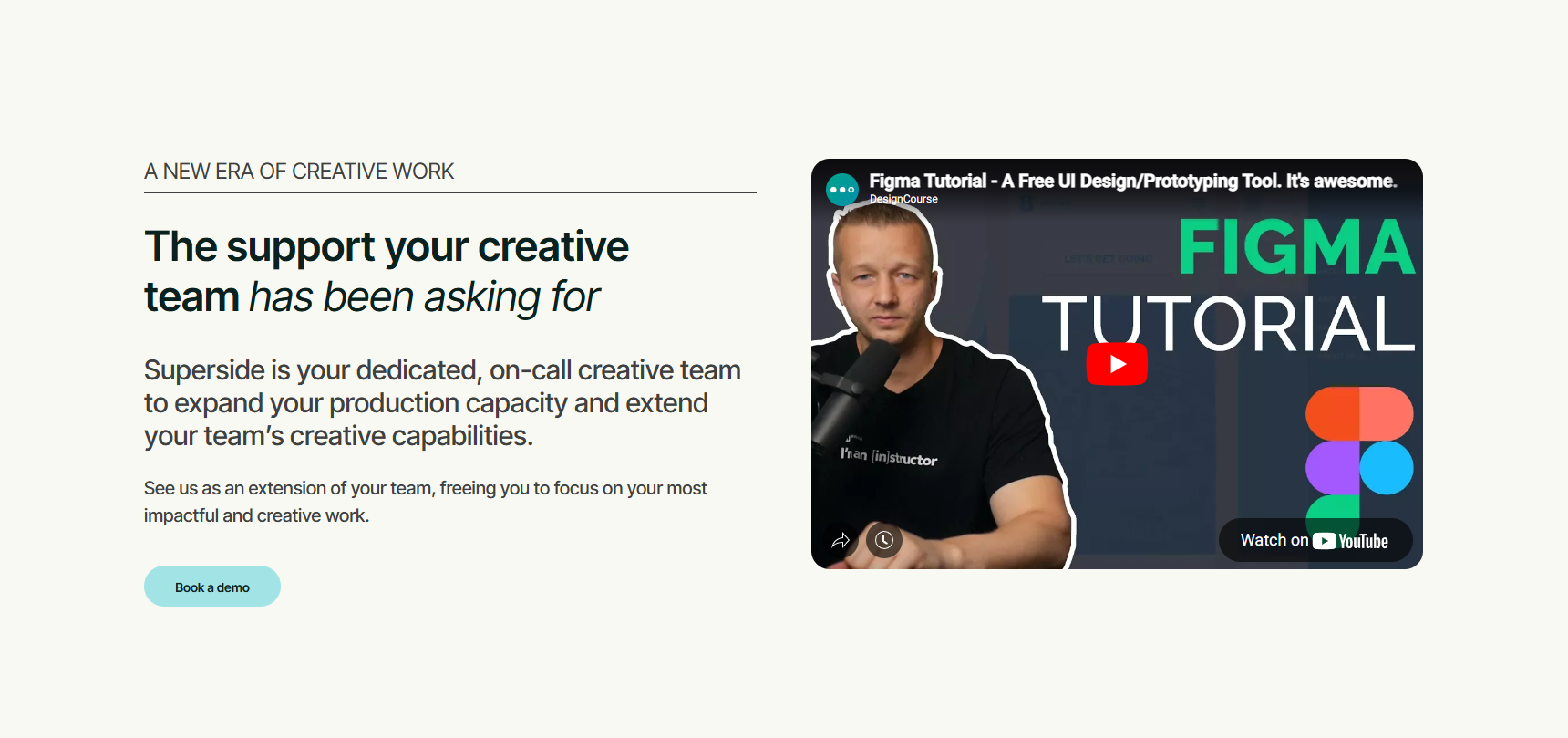
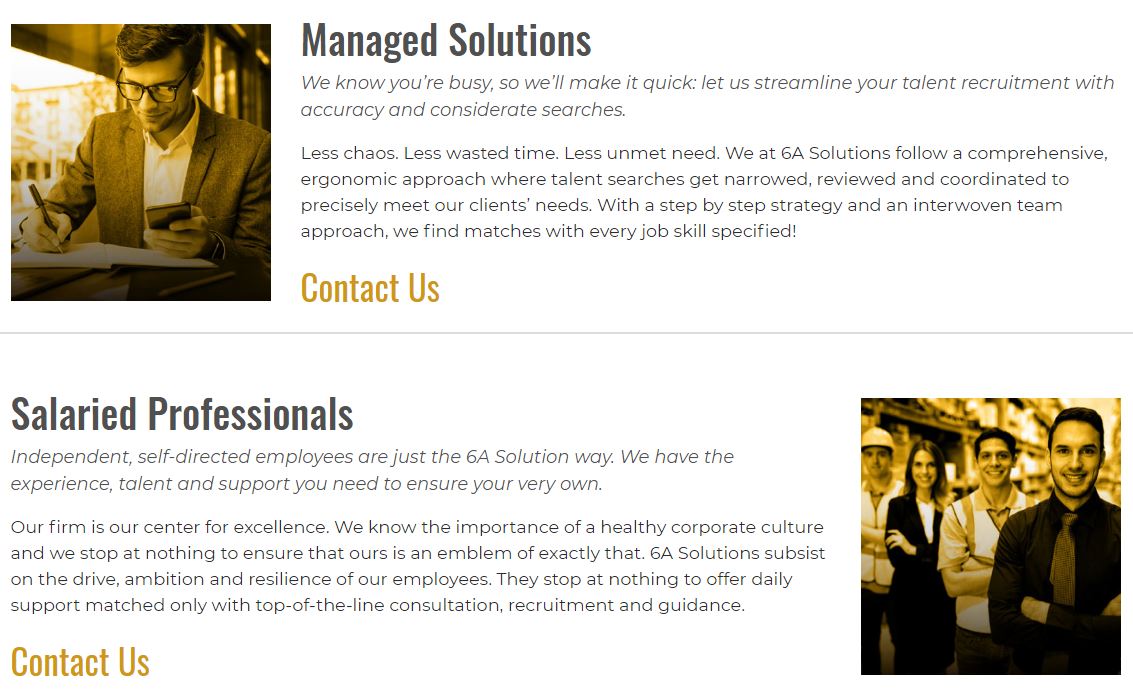
Image With Text
A0008

Code With ACF Integration
HTML
<!-- a0008 --Icon Bar ----------------------->
<?php if ( have_rows( 'a0008' ) ) : ?>
<?php while ( have_rows( 'a0008' ) ) : the_row();?>
<section id="a0008">
<div class="container">
<?php
if ( have_rows( 'items' ) ) :
while ( have_rows( 'items' ) ) : the_row();
$location = get_sub_field('location');
?><a name="<?php echo get_sub_field('anchor_link'); ?>" id="<?php echo get_sub_field('anchor_link'); ?>"></a>
<div class="row wa_a0008_line">
<?php if ($location == 'Left') : ?>
<div class="col-12 col-md-auto mt-4 d-none d-md-block">
<img src="<?php echo get_sub_field('image'); ?>" />
</div>
<?php endif; ?>
<div class="col-12 col-md wa_a0008_rgt mt-4">
<h2><?php echo get_sub_field('title'); ?></h2>
<p class="wa_08_sub_message"><?php echo get_sub_field('sub_message'); ?></p>
<p class="wa_08_message"><?php echo get_sub_field('message'); ?></p>
<div class="wa_08_btn">
<a href="<?php echo get_sub_field('action_link'); ?>" ><?php echo get_sub_field('action_button'); ?></a>
</div>
</div>
<?php if ($location == 'Right') : ?>
<div class="col-12 col-md-auto mt-4 d-none d-md-block">
<img src="<?php echo get_sub_field('image'); ?>" />
</div>
<?php endif; ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0008 End -------------------------------------->CSS
/* A0008 -- Body Content Image Left -------------------------------------------*/
#a0008{
color: #2b2b2b;
font-size: 1.1em;
}
#a0008 h2{
font-size: 40px;
font-family: 'Oswald', sans-serif;
color: #505050;
}
#a0008 img{
margin-top: 10px;
max-width: 260px;
}
#a0008 .wa_08_sub_message{
font-style: italic;
color: #505050;
font-size: 18px;
}
#a0008 .wa_08_message{
}
#a0008 .wa_08_btn{
font-size: 35px;
font-family: 'Oswald', sans-serif;
}
#a0008 .wa_08_btn a{
color: #cf9810;
}
#a0008 .wa_a0008_line{
border-bottom: solid 2px #dcdcdc;
padding-bottom: 20px;
margin-top: 30px;
}
/* A0008 End ----------------------------------------------------------*/Code Only (Without ACF Integration)
HTML
<!-- a0008 --Icon Bar -----------------------> <section id="a0008"> <div class="container"> <a name="a1"></a> <div class="row wa_a0008_line"> <div class="col-12 col-md-auto mt-4 d-none d-md-block"> <img src="IMAGE URL" /> </div> <div class="col-12 col-md wa_a0008_rgt mt-4"> <h2>Title</h2> <p class="wa_08_sub_message">Sub Message</p> <p class="wa_08_message">Message</p> <div class="wa_08_btn"> <a href="LINK" >CONTACT US</a> </div> </div> </div> <a name="a1"></a> <div class="row wa_a0008_line"> <div class="col-12 col-md wa_a0008_rgt mt-4"> <h2>Title</h2> <p class="wa_08_sub_message">Sub Message</p> <p class="wa_08_message">Message</p> <div class="wa_08_btn"> <a href="LINK" >CONTACT US</a> </div> </div> <div class="col-12 col-md-auto mt-4 d-none d-md-block"> <img src="IMAGE URL" /> </div> </div> </div> </section> <!-- a0008 End -------------------------------------->
CSS
/* A0008 -- Body Content Image Left -------------------------------------------*/
#a0008{
color: #2b2b2b;
font-size: 1.1em;
}
#a0008 h2{
font-size: 40px;
font-family: 'Oswald', sans-serif;
color: #505050;
}
#a0008 img{
margin-top: 10px;
max-width: 260px;
}
#a0008 .wa_08_sub_message{
font-style: italic;
color: #505050;
font-size: 18px;
}
#a0008 .wa_08_message{
}
#a0008 .wa_08_btn{
font-size: 35px;
font-family: 'Oswald', sans-serif;
}
#a0008 .wa_08_btn a{
color: #cf9810;
}
#a0008 .wa_a0008_line{
border-bottom: solid 2px #dcdcdc;
padding-bottom: 20px;
margin-top: 30px;
}
/* A0008 End ----------------------------------------------------------*/260px X 277px – Image Size. Can be flexible.
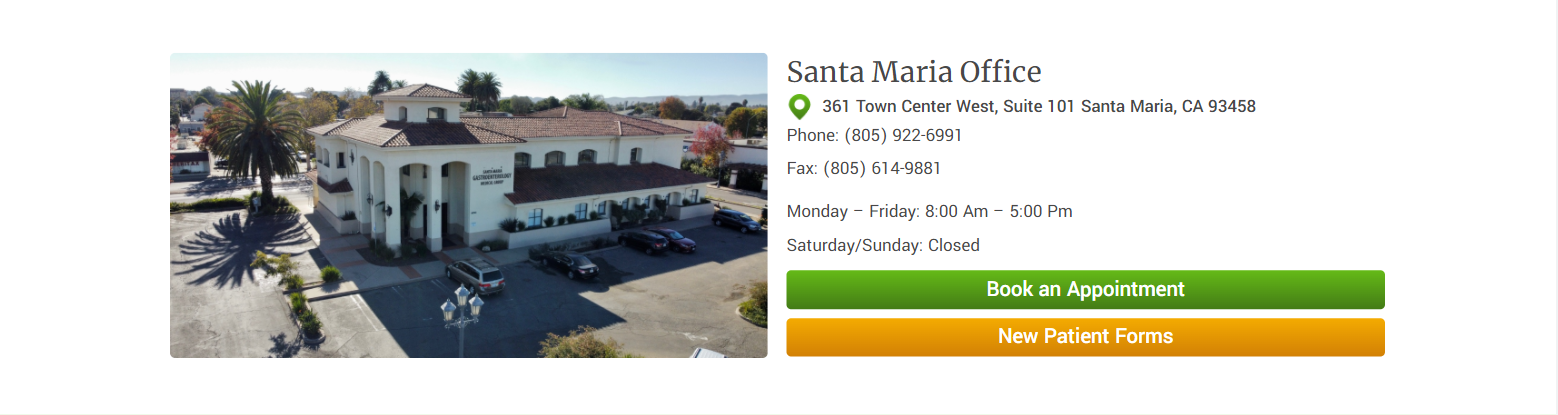
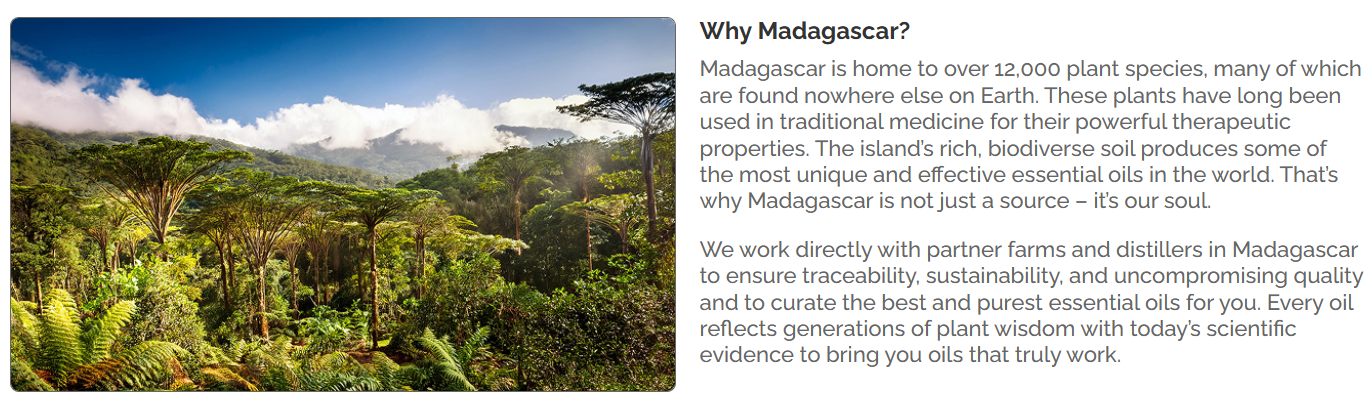
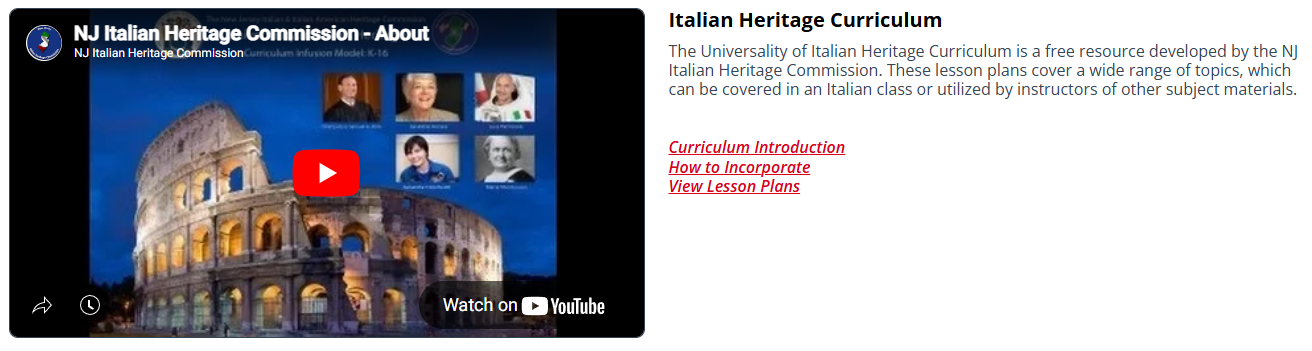
Position left & Right can be controlled via ACF field.
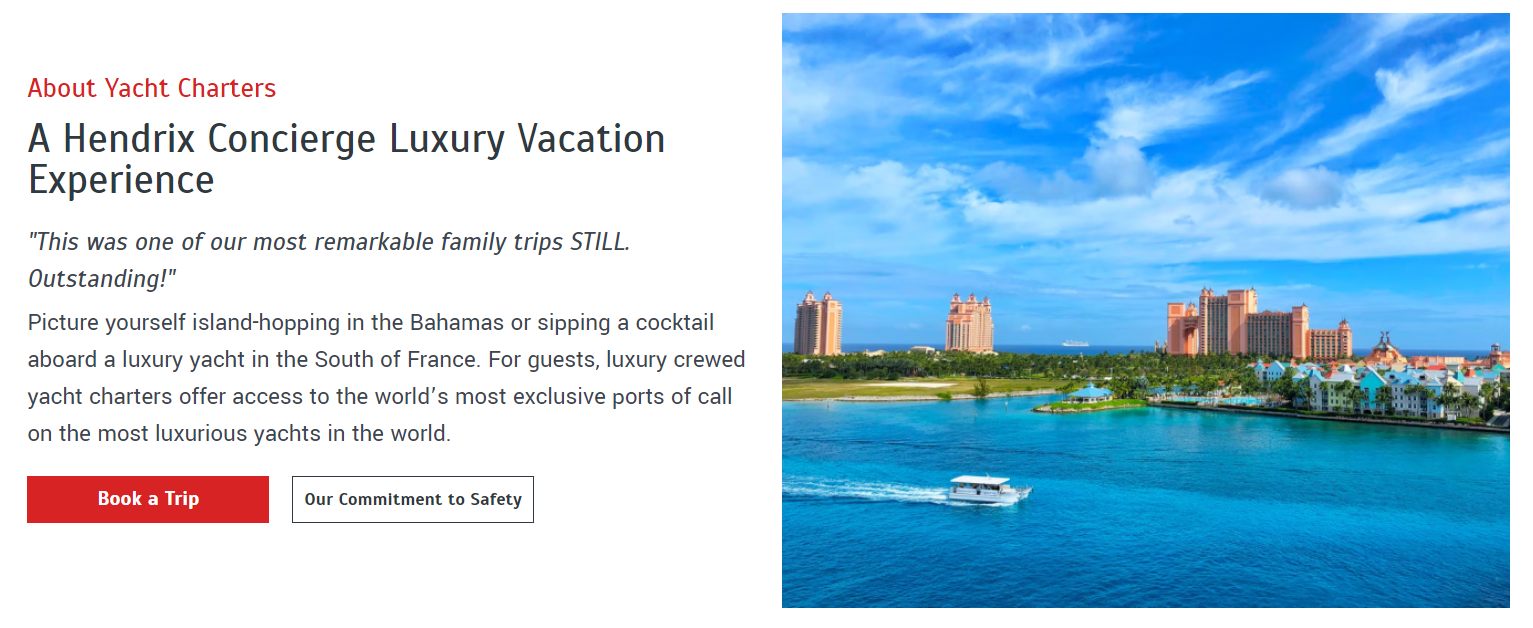
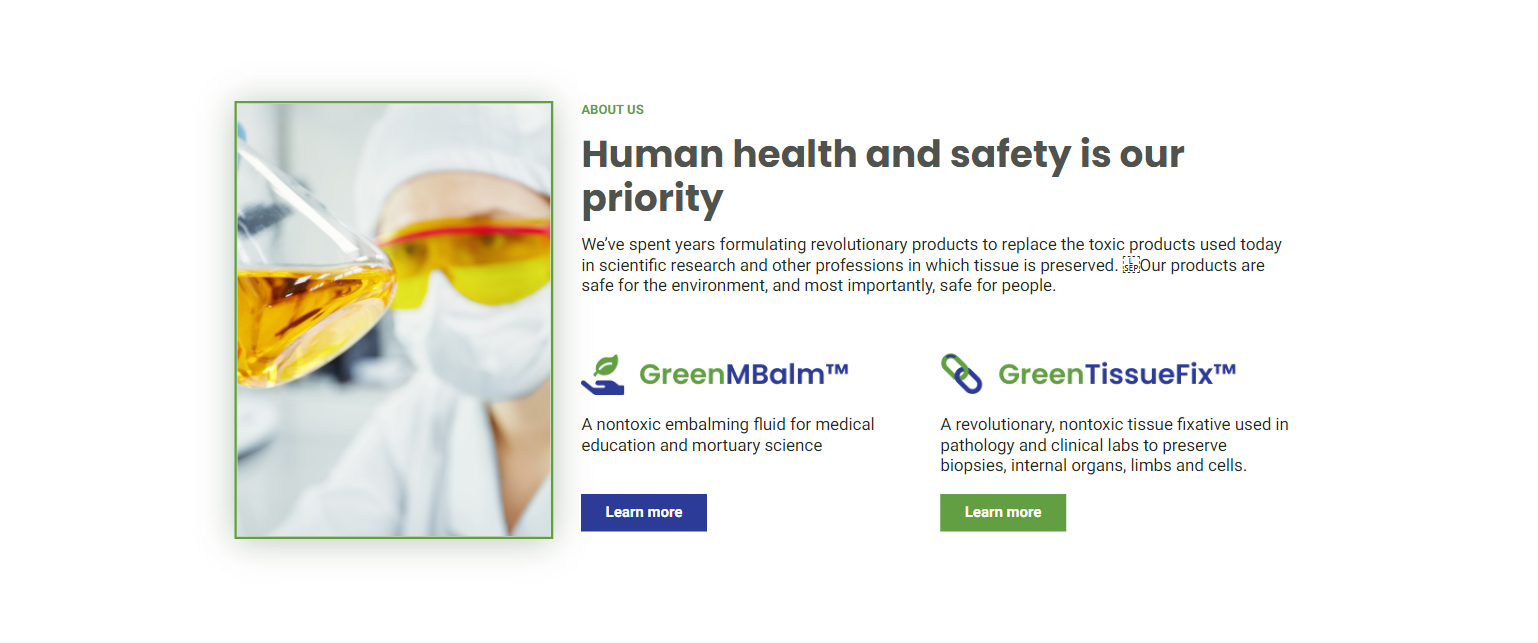
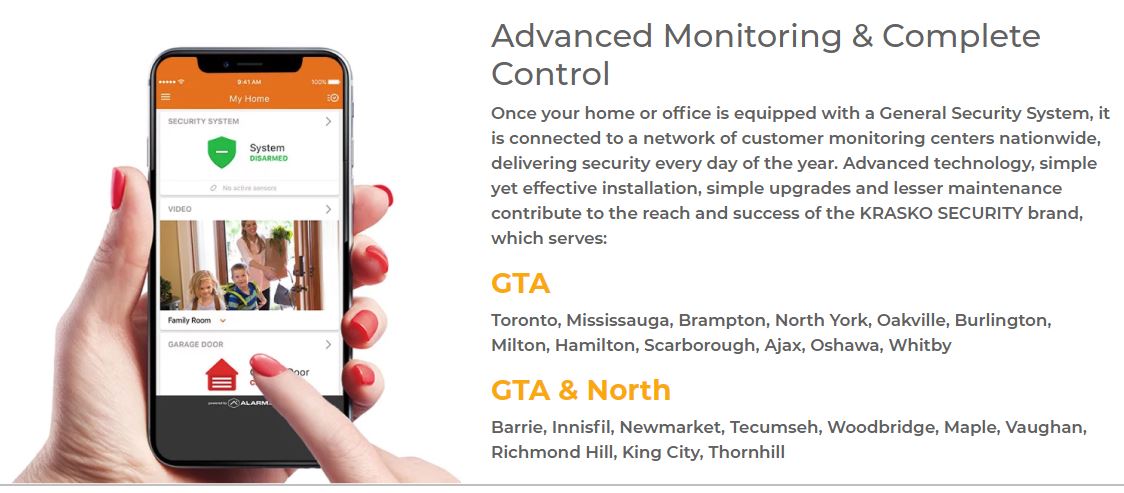
BCIL - Image Left Block

Code Only (Without ACF Integration)
HTML
<!-- BCIL -- Body Content Image Left -----------------------> <section class="wa_bcil"> <div class="container"> <div class="row wa_bcil_line"> <div class="col-12 col-lg-auto mt-4"> <img src="<?php echo $tmp_dir; ?>h_img.jpg" /> </div> <div class="col-12 col-lg wa_bcil_rgt mt-4"> <h2>Advanced Monitoring & Complete Control</h2> <p>Once your home or office is equipped with a General Security System, it is connected to a network of customer monitoring centers nationwide, delivering security every day of the year. Advanced technology, simple yet effective installation, simple upgrades and lesser maintenance contribute to the reach and success of the KRASKO SECURITY brand, which serves:</p> <h3>GTA</h3> <p>Toronto, Mississauga, Brampton, North York, Oakville, Burlington, Milton, Hamilton, Scarborough, Ajax, Oshawa, Whitby</p> <h3>GTA & North</h3> <p>Barrie, Innisfil, Newmarket, Tecumseh, Woodbridge, Maple, Vaughan, Richmond Hill, King City, Thornhill</p> </div> </div> </div> </section> <!-- BCIL End -------------------------------------->
CSS
/* BCIL -- Body Content Image Left -------------------------------------------*/
.wa_bcil{
color: #2b2b2b;
font-size: 1.1em;
}
.wa_bcil h2{
color: #626262;
}
.wa_bcil_line{
padding-bottom: 10px;
}
.wa_bcil_rgt{
}
.wa_bcil_rgt h3{
font-weight: bold;
color: #f9a90c;
}
.wa_bcil_rgt ul{
margin-left: 0;
padding-left: 20px;
}
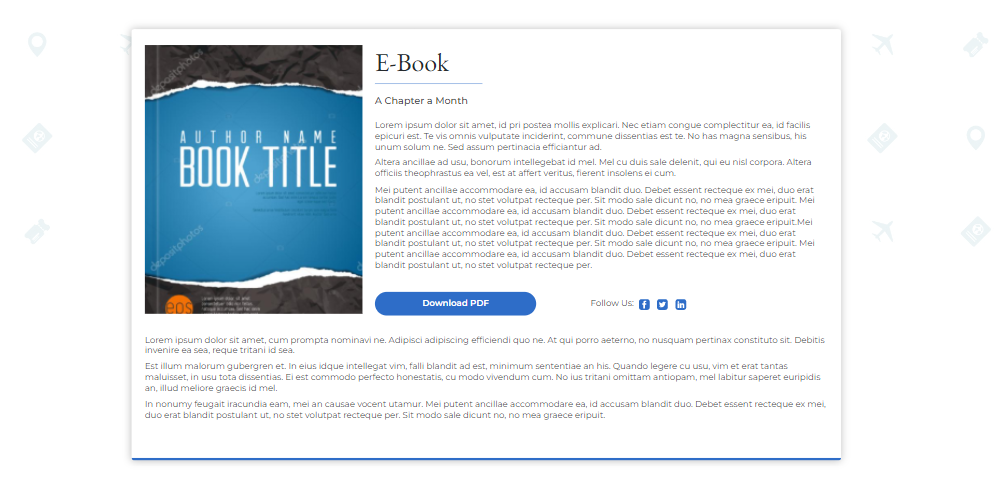
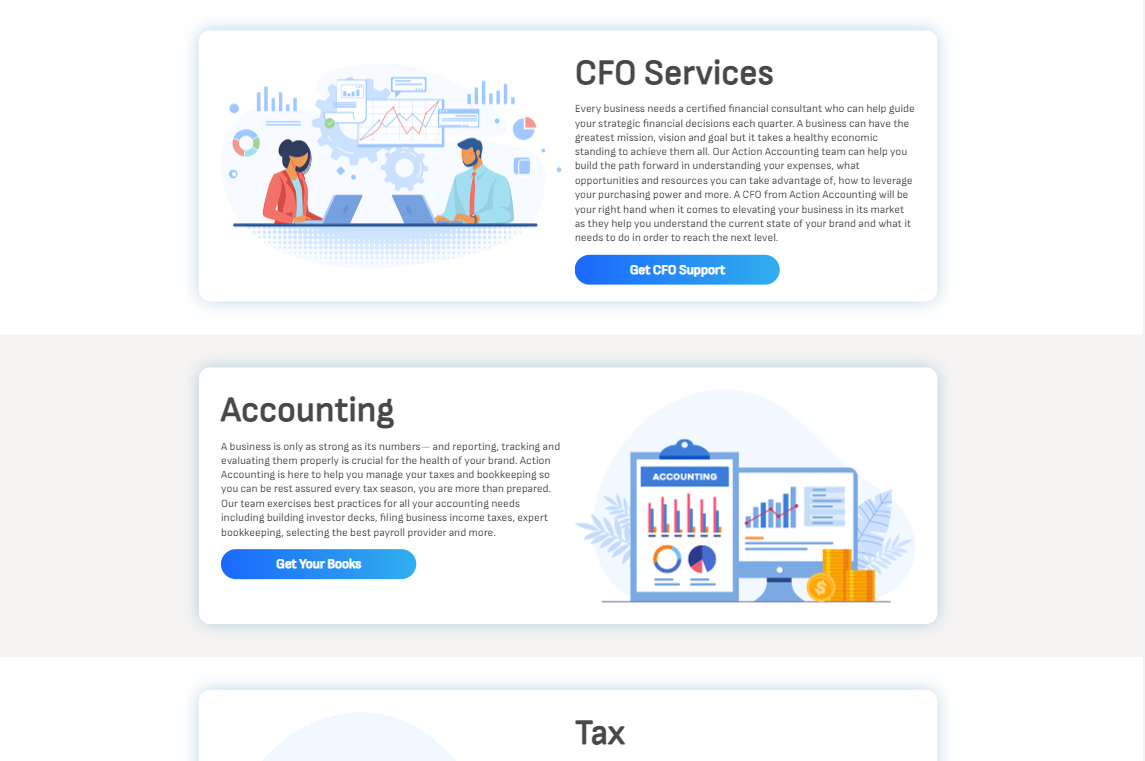
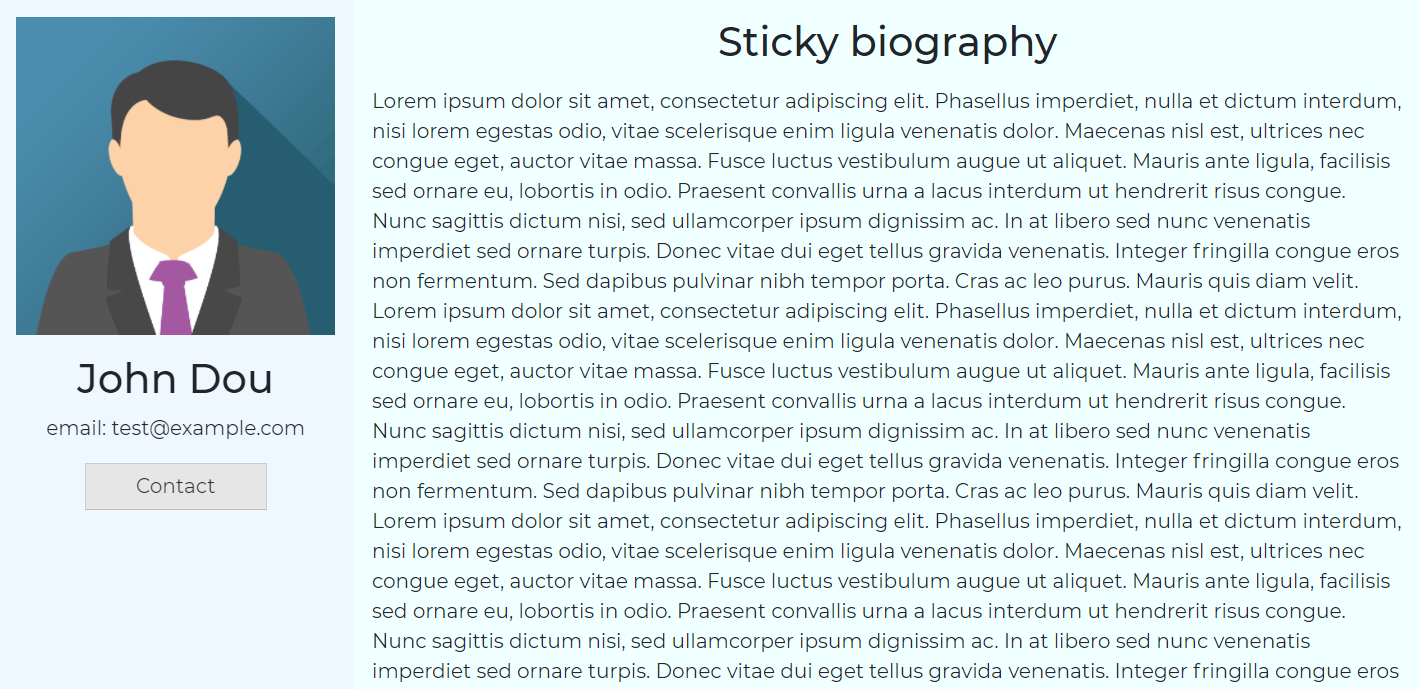
/* BCIL End ----------------------------------------------------------*/A0022
Demo
Code With ACF Integration
HTML
<!-- A0022 -- Start ------------------------------>
<?php if (have_rows('a0022')) : ?>
<?php while (have_rows('a0022')) : the_row(); ?>
<section id="A0022">
<div class="container">
<div class="row">
<div class="col-12 col-sm-5 col-md-4 col-lg-3 mt-4" style="background: aliceblue;">
<div class="sticky-block">
<img class="sticky-img" src="<?=get_sub_field('image'); ?>" alt="Avatar">
<h2 class="text-center mt-3"><?=get_sub_field('name'); ?></h2>
<p class="text-center"><?=get_sub_field('email'); ?></p>
<a href="<?=get_sub_field('button_url'); ?>"> <button class="text-center btn-sticky"><?=get_sub_field('button_text'); ?></button></a>
</div>
</div>
<div class="col-12 col-sm-7 col-md-8 col-lg-9 mt-4" style="background: azure;">
<h2 class="text-center mt-3"><?=get_sub_field('header'); ?></h2>
<p><?=get_sub_field('text'); ?></p>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- A0022 -- END ------------------------------>CSS
/* -- A0022 -- START ------------------------------ */
.sticky-img {
width: 100%;
display: block;
margin: auto;
}
div.sticky-block{
position: -webkit-sticky;
position: sticky;
top: 20px;
width: 100%;
margin: auto;
padding-top: 15px;
padding-bottom: 15px;
}
.btn-sticky{
display: block;
margin: auto;
padding: 6px 40px;
}
@media (max-width: 500px) {
div.sticky{
position: relative;
position: relative;
top: 0px;
width: 200px;
}
}
/* -- A0022 -- End ------------------------------ */Code Only (Without ACF Integration)
HTML
<!-- A0022 -- Start ------------------------------>
<section id="A0022">
<div class="container">
<div class="row">
<div class="col-12 col-sm-5 col-md-4 col-lg-3 mt-4" style="background: aliceblue;">
<div class="sticky-block">
<img class="sticky-img" src="http://wptest.loc/wp-content/uploads/2021/05/img_avatar.png" alt="Avatar">
<h2 class="text-center mt-3">John Dou</h2>
<p class="text-center">email: [email protected]</p>
<a href="http://test.com"> <button class="text-center btn-sticky">Contact</button></a>
</div>
</div>
<div class="col-12 col-sm-7 col-md-8 col-lg-9 mt-4" style="background: azure;">
<h2 class="text-center mt-3">Sticky biography</h2>
<p></p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
<p></p>
</div>
</div>
</div>
</section>
<!-- A0022 -- END ------------------------------>CSS
/* -- A0022 -- START ------------------------------ */
.sticky-img {
width: 100%;
display: block;
margin: auto;
}
div.sticky-block{
position: -webkit-sticky;
position: sticky;
top: 20px;
width: 100%;
margin: auto;
padding-top: 15px;
padding-bottom: 15px;
}
.btn-sticky{
display: block;
margin: auto;
padding: 6px 40px;
}
@media (max-width: 500px) {
div.sticky{
position: relative;
position: relative;
top: 0px;
width: 200px;
}
}
/* -- A0022 -- End ------------------------------ */The effect is triggered when there is a lot of text.