Portfolio
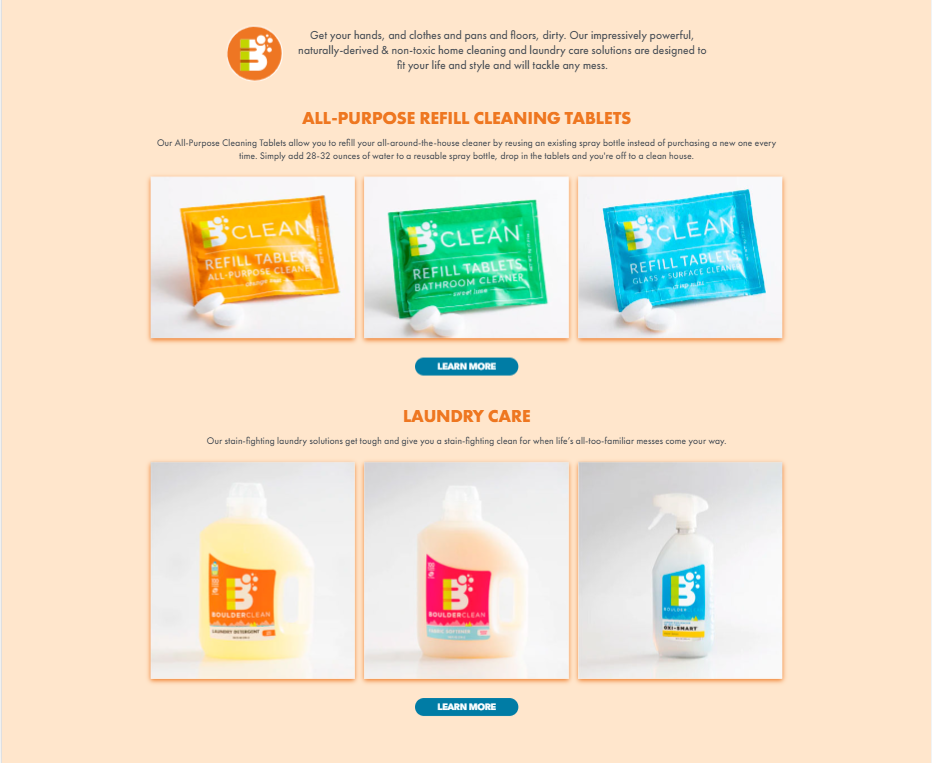
BC12

Code With ACF Integration
HTML
<!-- BC12 -- Start ------------------------------>
<?php if ( have_rows( 'bc12' ) ) : ?>
<?php while ( have_rows( 'bc12' ) ) : the_row();?>
<section id="wa_bc12">
<div class="container">
<div class="row">
<div class="col-12">
<h2><?php echo get_sub_field('header'); ?></h2>
<p><?php echo get_sub_field('sub_header'); ?></p>
</div>
</div>
<div class="row">
<?php if ( have_rows( 'buttons' ) ) : ?>
<?php while ( have_rows( 'buttons' ) ) : the_row();?>
<div class="col-12 col-md-6 col-lg-4 mt-4">
<a href="<?php echo get_sub_field('link'); ?>">
<div class="wa_bc12_outer">
<div class="wa_bc12_image"><img src="<?php echo get_sub_field('image'); ?>" /></div>
<div class="wa_bc12_buttn"><?php echo get_sub_field('text'); ?></div>
</div>
</a>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- BC12 -- END ------------------------------>CSS
/* -- BC12 -- Start ------------------------------ */
#wa_bc12 h2{
font-family: Aquarelle;
text-align: center;
font-weight: 600;
font-size: 4em;
color: #efbb00;
}
#wa_bc12{
text-align: center;
margin-top: 40px;
font-size: 1.2em;
}
#wa_bc12 .wa_bc12_outer{
height: 380px;
}
#wa_bc12 .wa_bc12_image{
}
#wa_bc12 .wa_bc12_image img{
border-radius: 10px;
border: solid 1px #efbb00;
}
#wa_bc12 .wa_bc12_buttn{
background-color: #ffe38c;
width: 92%;
margin-left: auto;
margin-right: auto;
border-radius: 20px;
padding-top: 5px;
padding-bottom: 5px;
border: solid 1px #FF9800;
font-weight: 600;
color: #000;
margin-top: -20px;
display: inline-block;
overflow: overlay;
}
#wa_bc12 .wa_bc12_outer:hover .wa_bc12_image img{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
transition: 1s;
margin-top: -2px;
}
#wa_bc12 .wa_bc12_outer:hover .wa_bc12_buttn{
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
transition: 1s;
margin-top: -10px;
background-color: #dbf2fd;
}
/* -- BC12 -- END ------------------------------ */Images 370px X 370px
Sample site: https://godcreatedbeauty.com/
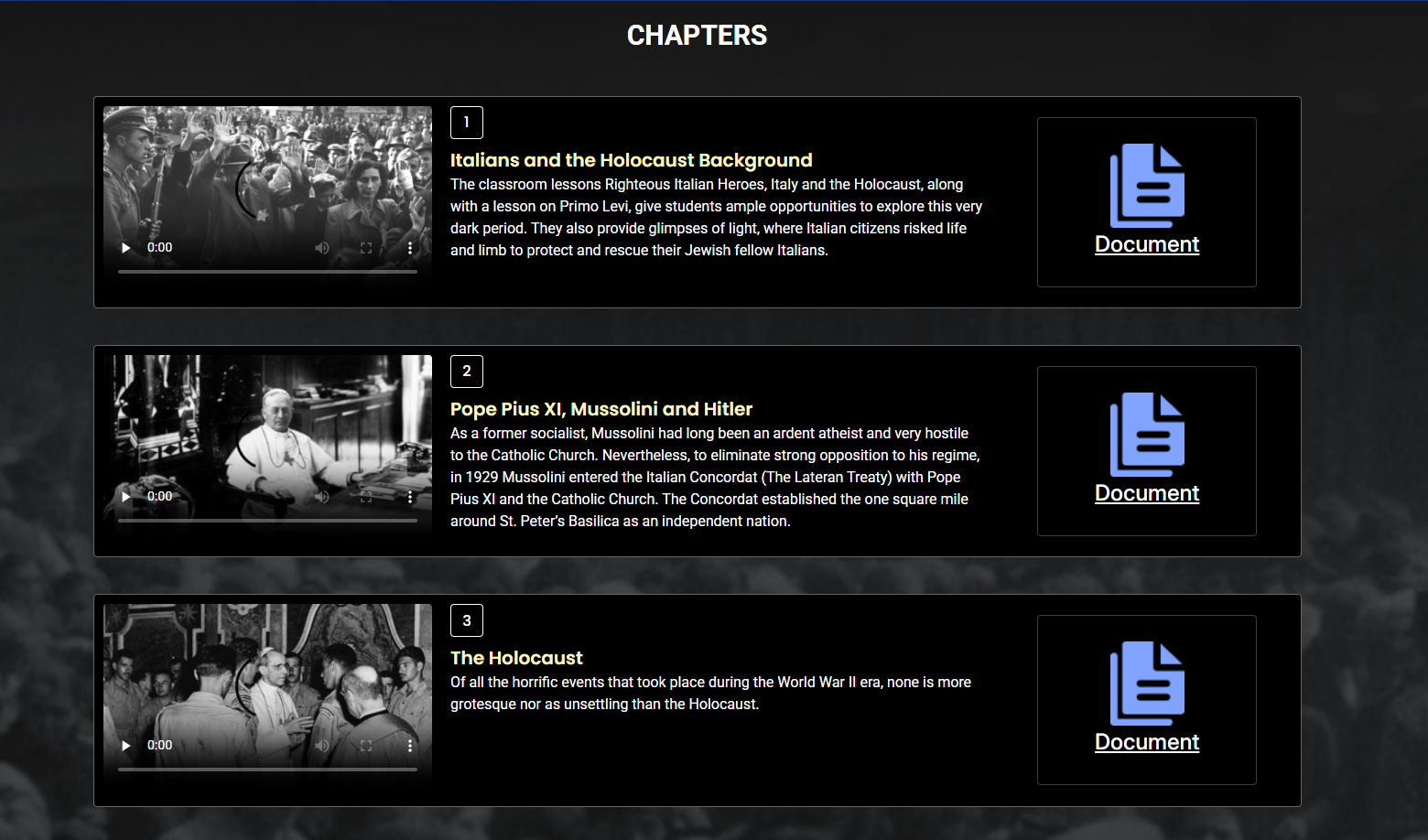
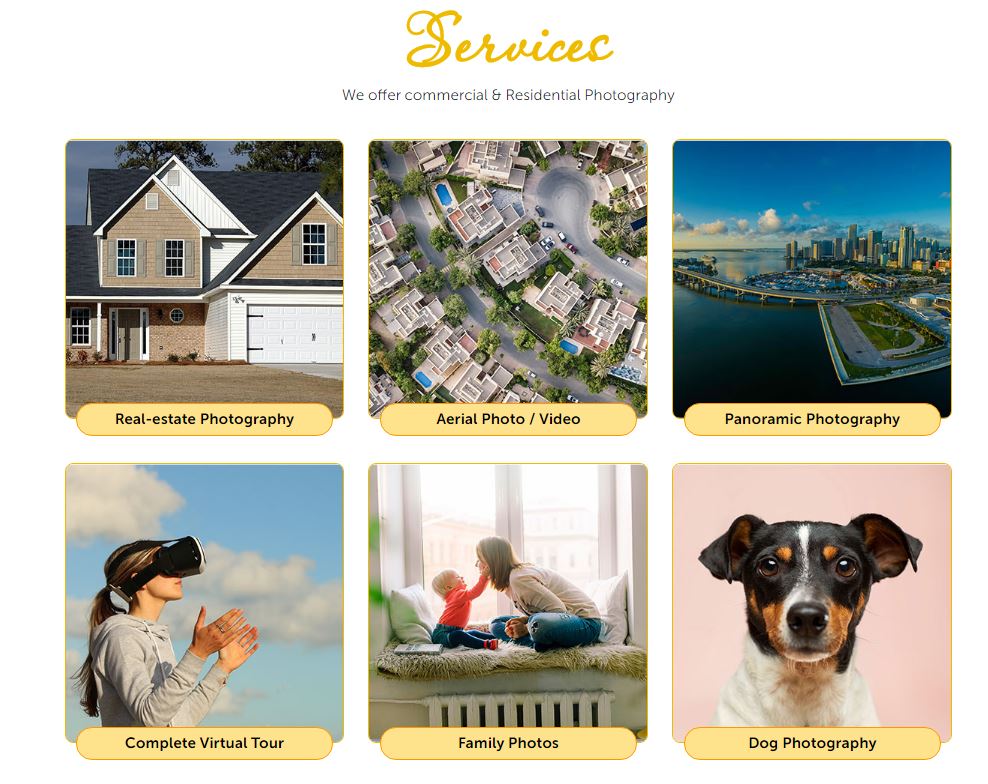
A0029
Demo
Code With ACF Integration
HTML
<!-- a0029 -------------------------------------->
<?php if ( have_rows( 'a0029' ) ) : ?>
<section id="A0029">
<div class="A0029-text-block">
<h2><?php echo get_field('a0029_header'); ?></h2>
</div>
<div class="A0029-container">
<?php while ( have_rows( 'a0029' ) ) : the_row();?>
<div class="A0029-block" style="background-image: url(<?php echo get_sub_field('image'); ?>);">
<div class="A0029-item">
<a href="<?php echo get_sub_field('url'); ?>"><p><?php echo get_sub_field('link_title'); ?></p></a>
</div>
</div>
<?php endwhile; ?>
</div>
</section>
<?php endif; ?>
<!-- a0029 End ----------------------------------->CSS
/*-- a0029 --------------------------------------*/
.A0029-text-block {
text-align: center;
margin-top: 50px;
color: #4b4a4a;
}
.A0029-text-block h2 {
font-size: 58px;
margin: 0px;
margin-bottom: 20px;
}
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
padding: 0 50px 0 50px;
grid-gap: 15px;
width: fit-content;
margin: auto;
}
.A0029-block{
width: 320px;
height: 240px;
overflow:hidden;
position:relative;
background-size:cover;
}
.A0029-item{
position:absolute;
visibility:hidden;
left:1px;
background:rgb(0 0 0 / 78%);
font-size: 30px;
color: white;
width: 100%;
height: 100%;
top: 240px;
}
.A0029-item p {
display: grid;
width: 100%;
justify-items: center;
align-items: center;
height: 100%;
margin: auto;
color: #fff;
text-decoration: none;
border: none;
}
.A0029-item a {
text-decoration: none;
}
.A0029-block:hover .A0029-item{
visibility:visible;
transition:1s;
-webkit-transition:1s;
transform:translatey(-160px);
-webkit-transform:translatey(-240px)
}
.A0029-block:hover {
filter:sepia(50%);
-webkit-filter:sepia(60%);
transition:0.6s;
-webkit-transition:0.6s;
}
@media(max-width: 1480px){
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
padding: 0 50px 0 50px;
}
}
@media(max-width: 1000px){
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 0 50px 0 50px;
}
}
@media(max-width: 700px){
.A0029-container {
display: grid;
grid-template-columns: 1fr;
padding: 0 10px 0 10px;
height: 100px;
}
}
@media(max-width: 480px){
.A0029-block {
height: 241px;
}
}
/*-- a0029 END --------------------------------------*/Code Only (Without ACF Integration)
HTML
<!-- a0029 --------------------------------------> <section id="A0029"> <div class="A0029-text-block"> <h2>Portfolio</h2> </div> <div class="A0029-container"> <div class="A0029-block" style="background-image: url(img/1.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> <div class="A0029-block" style="background-image: url(img/2.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> <div class="A0029-block" style="background-image: url(img/3.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> <div class="A0029-block" style="background-image: url(img/4.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> <div class="A0029-block" style="background-image: url(img/5.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> <div class="A0029-block" style="background-image: url(img/6.jpg);"> <div class="A0029-item"> <a href="#"><p>Project № X</p></a> </div> </div> </div> </section> <!-- a0029 End ----------------------------------->
CSS
/*-- a0029 --------------------------------------*/
.A0029-text-block {
text-align: center;
margin-top: 50px;
color: #4b4a4a;
}
.A0029-text-block h2 {
font-size: 58px;
margin: 0px;
margin-bottom: 20px;
}
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
padding: 0 50px 0 50px;
grid-gap: 15px;
width: fit-content;
margin: auto;
}
.A0029-block{
width: 320px;
height: 240px;
overflow:hidden;
position:relative;
background-size:cover;
}
.A0029-item{
position:absolute;
visibility:hidden;
left:1px;
background:rgb(0 0 0 / 78%);
font-size: 30px;
color: white;
width: 100%;
height: 100%;
top: 240px;
}
.A0029-item p {
display: grid;
width: 100%;
justify-items: center;
align-items: center;
height: 100%;
margin: auto;
color: #fff;
text-decoration: none;
border: none;
}
.A0029-item a {
text-decoration: none;
}
.A0029-block:hover .A0029-item{
visibility:visible;
transition:1s;
-webkit-transition:1s;
transform:translatey(-160px);
-webkit-transform:translatey(-240px)
}
.A0029-block:hover {
filter:sepia(50%);
-webkit-filter:sepia(60%);
transition:0.6s;
-webkit-transition:0.6s;
}
@media(max-width: 1480px){
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
padding: 0 50px 0 50px;
}
}
@media(max-width: 1000px){
.A0029-container {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 0 50px 0 50px;
}
}
@media(max-width: 700px){
.A0029-container {
display: grid;
grid-template-columns: 1fr;
padding: 0 10px 0 10px;
height: 100px;
}
}
@media(max-width: 480px){
.A0029-block {
height: 241px;
}
}
/*-- a0029 END --------------------------------------*/Image size 320X230
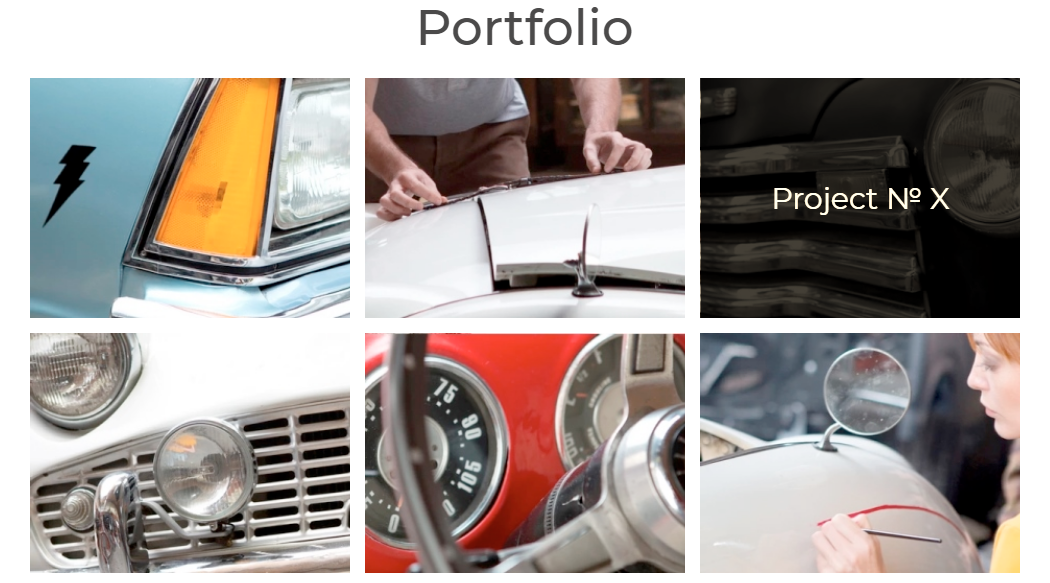
A0030

Code With ACF Integration
HTML
<!-- a0030 -------------------------------------->
<?php if (have_rows('a0030')) : ?>
<?php while (have_rows('a0030')) : the_row(); ?>
<section id="a0030">
<div class="container">
<div class="row">
<div class="col-12">
<h2><?php echo get_sub_field('header'); ?></h2>
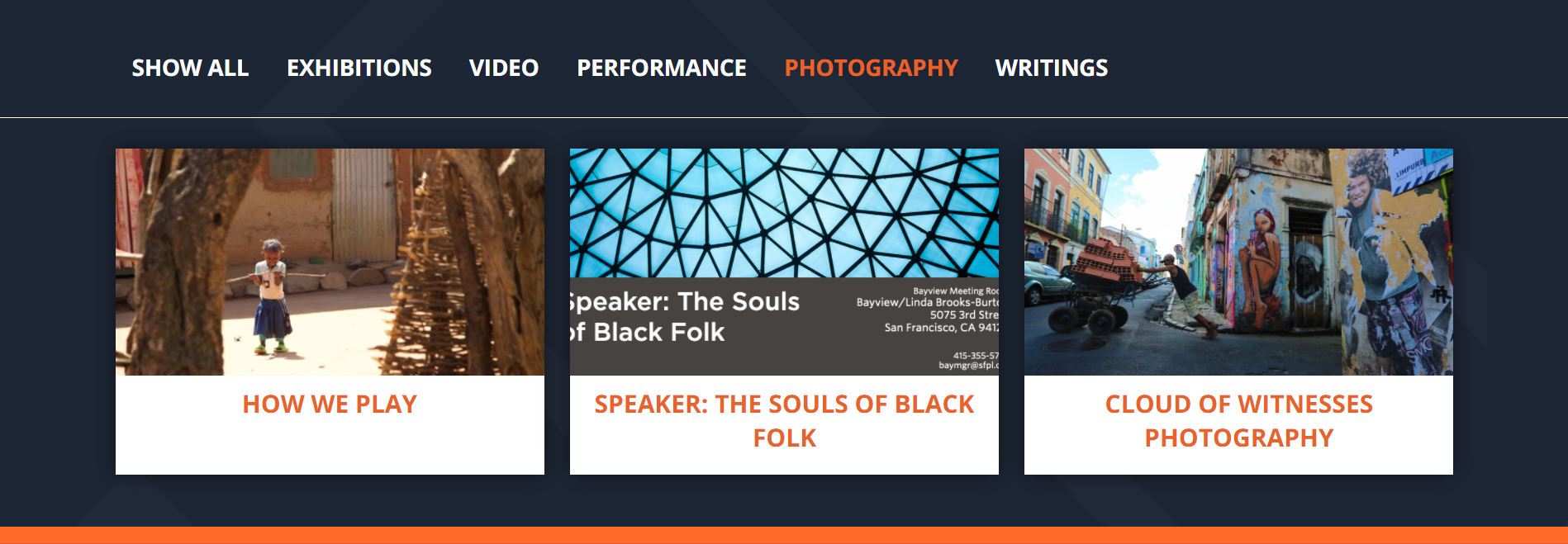
<div id="a0030-Btn-Container">
<button class="a0030-btn a0030-active" onclick="filterSelection('all')"> Show all</button>
<?php while (have_rows('items')) : the_row(); ?>
<button class="a0030-btn"
onclick="filterSelection('<?php echo get_sub_field("tab_identificator_name"); ?>')"> <?php echo get_sub_field('tab_name'); ?></button>
<?php endwhile; ?>
</div>
<div class="a0030-grid-row">
<?php while (have_rows('items')) : the_row(); ?>
<?php $category=get_sub_field("tab_identificator_name"); ?>
<?php while (have_rows('blocks')) : the_row(); ?>
<div class="a0030-column <?php echo $category; ?>">
<div class="a0030-content">
<img src="<?php echo get_sub_field('image'); ?>" alt="<?php echo get_sub_field('header'); ?>" style="width:100%">
<h4><?php echo get_sub_field('header'); ?></h4>
<p><?php echo get_sub_field('text'); ?></p>
</div>
</div>
<?php endwhile; ?>
<?php endwhile; ?>
</div>
</div>
</div>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
<!-- a0030 End ----------------------------------->CSS
/*-- a0030 --------------------------------------*/
#a0030 h2 {
font-size: 50px;
word-break: break-all;
}
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.a0030-column {
float: none;
width: 100%;
display: none;
}
.a0030-content {
background-color: white;
padding: 10px;
}
.a0030-show {
display: block;
}
.a0030-btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: #666;
cursor: pointer;
color: #fff;
}
.a0030-btn:hover {
background-color: #ddd;
}
.a0030-btn.a0030-active {
background-color: #eee;
color: black;
}
.a0030-btn.focus, .a0030-btn:focus {
outline: 0;
box-shadow: none !important;
}
@media(max-width: 1200px){
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr 1fr;
}
}
@media(max-width: 768px){
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr;
}
}
/*-- a0030 END --------------------------------------*/JAVA
/*-- a0030 --------------------------------------*/
filterSelection("all")
function filterSelection(c) {
var x, i;
x = document.getElementsByClassName("a0030-column");
if (c == "all") c = "";
for (i = 0; i < x.length; i++) {
w3RemoveClass(x[i], "a0030-show");
if (x[i].className.indexOf(c) > -1) w3AddClass(x[i], "a0030-show");
}
}
function w3AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {
element.className += " " + arr2[i];
}
}
}
function w3RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
var btnContainer = document.getElementById("a0030-Btn-Container");
var btns = btnContainer.getElementsByClassName("a0030-btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function () {
var current = document.getElementsByClassName("a0030-active");
current[0].className = current[0].className.replace(" a0030-active", "");
this.className += " a0030-active";
});
}
/*-- a0030 END --------------------------------------*/Code Only (Without ACF Integration)
HTML
<!-- a0030 -------------------------------------->
<section id="a0030">
<div class="container">
<div class="row">
<div class="col-12">
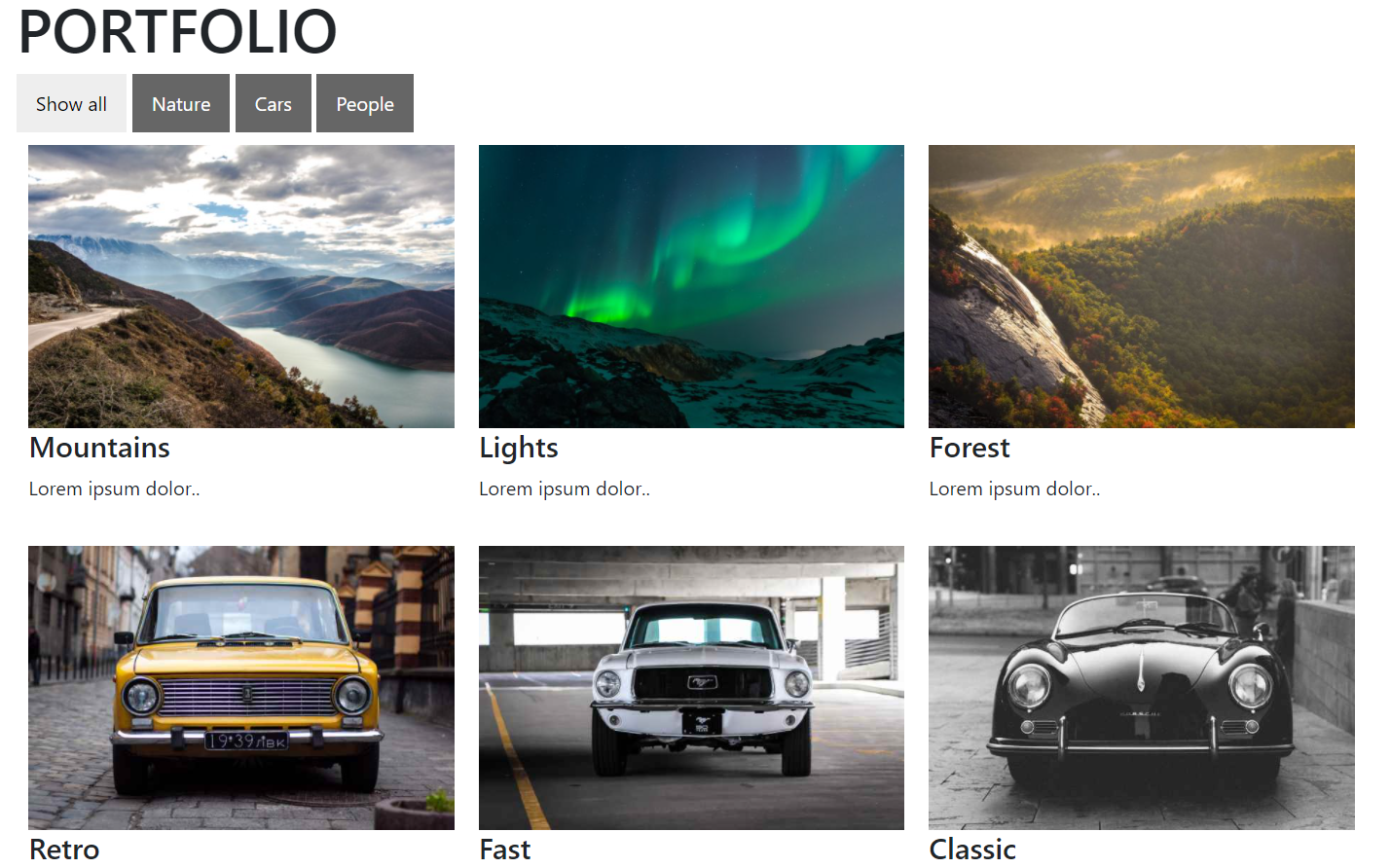
<h2>PORTFOLIO</h2>
<div id="a0030-Btn-Container">
<button class="a0030-btn a0030-active" onclick="filterSelection('all')"> Show all</button>
<button class="a0030-btn" onclick="filterSelection('nature')"> Nature</button>
<button class="a0030-btn" onclick="filterSelection('cars')"> Cars</button>
<button class="a0030-btn" onclick="filterSelection('people')"> People</button>
</div>
<div class="a0030-grid-row">
<div class="a0030-column nature">
<div class="a0030-content">
<img src="mountains.jpg" alt="Mountains" style="width:100%">
<h4>Mountains</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column nature">
<div class="a0030-content">
<img src="lights.jpg" alt="Lights" style="width:100%">
<h4>Lights</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column nature">
<div class="a0030-content">
<img src="nature.jpg" alt="Nature" style="width:100%">
<h4>Forest</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column cars">
<div class="a0030-content">
<img src="cars1.jpg" alt="Car" style="width:100%">
<h4>Retro</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column cars">
<div class="a0030-content">
<img src="cars2.jpg" alt="Car" style="width:100%">
<h4>Fast</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column cars">
<div class="a0030-content">
<img src="cars3.jpg" alt="Car" style="width:100%">
<h4>Classic</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column people">
<div class="a0030-content">
<img src="people1.jpg" alt="People" style="width:100%">
<h4>Girl</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column people">
<div class="a0030-content">
<img src="people2.jpg" alt="People" style="width:100%">
<h4>Man</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
<div class="a0030-column people">
<div class="a0030-content">
<img src="people3.jpg" alt="People" style="width:100%">
<h4>Woman</h4>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- a0030 End ----------------------------------->CSS
/*-- a0030 --------------------------------------*/
#a0030 h2 {
font-size: 50px;
word-break: break-all;
}
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.a0030-column {
float: none;
width: 100%;
display: none;
}
.a0030-content {
background-color: white;
padding: 10px;
}
.a0030-show {
display: block;
}
.a0030-btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: #666;
cursor: pointer;
color: #fff;
}
.a0030-btn:hover {
background-color: #ddd;
}
.a0030-btn.a0030-active {
background-color: #eee;
color: black;
}
.a0030-btn.focus, .a0030-btn:focus {
outline: 0;
box-shadow: none !important;
}
@media(max-width: 1200px){
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr 1fr;
}
}
@media(max-width: 768px){
.a0030-grid-row {
display: grid;
grid-template-columns: 1fr;
}
}
/*-- a0030 END --------------------------------------*/JAVA
/*-- a0030 --------------------------------------*/
filterSelection("all")
function filterSelection(c) {
var x, i;
x = document.getElementsByClassName("a0030-column");
if (c == "all") c = "";
for (i = 0; i < x.length; i++) {
w3RemoveClass(x[i], "a0030-show");
if (x[i].className.indexOf(c) > -1) w3AddClass(x[i], "a0030-show");
}
}
function w3AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {
element.className += " " + arr2[i];
}
}
}
function w3RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
var btnContainer = document.getElementById("a0030-Btn-Container");
var btns = btnContainer.getElementsByClassName("a0030-btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function () {
var current = document.getElementsByClassName("a0030-active");
current[0].className = current[0].className.replace(" a0030-active", "");
this.className += " a0030-active";
});
}
/*-- a0030 END --------------------------------------*/