Social Bars
A0023
Demo
Code Only (Without ACF Integration)
HTML
<!-- A0023-- Start ------------------------------>
<div class="container">
<div class="row">
<div class="col-12">
<div class="icon-bar">
<a class="imstagram-color" href="#"><i class="fa fa-instagram"></i></a>
<a class="youtube-color" href="#"><i class="fa fa-youtube"></i></a>
<a class="facebook-color" href="#"><i class="fa fa-facebook"></i></a>
<a class="twitter-color" href="#"><i class="fa fa-twitter"></i></a>
<a class="whatsapp-color" href="#"><i class="fa fa-whatsapp"></i></a>
</div>
</div>
</div>
</div>
<!-- A0023 -- END ------------------------------>CSS
/* -- A0023 -- START ------------------------------ */
.icon-bar {
width: 100%;
background-color: #555;
overflow: auto;
}
.icon-bar a {
float: left;
text-align: center;
width: 20%;
padding: 12px 0;
transition: all 0.3s ease;
color: white;
font-size: 36px;
}
.icon-bar a:hover {
background-color: #000;
}
.imstagram-color {
background-color: #ea4c89;
}
.youtube-color {
background-color: #cd201f;
}
.facebook-color {
background-color: #3b5999;
}
.twitter-color {
background-color: #55acee;
}
.whatsapp-color {
background-color: #25D366;
}
/* -- A0023 -- End ------------------------------ */for icons need to use cdn link
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
A0024 - fixed social bar
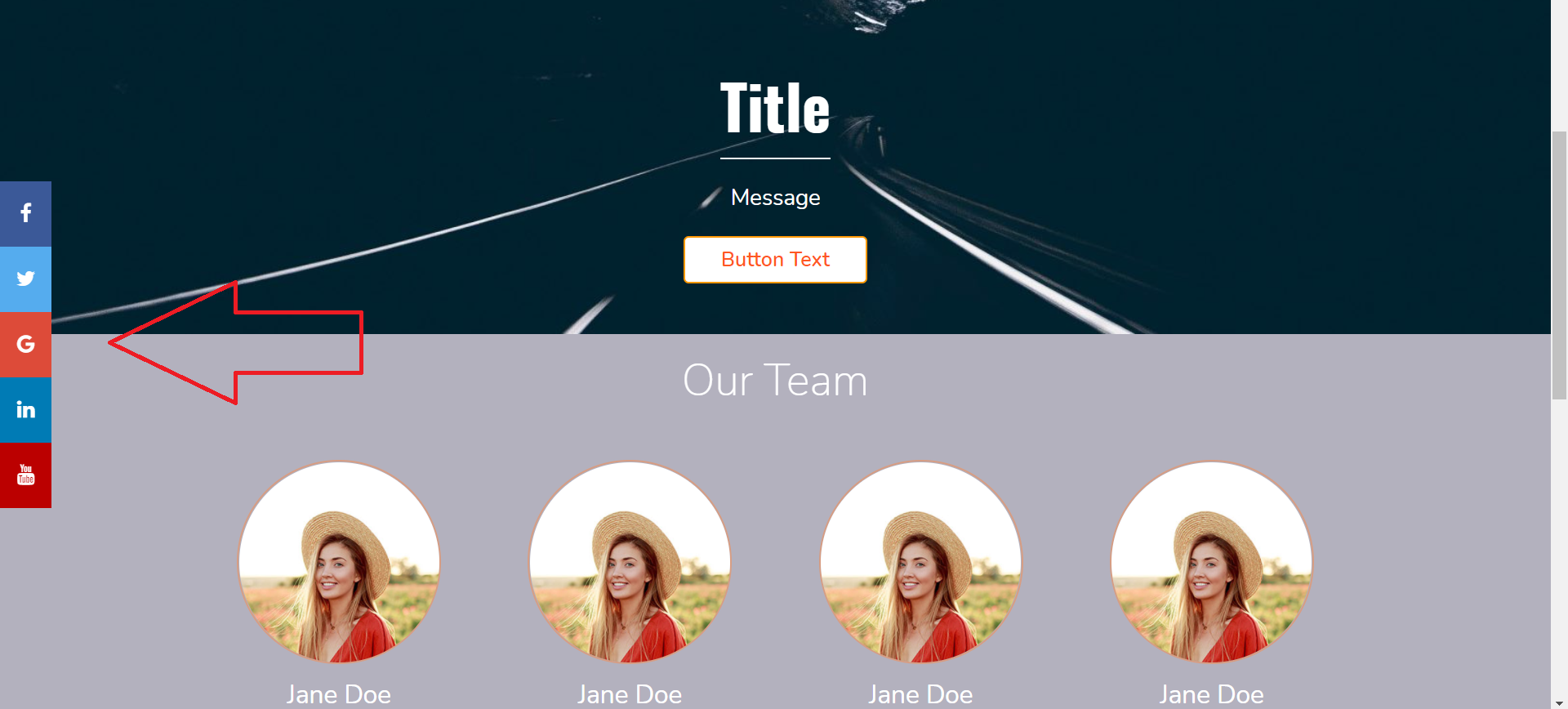
Demo
Code Only (Without ACF Integration)
HTML
<!-- A0024-- Start ------------------------------>
<div class="icon-bar">
<a href="#" class="facebook"><i class="fa fa-facebook"></i></a>
<a href="#" class="twitter"><i class="fa fa-twitter"></i></a>
<a href="#" class="google"><i class="fa fa-google"></i></a>
<a href="#" class="linkedin"><i class="fa fa-linkedin"></i></a>
<a href="#" class="youtube"><i class="fa fa-youtube"></i></a>
</div>
<!-- A0024 -- END ------------------------------>CSS
/* -- A0024 -- START ------------------------------ */
.icon-bar {
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
/* -- A0024 -- End ------------------------------ */for icons need to use cdn link
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
